プロジェクト
株式会社スズキモダン様
WebサイトのUI/UX改善とSEO対策
- UIリサーチ+Webサイト制作
- UXリサーチ+戦略設計
データに基づく小さな改善を継続し、サイトの大幅なパフォーマンス改善を実現
DESIGN αでは、Webサイトの一部改修によるスピーディーなUI/UX改善やSEO改善を行っています。
その一例として、今回は名古屋のデザイン会社、スズキモダン様のWebサイト改善事例を紹介いたします。

リニューアル後の成果

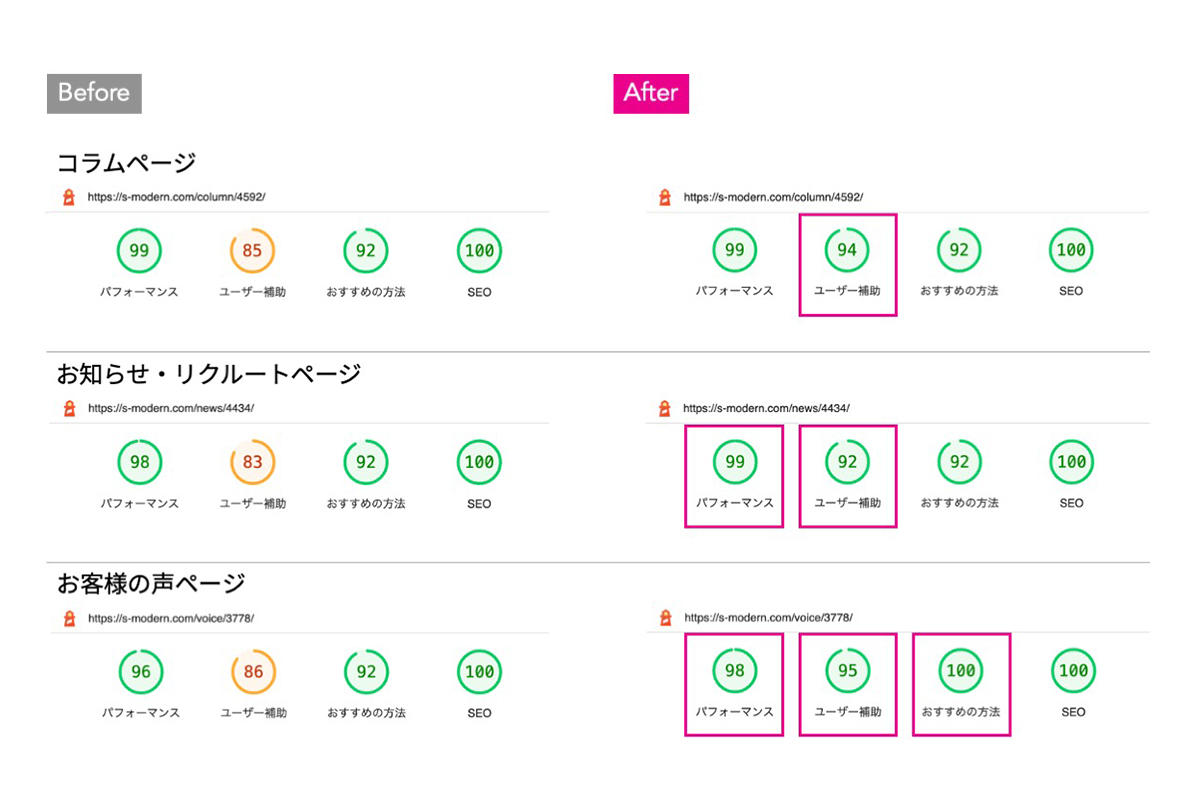
・Page Speed Insightsでのページのパフォーマンスが最大40点アップ
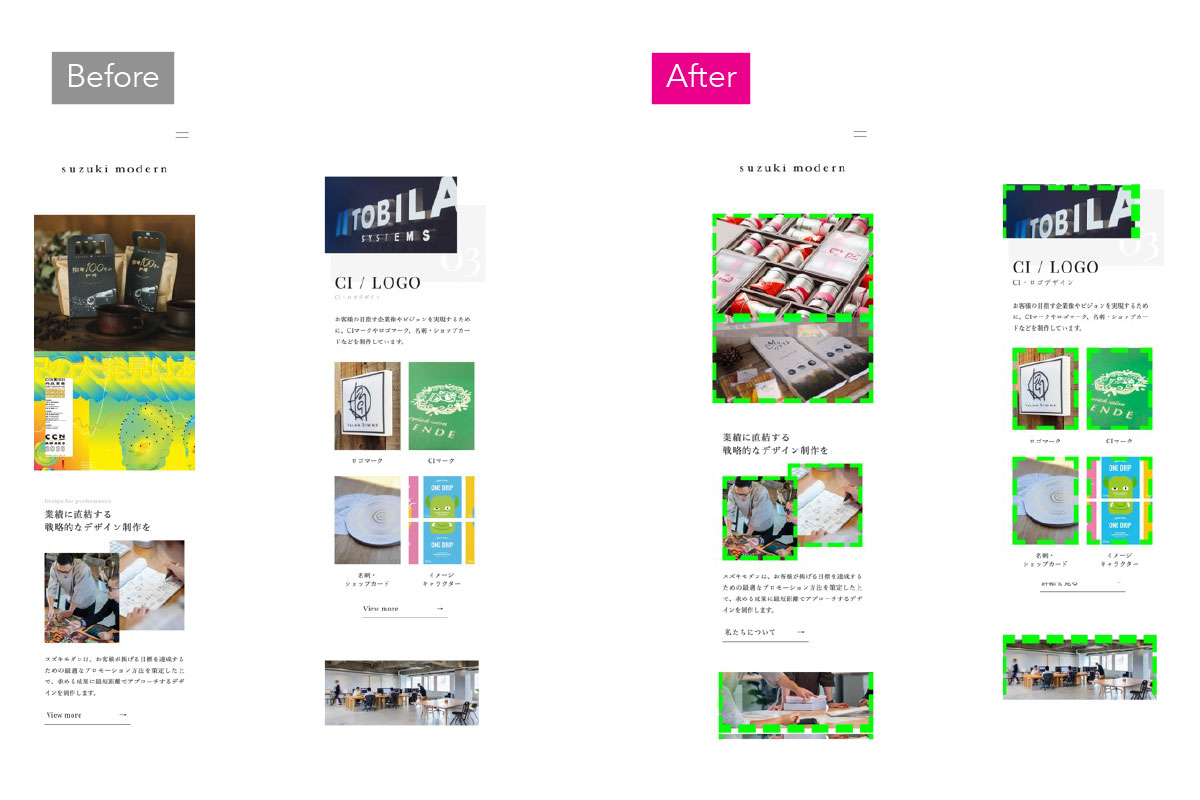
・画像表示速度の高速化
・十分なコントラスト比の実現
・文言の視認性の向上
・ページの導線・記載内容の最適化
・すぐに理解できる名称にユーザビリティ改善
プロジェクト概要
背景
スズキモダン様は、デザインや企画によるクライアントの問題解決や、広告・販売促進を得意とするデザイン会社です。
現状のWebサイトのデザインや文章には満足されていましたが、Webサイトを通したPull型集客を増やしていくために、もっと改善できるところはないか検討されていました。
そこで、時間を掛けて大きなリニューアルを行うのではなく、小さな施策と検証を継続しながら、素早く着実に改善効果を出す方針になりました。
今回のプロジェクトは、WebサイトのUI/UX改善とSEO対策を中心に、優先度の高い課題から着手しました。
目的
・ユーザビリティ(操作のしやすさ)向上によるUI/UX改善
・パフォーマンス(表示速度)向上によるSEO改善
主な実施内容
・ヒューリスティック評価
・パフォーマンス分析
・課題の優先順位付け
・改善策の策定
・Webサイト改善
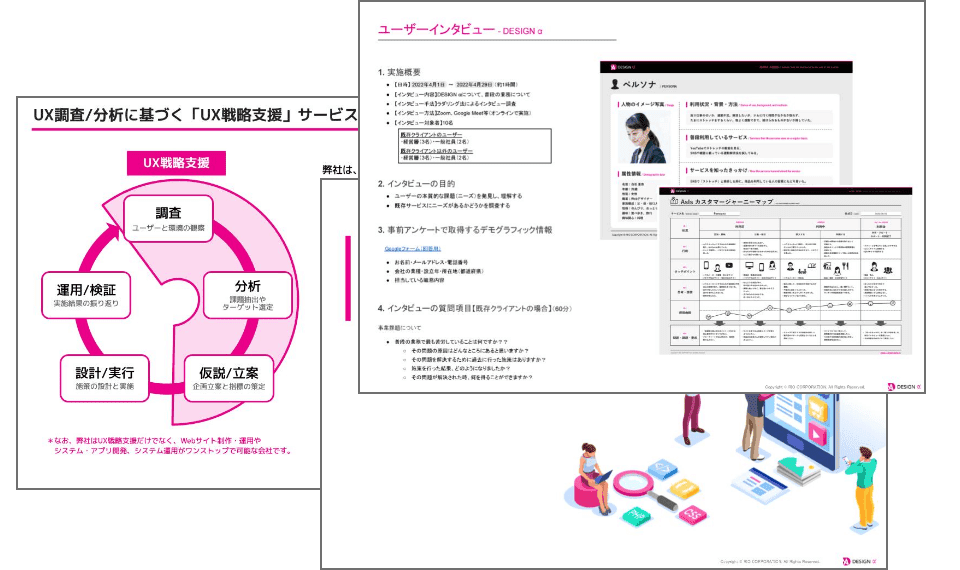
ヒューリスティック評価

UI/UXの専門家であるUXリサーチャーが、ヒューリスティック(経験則)に基づき、Webサイトを評価しました。
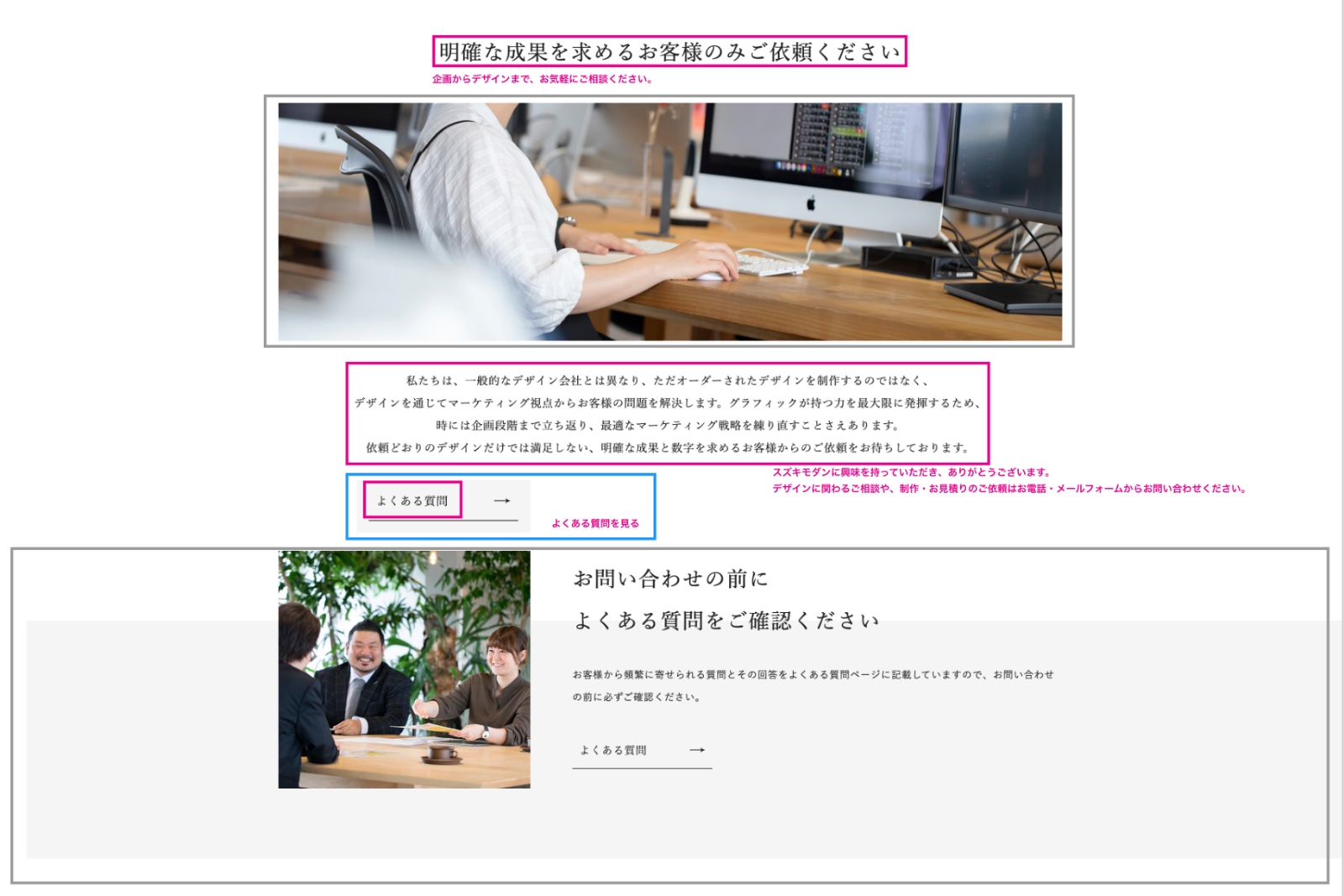
例えば、スズキモダン様のWebサイトでは英語が多用されており、内容を把握するのに時間が掛かる状態が見受けられました。
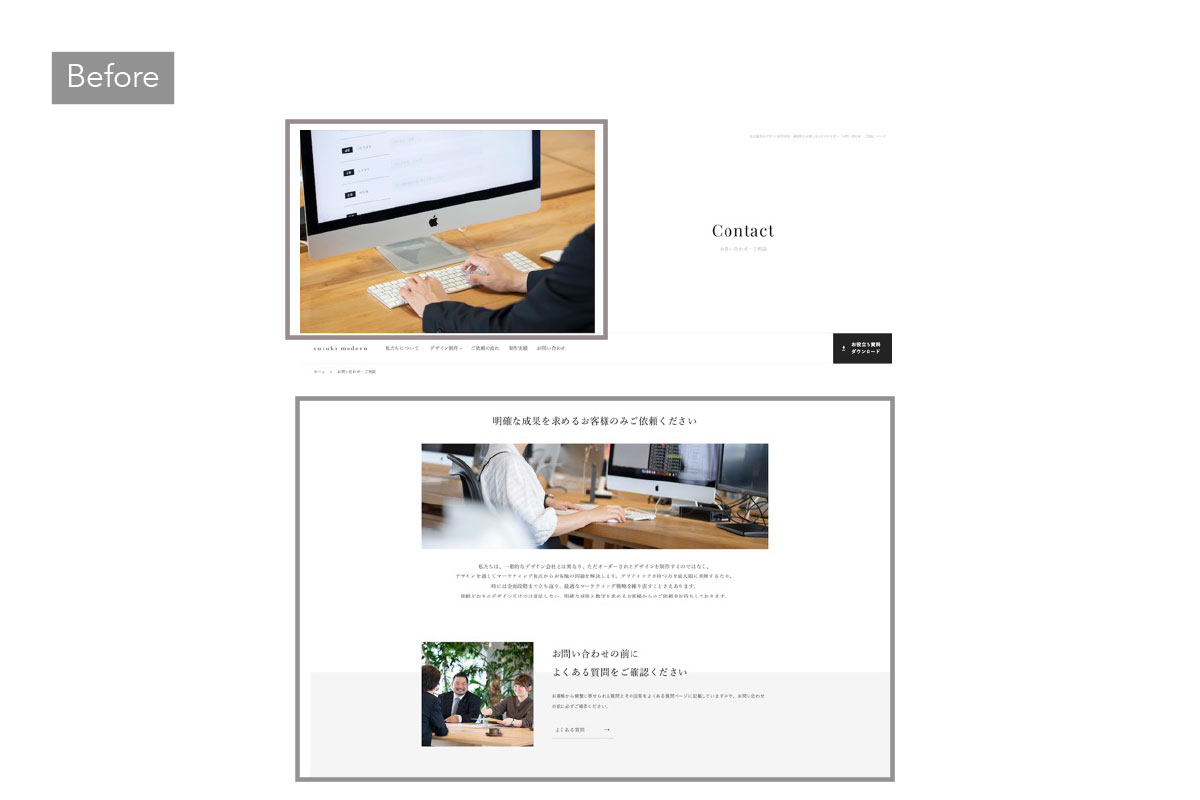
また、お問い合わせページに「明確な成果を求めるお客様のみご依頼ください」という文章があることで、お問い合わせのハードルが高くなっている可能性もありました。
上記のように、情報の伝わりやすさやユーザーの行動を妨げ得る要素など、ユーザビリティの観点から問題点や改善点を洗い出し、課題として抽出しました。
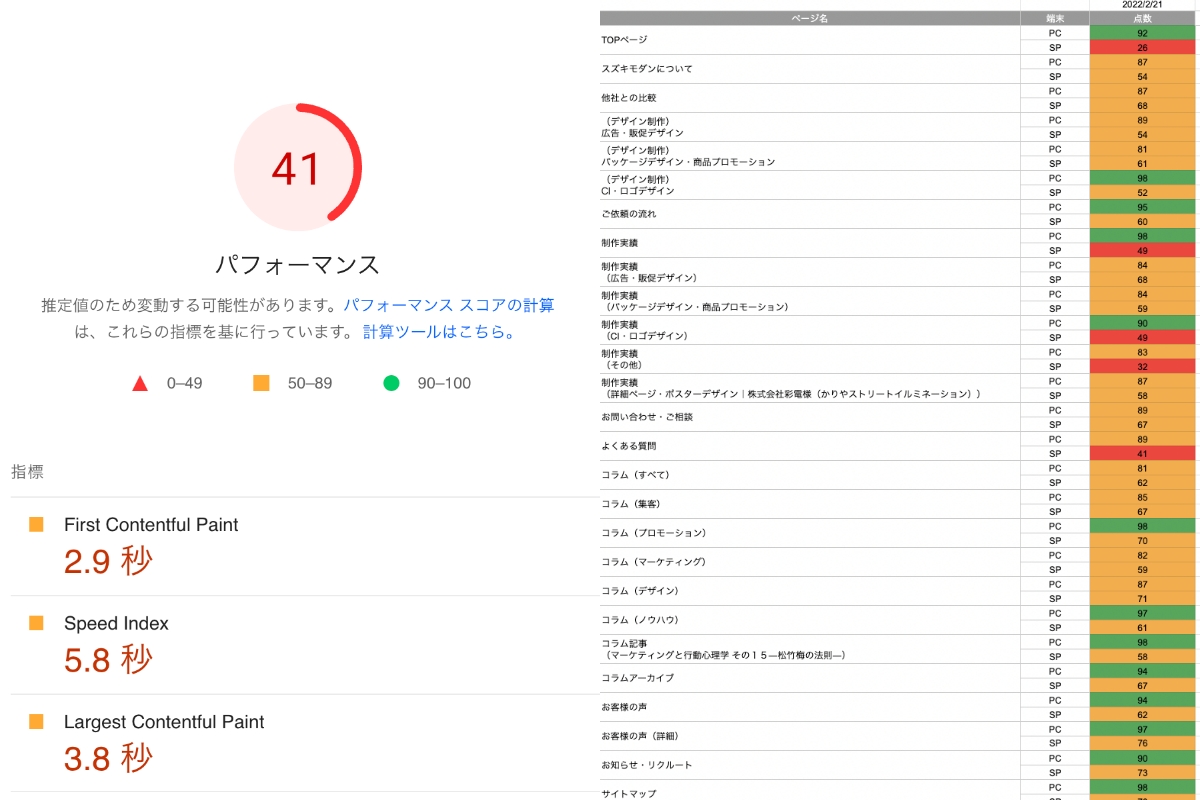
パフォーマンス分析

改修前のWebサイトの状態を正確に把握するために、パフォーマンス分析を実施しました。
分析はWebサイトを数値的に評価する「Page Speed Insights」や「lighthouse」等のツールを用いました。
点数が低く、表示されるまでに時間が掛かるページは、途中で閲覧を辞めてしまう(離脱する)ユーザーが増えるといわれています。
サイト全体をページごとに計測し、特に点数が低いページを抽出しました。
課題の優先順位付け
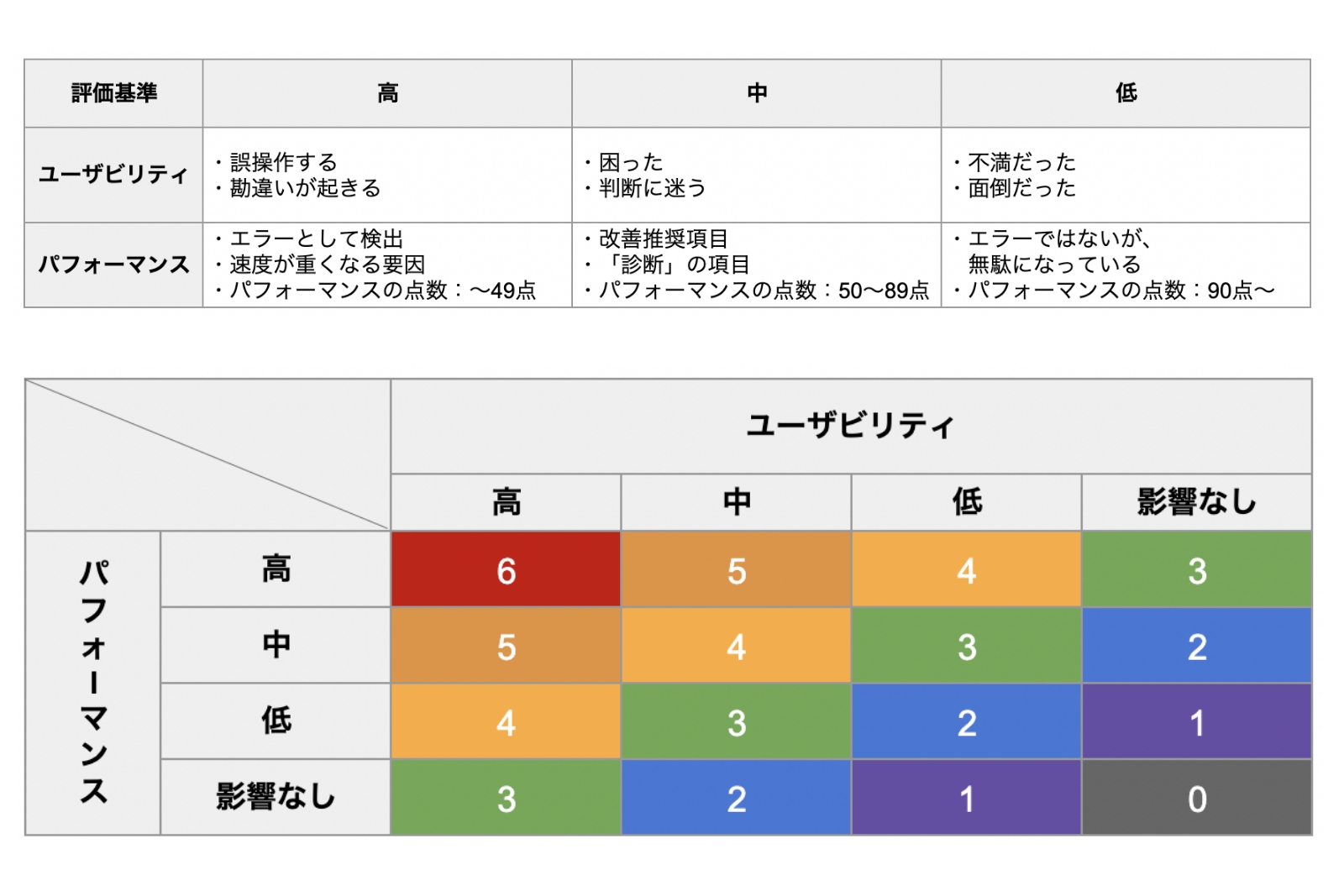
ヒューリスティック評価とパフォーマンス分析により抽出した課題を、以下の2つの観点で優先順位付けしました。
ユーザビリティやパフォーマンスへの影響を高 / 中 / 低 / 影響なしの4段階に分類しました。
優先順位が高い課題の例として、
ユーザビリティ面では「似たようなページ名が並んでおり、どちらを見たらいいか分からない」
パフォーマンス面では「画像が重く、読み込みが遅い」等が挙げられます。
更に、それぞれの優先順位をマトリクスにして課題の大きさを数値化し、優先度の高い課題から改善することになりました。


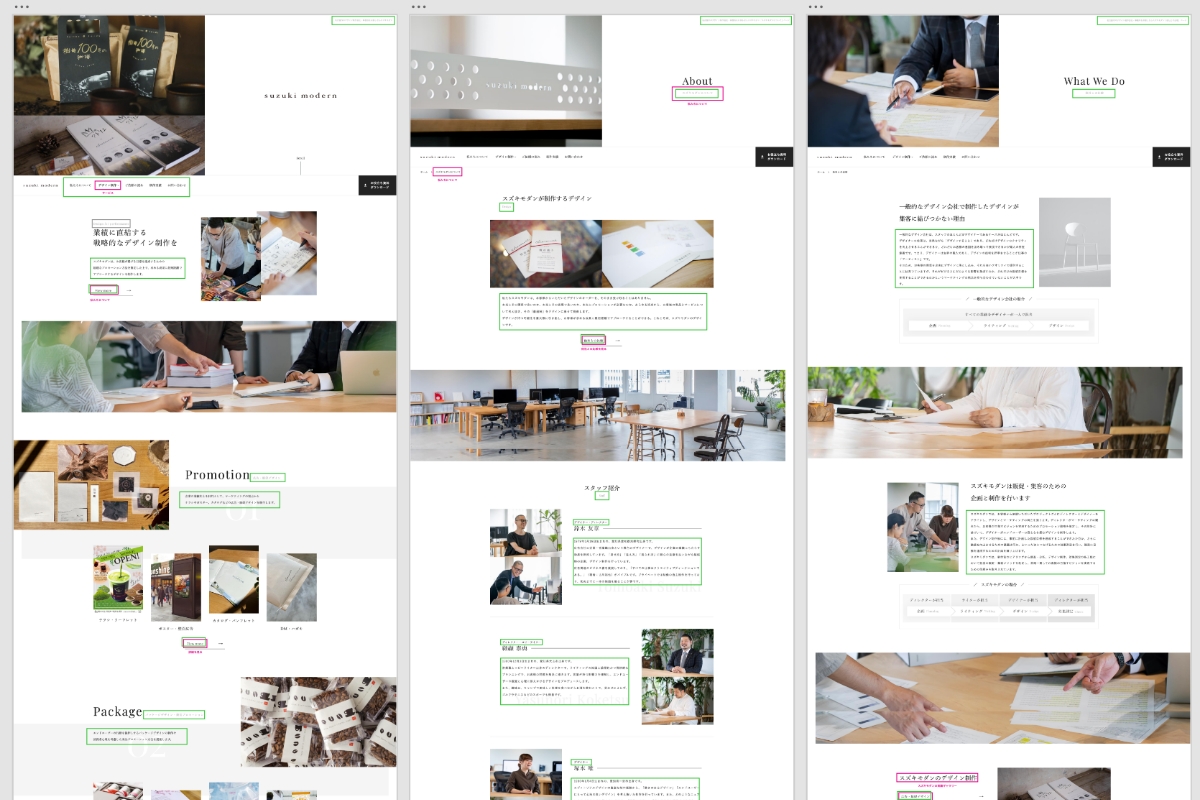
改善策の策定

優先順位の高い課題を解決するために、改善策を検討しました。
ユーザビリティを向上させる最適な情報設計や、適切なパフォーマンス改善の方法を策定しました。
Webサイトの記載内容が原因であると判明した箇所については、該当する部分の変更・削除等を行うことになりました。
その際に「他のページと異なる表現を使用していないか?」「分かりづらい言葉を使っていないか?」等の視点を持ち、Webサイト全体で一貫した情報設計となるよう配慮しました。
パフォーマンスに関しては、特に画像の読み込み速度が遅いという問題があり、画像フォーマットの変更や軽量化の方法を考えました。
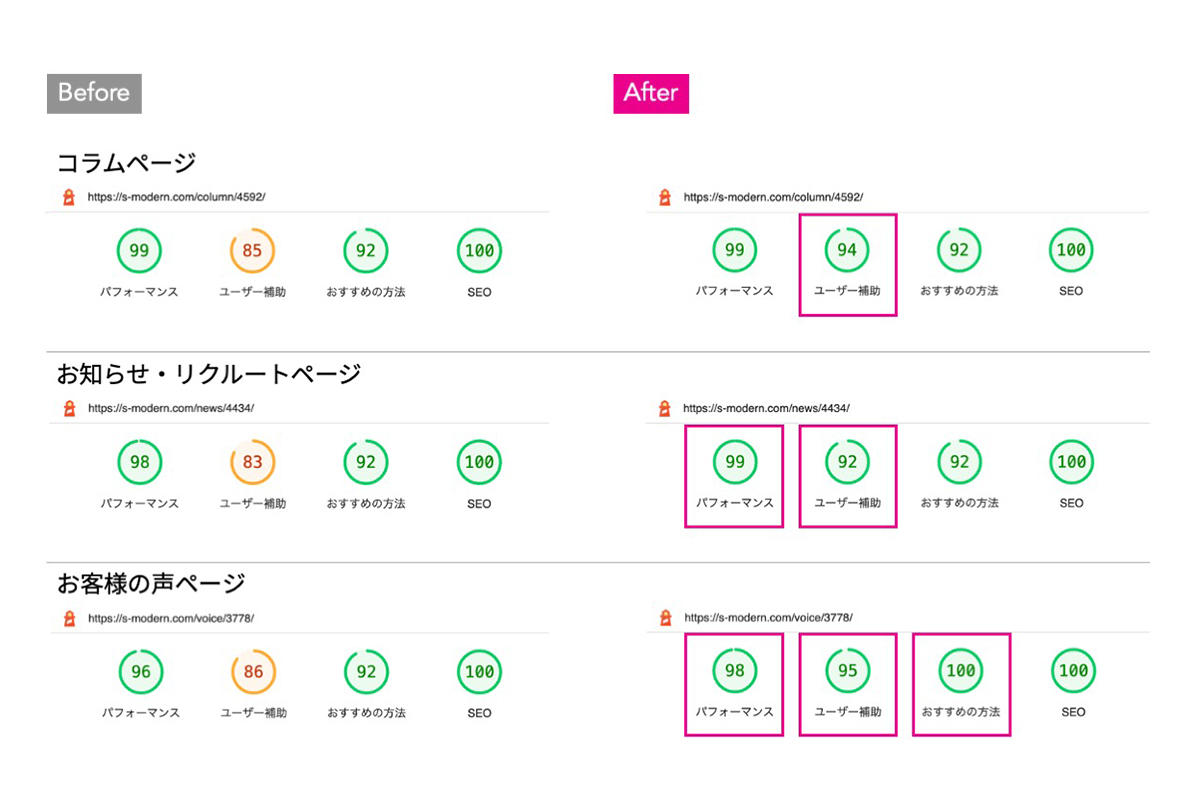
Webサイト改善による成果
今回の改修は、ユーザビリティ向上によるUI/UX改善と、パフォーマンス向上によるSEO改善を目的に実施しました。
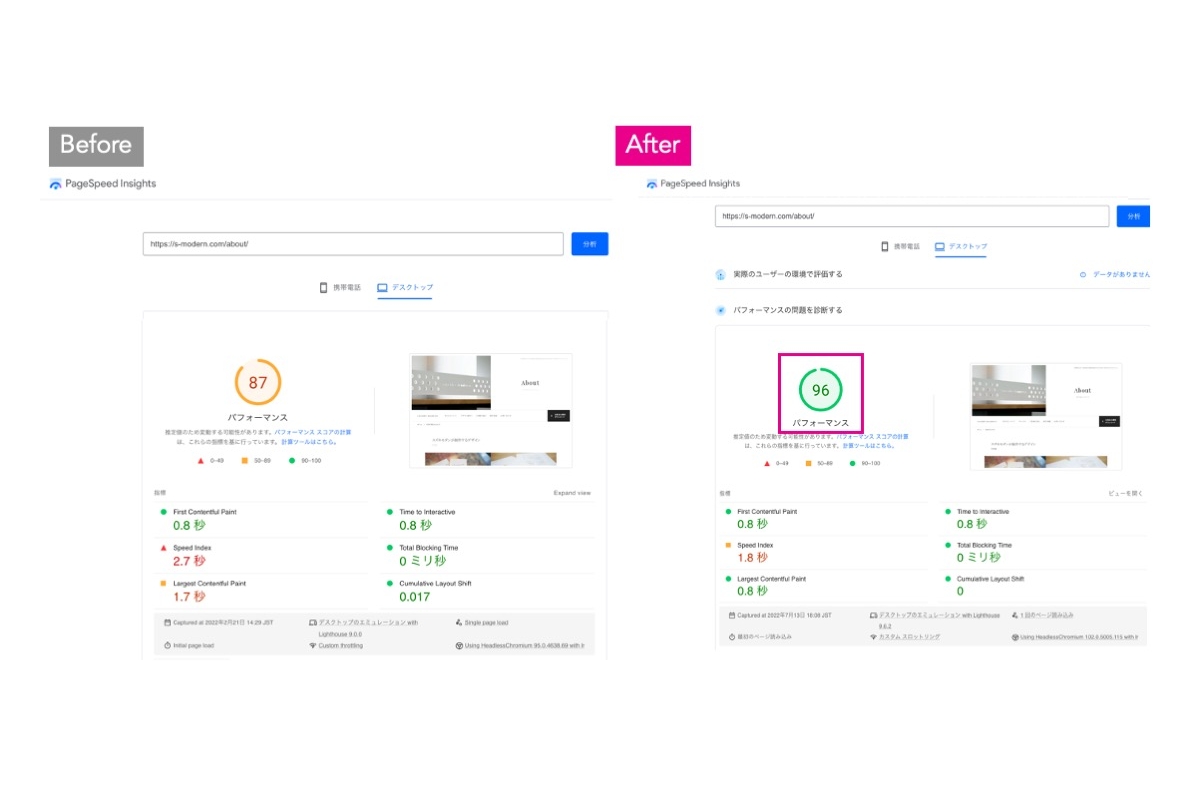
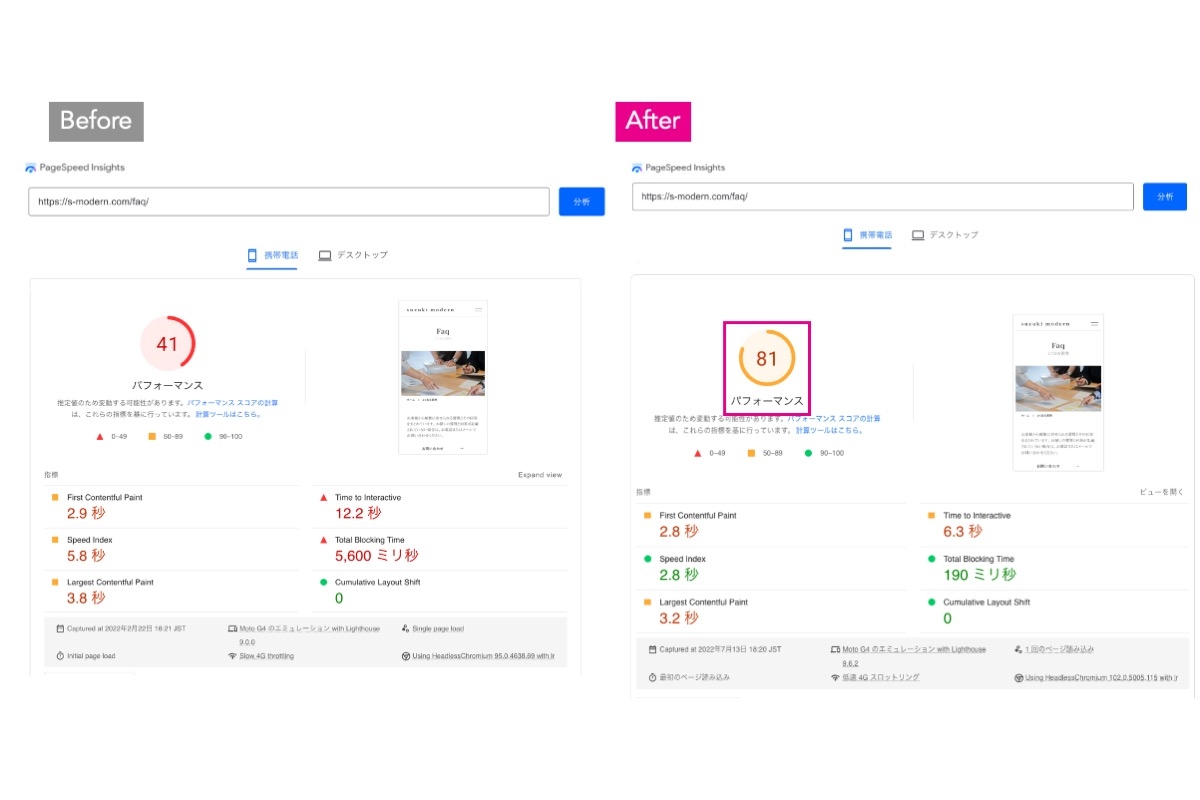
改修による成果の一例として、以下の画像をご覧ください。




上記の成果につながった具体的な施策をご紹介します。
画像表示高速化
より速く画像を表示するために、Googleが開発した「WebP(ウェッピー)」という画像の拡張子を取り入れました。
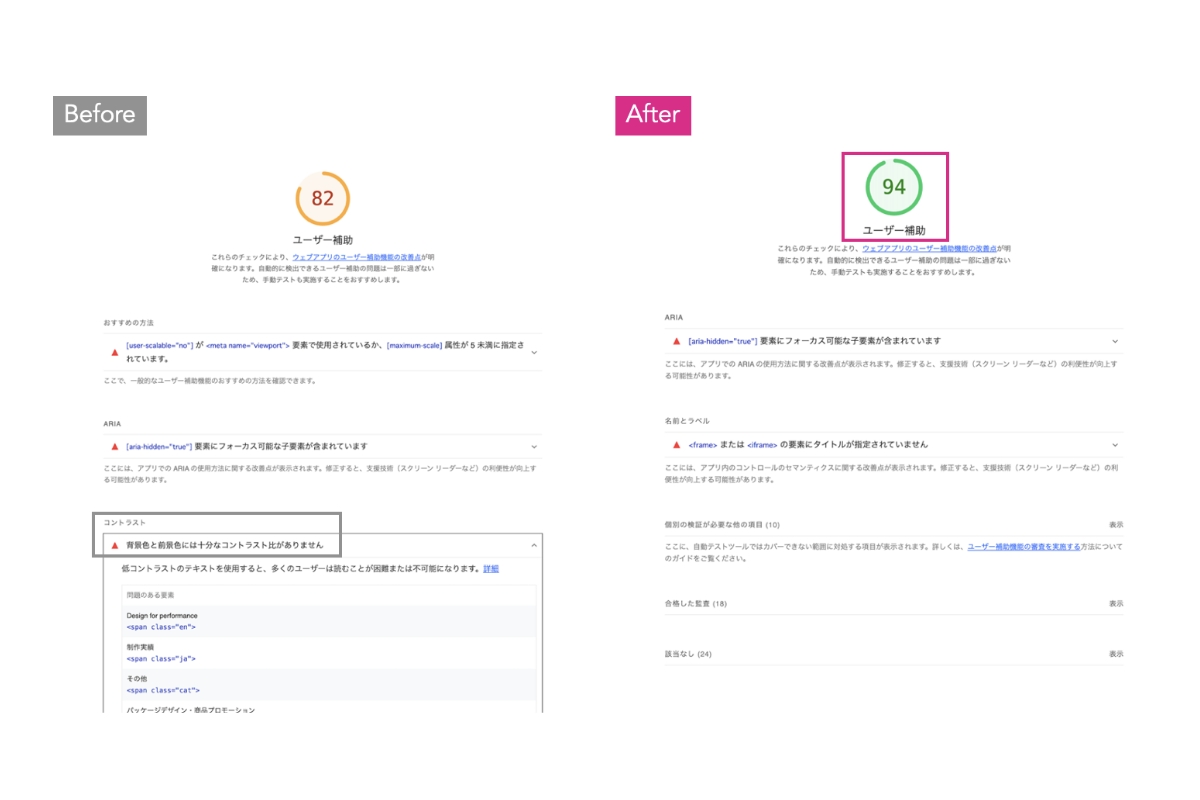
十分なコントラスト比の実現
背景色に対して文字色が薄く読みづらくなっていたため、文字色を濃くし、見やすくしました。


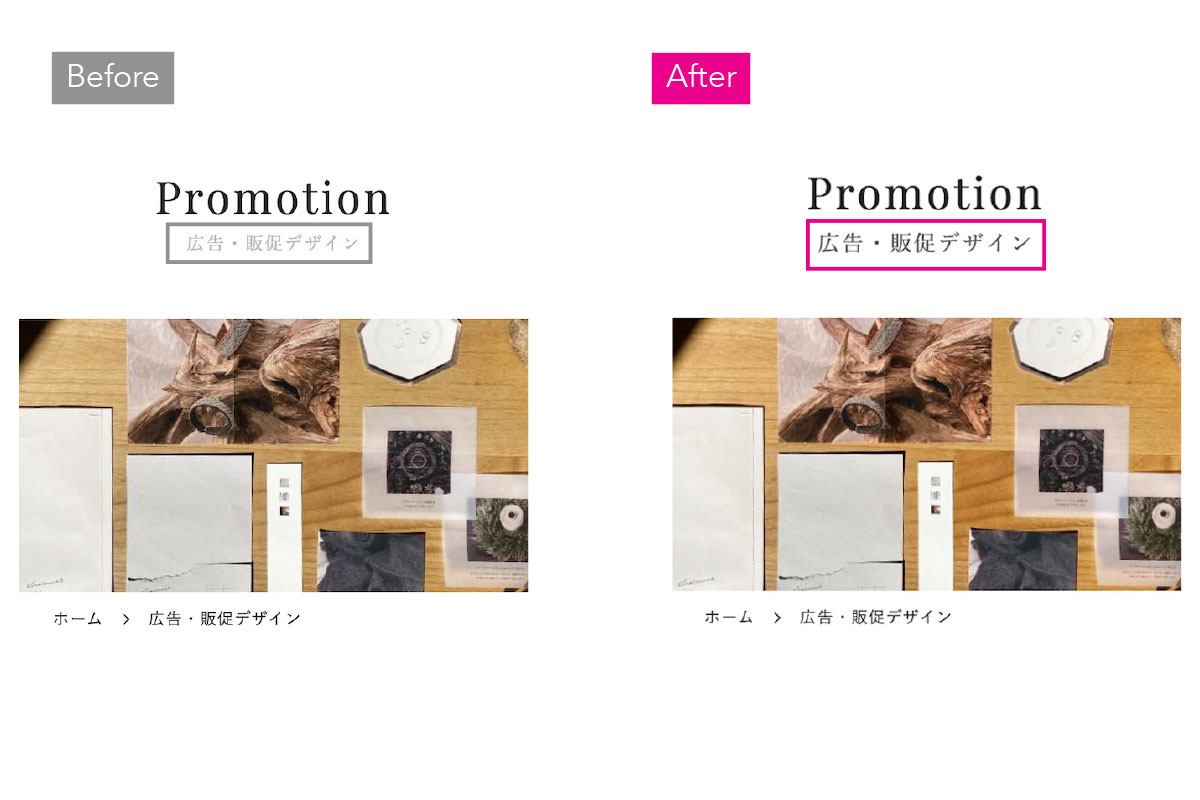
文言の視認性の向上
フォントサイズが小さめの設定になっていたため、読みやすいサイズに変更しました。
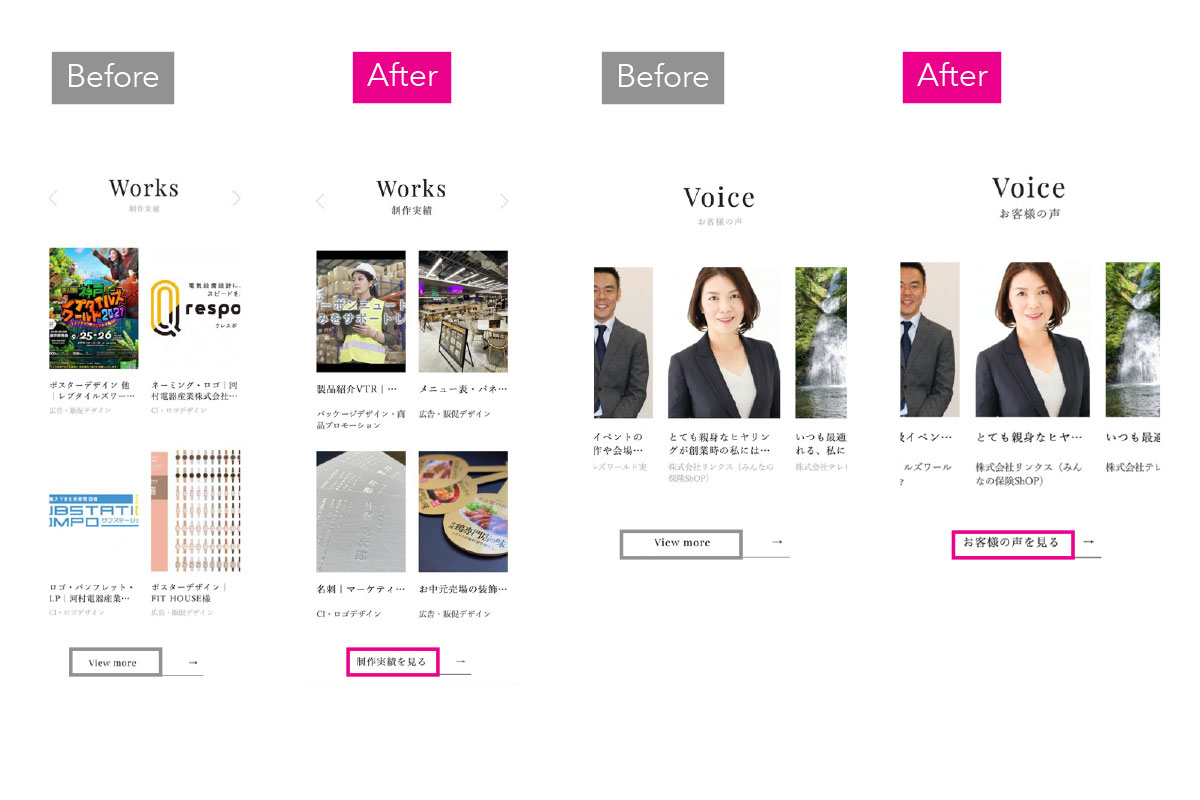
すぐに理解できる名称に
似たような名称になっていたページ名を変更することで、それぞれのページの役割がはっきりしました。
また、ページへのリンクがすべて「View more」になっており、リンク先のページの内容が分かりづらかったため、個別のページの内容に変更しました。


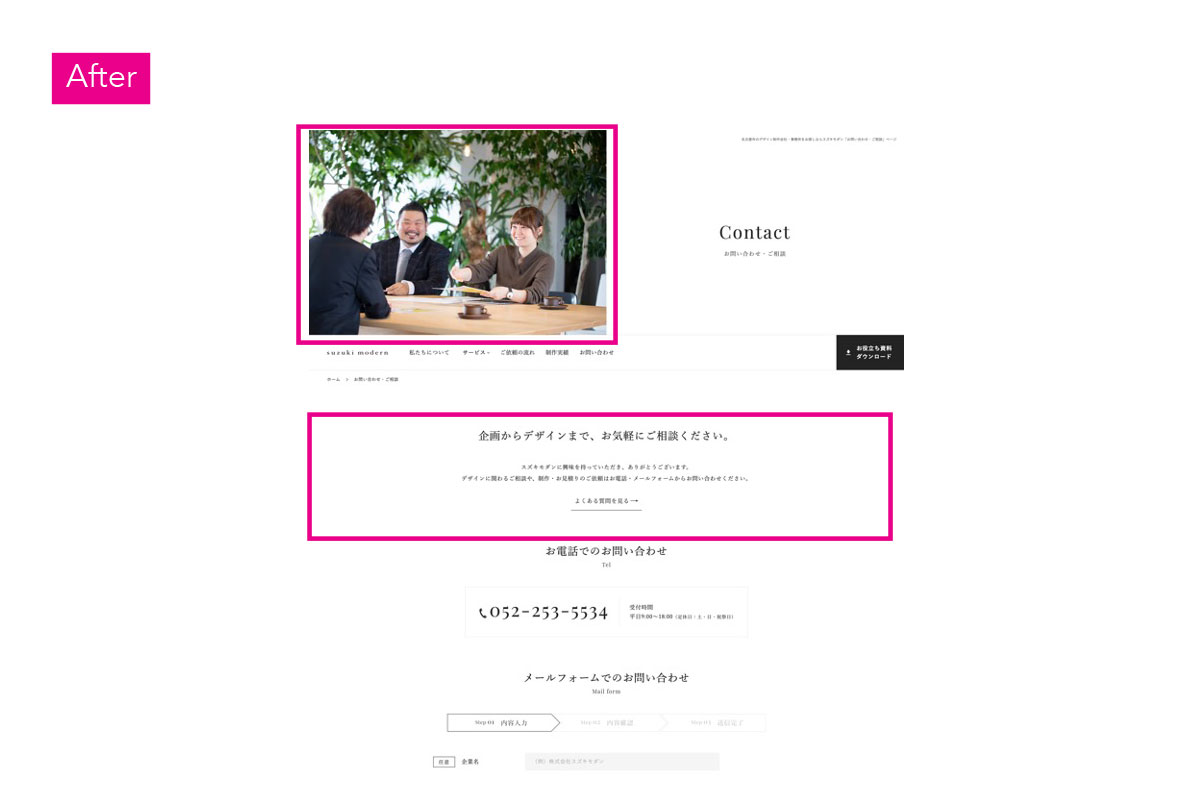
ページの導線・記載内容の最適化
お問い合わせページを訪問したユーザーが気軽に連絡できるよう、表示内容を変更し、導線を整備しました。


大掛かりなリニューアルではなく、細かく検証を重ねながら改善を続けることで、一つひとつの改善成果を出すことができました。
今後も小さくスピーディーな改善を継続していきます。