UI/UXリサーチ / 戦略設計
ユーザーストーリーマッピングとは?カスタマージャーニーマップとの違いから作成に使えるツールまで解説!

製品やサービスの開発において、ニーズの分析や戦略立案のフェーズではさまざまなフレームワークが用いられます。
顧客体験を可視化するために、カスタマージャーニーマップがよく活用されています。カスタマージャーニーマップはマーケティングやサービスデザイン、UX設計などの分野で幅広く使われるフレームワークですが、機能を効率的に実装するためには開発視点のフレームワークも有効です。その中でも代表的な手法の一つが「ユーザーストーリーマッピング」です。
本記事では、ユーザーストーリーマッピングの基礎知識から、カスタマージャーニーマップとの違い、構成要素、作成ステップ、役立つツールまでを解説します。
目次
1. ユーザーストーリーマッピングとは?
ユーザーストーリーマッピングとは、ユーザー視点を取り入れながら製品やサービスの開発プロセスを整理し、チーム全体で共通理解を持つためのフレームワークです。主にアジャイル開発(短期間のサイクルで顧客のニーズに柔軟に対応しながら必要な機能を提供するソフトウェア開発手法)で活用され、ユーザー体験の流れを通して製品の機能や要件を俯瞰し、その全体像を把握するのに役立ちます。
ユーザーストーリーマッピングの目的
ユーザーストーリーマッピングが活用される場面における主な目的について解説します。
ユーザー視点の理解
ユーザーが製品をどのように使用するか、その行動や体験の流れを可視化することでユーザーのニーズを把握し、ユーザーにとって価値の高い機能を明らかにします。
優先順位の設定
プロジェクトの目標に基づいて、価値の高い機能やユーザーに提供すべき体験の優先順位をつけます。これにより、限られたリソースで成果を最大化するための効率的な割り当てを実現できます。
共通認識の形成
ユーザーストーリーマッピングを活用することで、開発チームが製品のビジョンや開発プロセスを視覚的に共有することができます。「ストーリーの流れ」を基にして議論を進めることで、関係者全員が共通認識を持ち、同じ目標に向かってプロジェクトを進行しやすくなります。
ユーザーストーリーマッピングの歴史
ユーザーストーリーマッピングは、2005年にソフトウェア開発やUXデザインの専門家であるジェフ・パットンによって考案されました。パットンが進めていたプロジェクトにおいて、CX(顧客体験)評価に関わる膨大な文書を扱う場面がありました。文書の誤解や翻訳ミスが発生していたことから、ユーザーストーリーをチーム内でスムーズに把握する必要性を感じていました。
これらの課題を解決するために、パットンはユーザーストーリーを視覚的に整理し、製品全体との関連を明確にする手法としてユーザーストーリーマッピングを考案しました。
その後、この手法はアジャイル開発において、ユーザーのニーズを明らかにするための手法として広く用いられるようになりました。
パットンの著書『ユーザー・ストーリー・マッピング』は、2015年に日本語版も発売されています。ご興味のある方はぜひご覧ください。
2. ユーザーストーリーマッピングとカスタマージャーニーマップの違い
ユーザーストーリーマッピングとカスタマージャーニーマップの比較

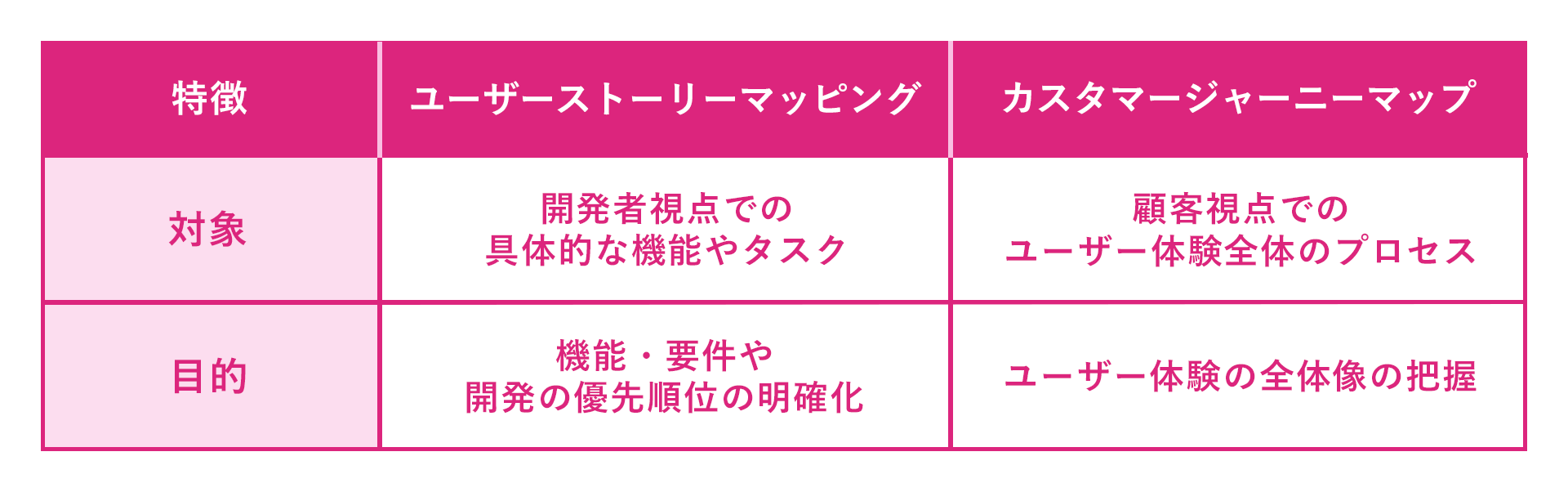
ユーザーストーリーマッピングと同じように、ユーザー体験を可視化するフレームワークとして「カスタマージャーニーマップ」があります。ただし、両者の「対象」や「目的」は異なります。以下にその違いをまとめました。
対象の比較
ユーザーストーリーマッピングは特にアジャイル開発において、製品やサービスに求められている具体的な機能やタスクを可視化して整理するための手法です。
一方、カスタマージャーニーマップは、製品やサービスを利用するユーザーの視点を中心に描かれ、製品やサービスと関わるユーザーの体験プロセスに焦点を当てる手法です。
目的の比較
ユーザーストーリーマッピングは、開発チームが機能をどのように実装すべきか、何を優先すべきかを理解するために作成されます。
一方、カスタマージャーニーマップは、ユーザー体験の全体像を深く理解することを主目的として使用するもので、ユーザーの行動や感情にも焦点を当てながら作成されます。
カスタマージャーニーマップよりもユーザーストーリーマッピングが適したシーン
カスタマージャーニーマップよりもユーザーストーリーマッピングを利用する方が適しているのは、以下のようなシーンです。
①機能や要件を具体化したい場合
ユーザーストーリーマッピングは、ユーザーが辿る特定のフローに必要な機能や要件を具体化します。
一方、カスタマージャーニーマップは、顧客体験そのものを可視化することに焦点を当てる手法なので、特定のフローで必要な機能や要件の洗い出しには向いていません。
②開発チームとの連携強化を図りたい場合
ユーザーストーリーマッピングは、開発的な観点で要件を理解しやすく整理するため、開発プロセスとの親和性が高いフレームワークと言えます。
一方、カスタマージャーニーマップは、主にマーケティング分野やサービスデザイン分野での戦略立案に適した仕様になっており、開発観点での議論をするには、もうワンステップ踏み込んだ考察が必要になります。
③要件やタスクの優先順位づけを行いたい場合
ユーザーストーリーマッピングは、具体的な要件や機能を書き出した上で、その優先順位も可視化するフレームワークなので、何から着手すべきかを判断、共有するのに役立ちます。
一方、カスタマージャーニーマップは、顧客とのタッチポイントや時系列ごとの課題を明確にすることに重点を置いているため、直接的に要件の優先順位に活用するには不向きです。
ユーザーストーリーマッピングよりもカスタマージャーニーマップが適したシーン
反対に、ユーザーストーリーマッピングよりもカスタマージャーニーマップを使うべきなのは、下記のようなシーンです。
①感情の変化を分析したい場合
ユーザーストーリーマッピングは、前節で述べた通り、主に機能や要件、および開発の優先順位を明確にすることに重点を置いており、ユーザーの感情については言及しません。
ユーザーの感情や思考から示唆を得たい場合は、カスタマージャーニーマップが適しています。
②包括的な顧客体験を把握したい場合
ユーザーストーリーマッピングは、ユーザーが製品やサービスを利用する際のフローは抽出するものの、抽象度が高く、顧客体験として細かく捉えるのには向いていません。
カスタマージャーニーマップは、製品・サービス利用の前後も含めたフローを時系列で焦点を当てるため、顧客体験を把握するには最適と言えます。
③マーケティング戦略やサービスデザイン設計に広く活用したい場合
ユーザーストーリーマッピングは、主に開発の初期要件の整理やワイヤーフレーム・プロトタイプなどの作成時に効果を発揮するタイプのフレームワークです。
一方、カスタマージャーニーマップは顧客と製品・サービスのすべての接点に着目するため、マーケティング戦略立案全体のあらゆる場面で役に立ちます。
以上のことから、ユーザーストーリーマッピングはプロダクトの要件定義に特化し、製品開発に有用なフレームワークですが、顧客体験の全体像を把握しながらより的確にプロダクト開発を進めていくためには、カスタマージャーニーマップとの併用が効果的だと言えます。
カスタマージャーニーマップについてもっと詳しく知りたい方は、下記のページも合わせてご覧ください。
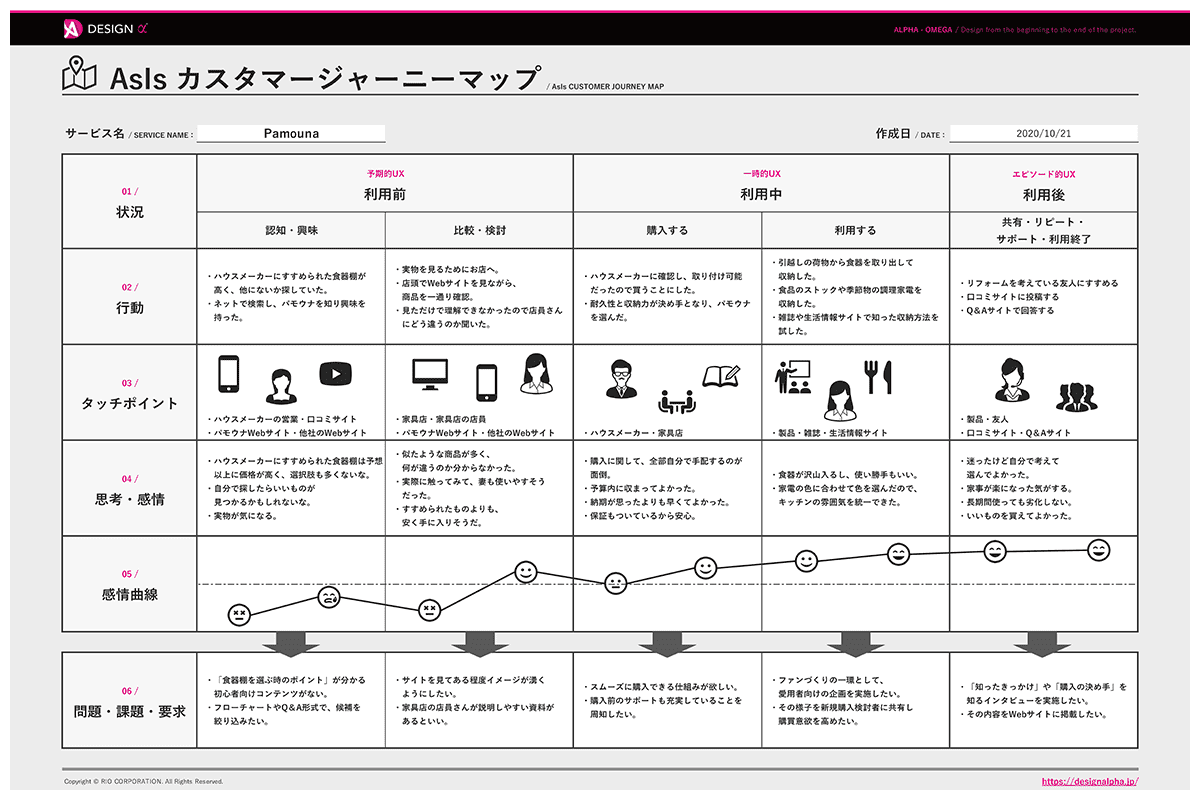
【無料テンプレート付】カスタマージャーニーマップで現状分析!課題出しからあるべき姿の導き出し方まで解説
カスタマージャーニーマップの具体的な作り方や活用事例を解説しています。
また、DESIGN αでは現状課題を導き出す「AsIsカスタマージャーニーマップ」と、理想のUXを描き出す「ToBeカスタマージャーニーマップ」の2種類のテンプレートを用意しています。ぜひダウンロードして課題抽出や改善アイデア出しにご利用ください。
3. ユーザーストーリーマッピング作成のステップ
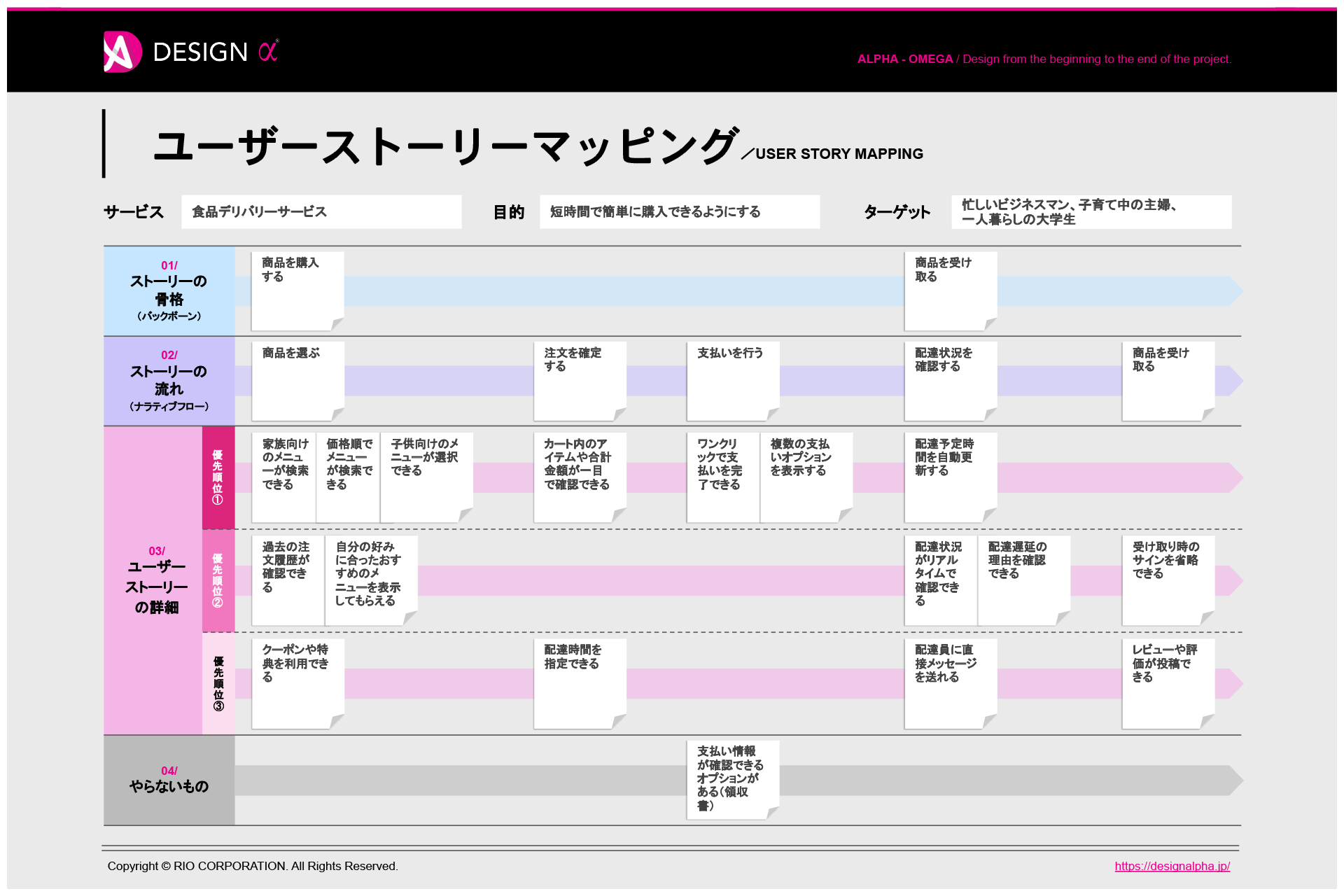
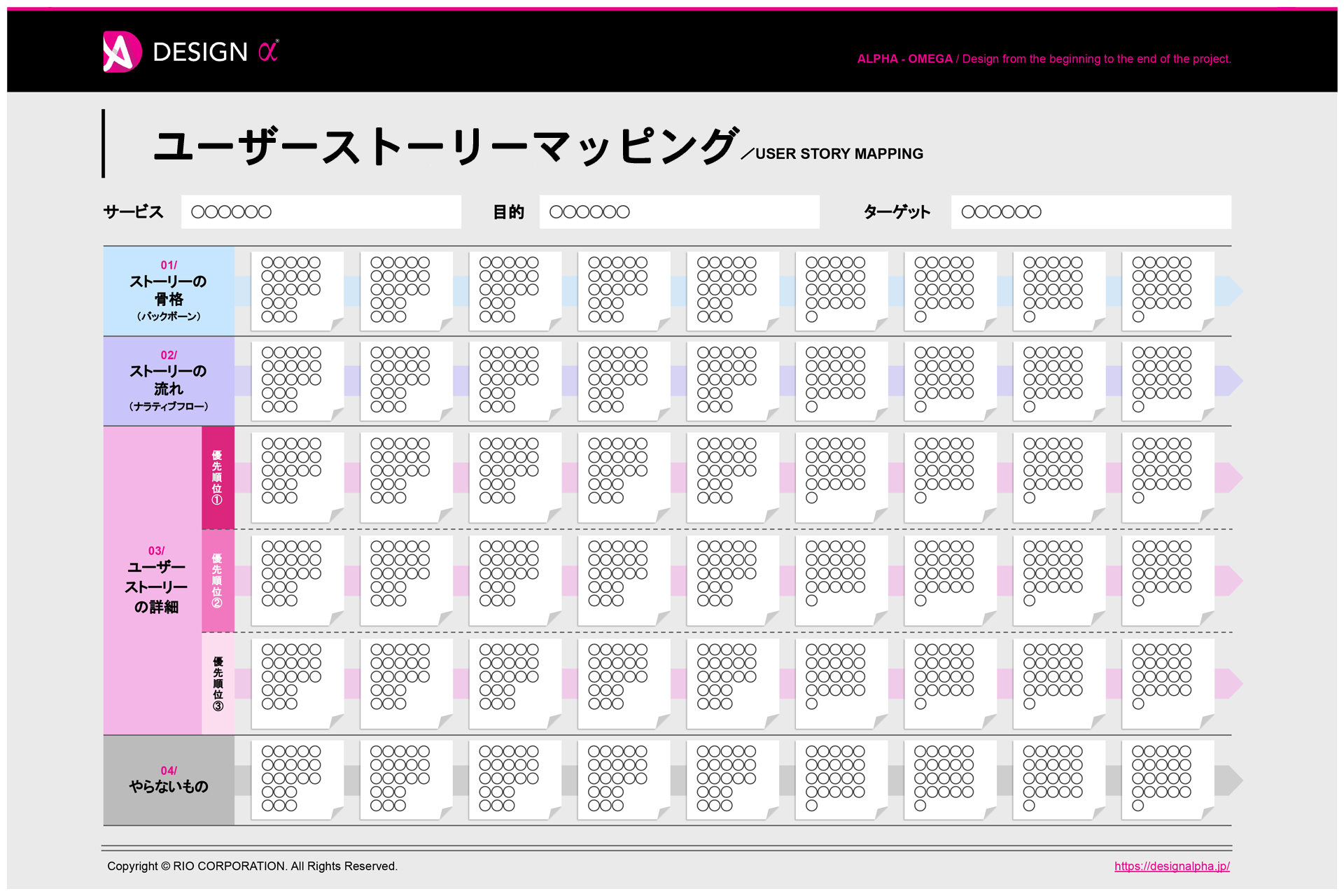
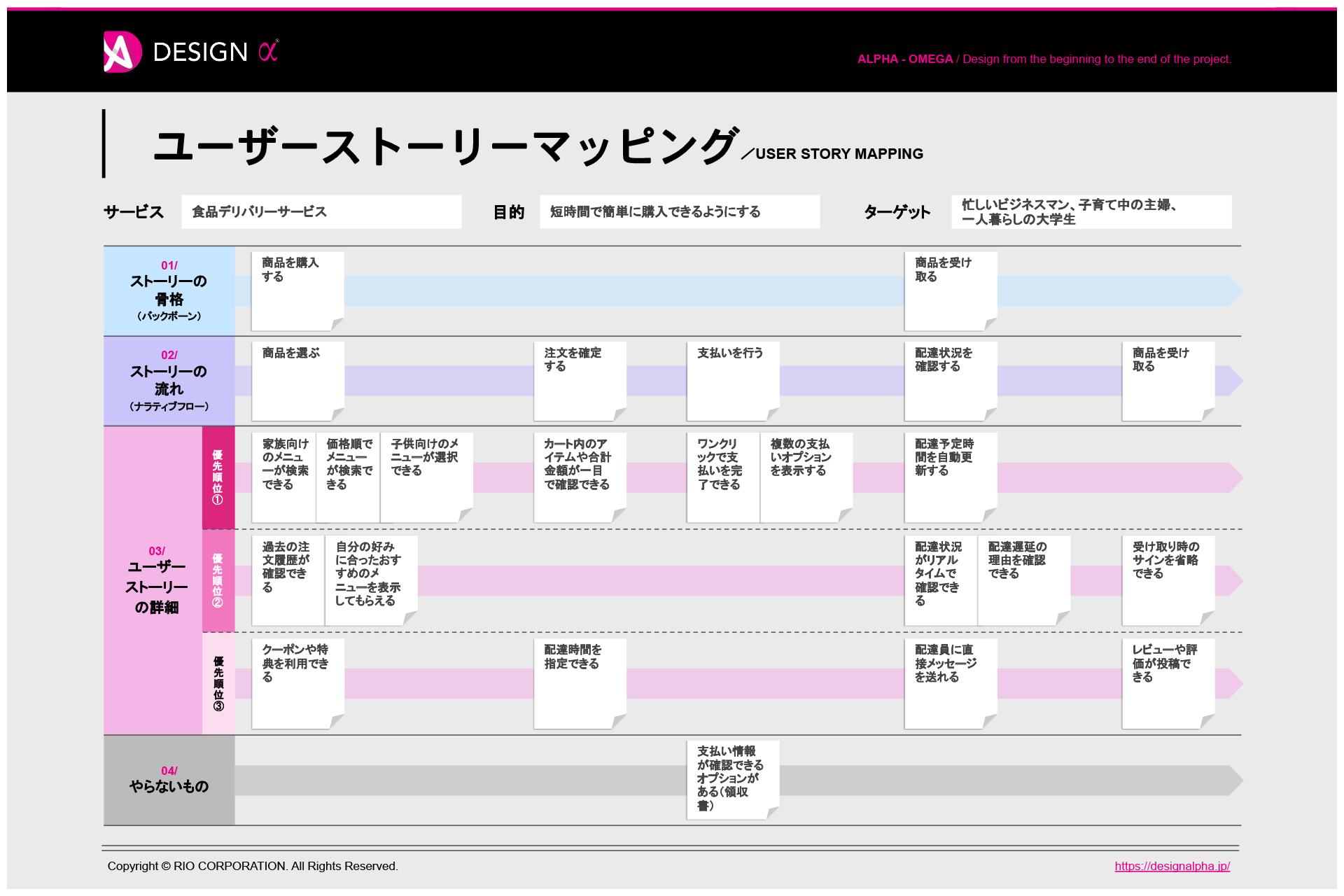
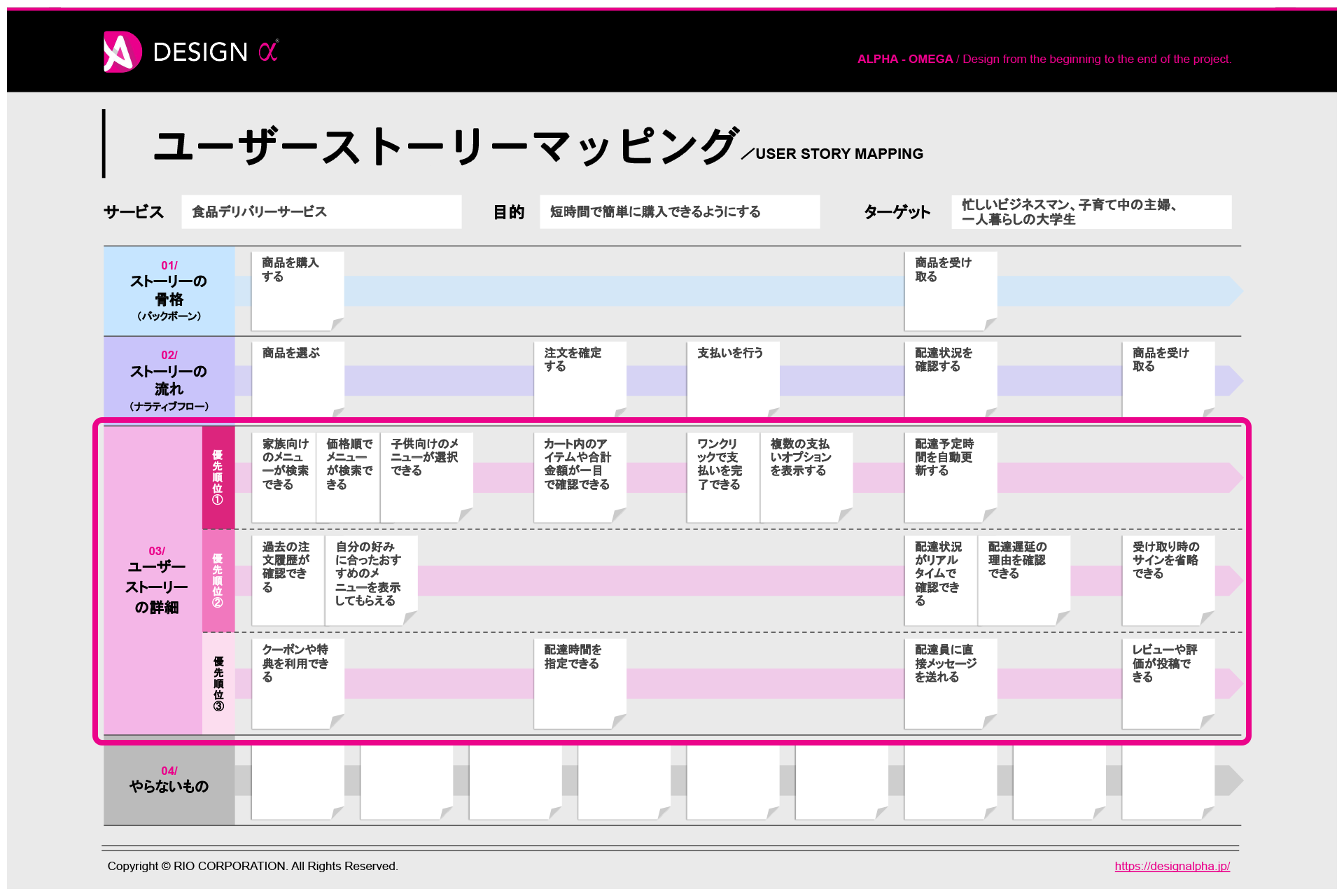
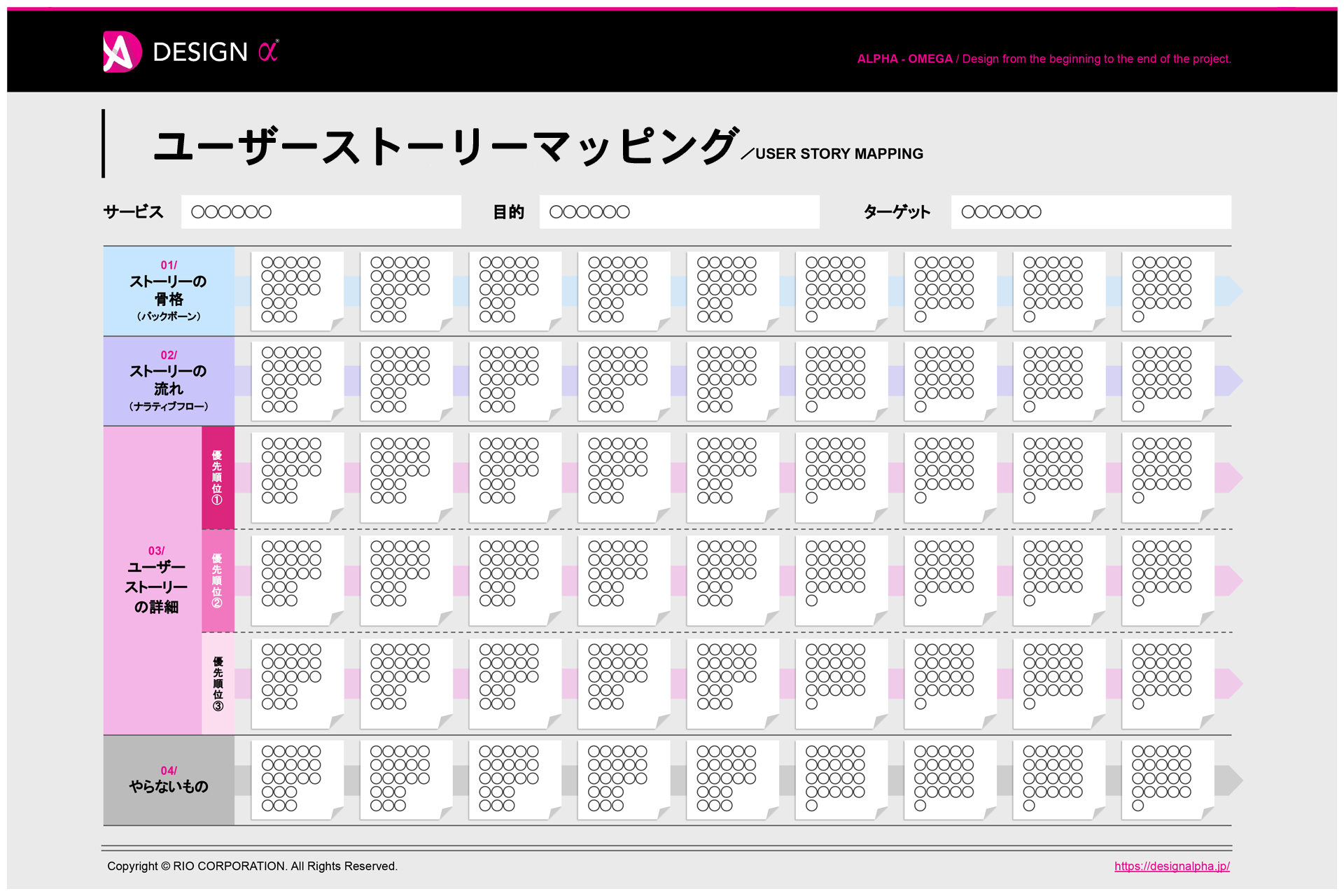
本章では、食品デリバリーサービスを例に、実際にユーザーストーリーマッピングを作成していきます。DESIGN αではテンプレートも提供しておりますので、ぜひダウンロードしてご利用ください。


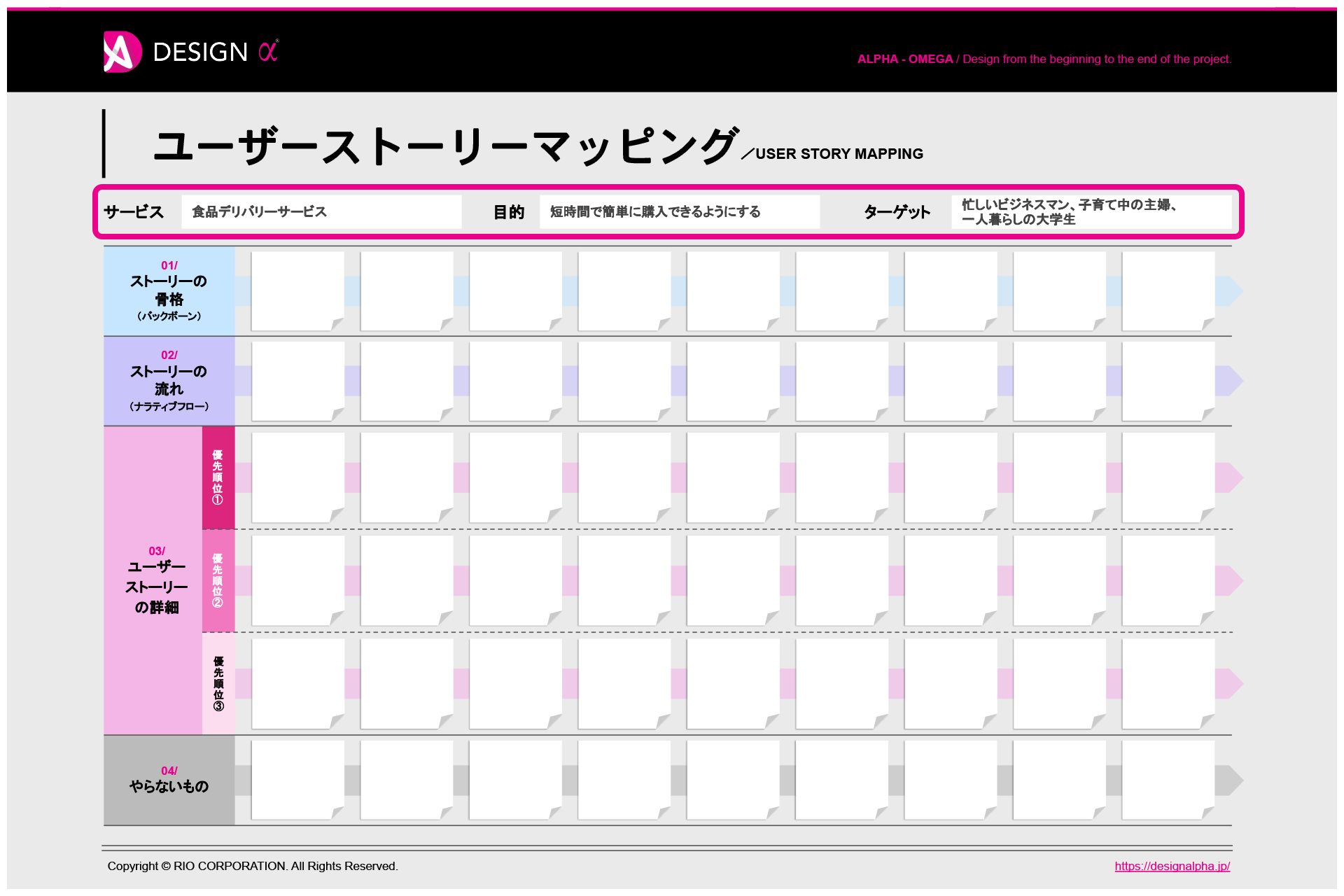
Step1:目的とターゲット設定

まず、ユーザーストーリーマッピングの目的を明確にし、プロジェクト全体のゴールを設定します。関係者全員に目的と達成したい成果を共有し、全員が共通認識を持って作業を進めることが重要です。
続いて、ターゲットユーザーを具体化し、ユーザーの特徴や課題、ニーズなどを深く理解します。「ターゲット」とは、製品やサービスの想定顧客層のことで、年齢、性別、職業、居住地、ライフスタイルなどを大まかに定義します。例として、以下のようなものが挙げられます。
<例>
- 都会の忙しいビジネスマン
- 子育て中の主婦
- 一人暮らしの大学生 など
ユーザーストーリーマッピングのテンプレートに記載するのは簡易的なターゲットですが、ターゲットについてはペルソナ(ターゲットユーザーを具体化した架空の人物像)を作成し、より詳細に掘り下げていくことを推奨します。
ペルソナについてもっと詳しく知りたい方は、下記のページも合わせてご覧ください。
【無料テンプレート付】ペルソナとは? マーケティングに活かせるペルソナの作り方
マーケティングに活かせるペルソナの具体的な作り方を解説しています。
また、DESIGN αではペルソナ作成のテンプレート資料を用意しています。ぜひダウンロードして課題抽出や改善アイデア出しにご利用ください。
また、ユーザーストーリーマッピングに必要なリソースや情報の準備も行い、プロセス全体をスムーズに進行させる基盤を作ります。
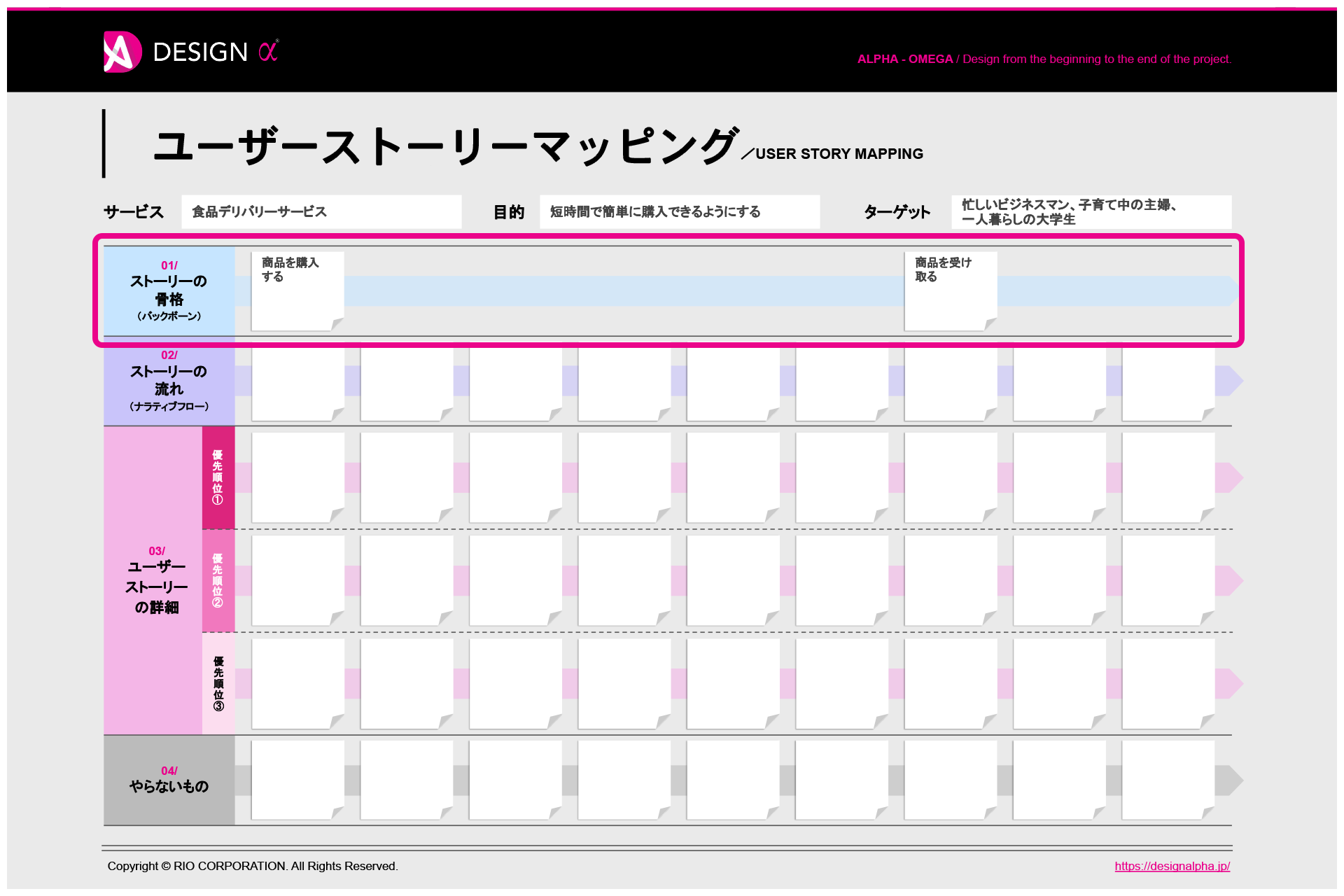
Step2:ストーリーの骨格(バックボーン)の構築

次に、「ストーリーの骨格(バックボーン)」を作成します。「ストーリーの骨格」とは、ユーザーが製品やサービスを利用する過程における主要なアクティビティを示す大きな枠組みです。次節の「ストーリーの流れ」で書き出す行動より大きなカテゴリーに当たります。
また、ユーザーの主要なアクティビティを時系列で配置し、全体像を把握できるようにします。「ストーリーの骨格」では、あくまでも大枠のみを作成し、流れを把握することが大切です。例として、以下のようなものが挙げられます。
<例>
- 商品を購入する
- 商品を受け取る など
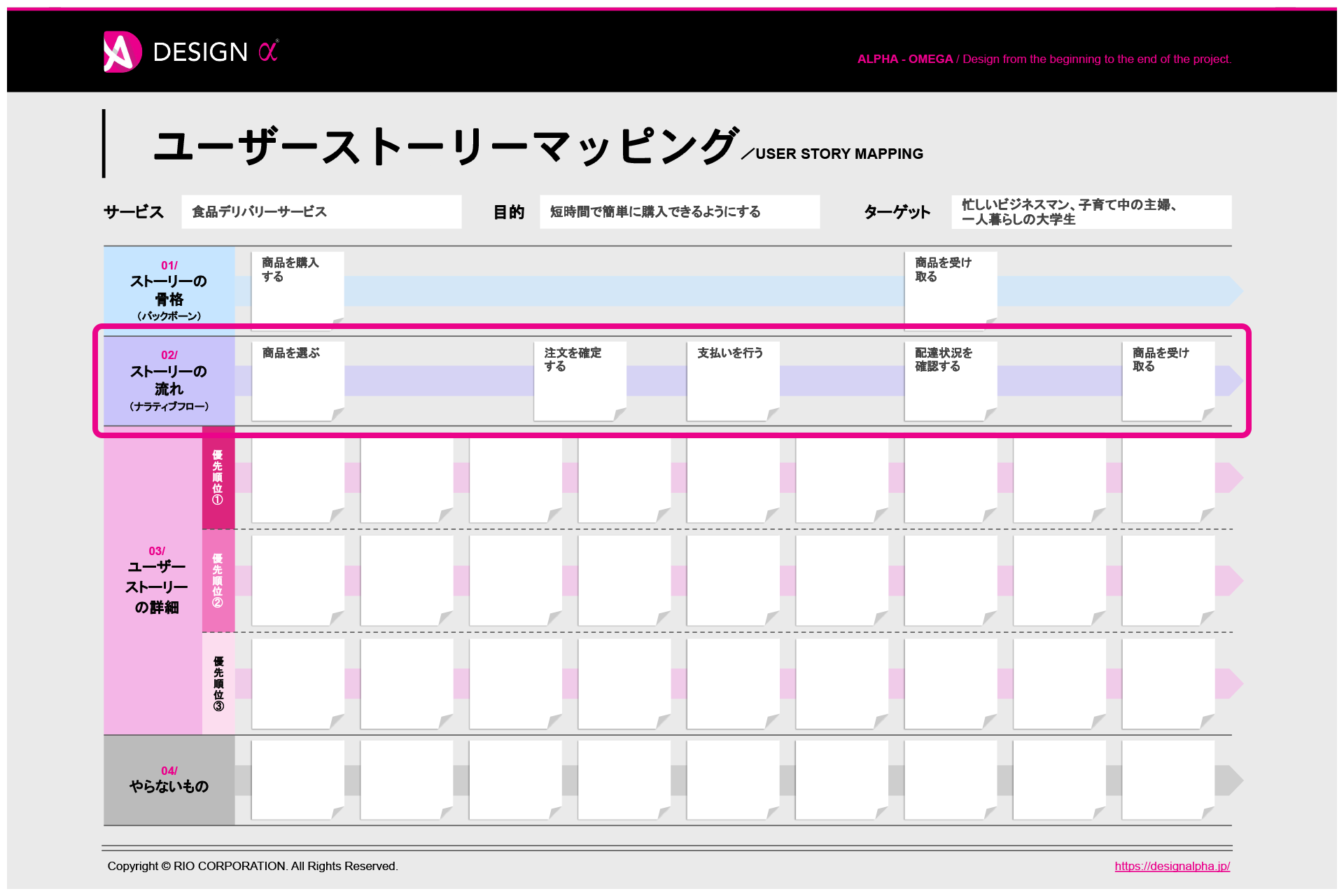
Step3: ストーリーの流れ(ナラティブフロー)の展開

続いて、「ストーリーの流れ(ナラティブフロー)」を作成します。「ストーリーの流れ」とはストーリーの骨格を具体的なタスクに分解したもので、ユーザーがどのように製品やサービスと相互作用し、どのようなステップを踏むのかを記述します。このタスクの分解によって、ユーザーの行動を深く理解することが可能になります。「ストーリーの流れ」は、「ストーリーの骨格」の下に配置され、例として、以下のようなものが挙げられます。
<例>
- 商品を選ぶ
- 注文を確定する
- 支払いを行う など
Step4: ユーザーストーリーの詳細の作成

そして、ターゲットに沿った「ユーザーストーリーの詳細」を作成します。「ユーザーストーリーの詳細」では、「ストーリーの流れ」をさらに分解し、ユーザーの行動やニーズに基づく具体的な機能や要件を抽出します。ターゲットのニーズや課題を洗い出し、ユーザーが製品やサービスを利用する状況を想定しながら書き出すことが大切です。一般的に「誰が、何を、どのように実施できる」という形式で記述されます。
「ユーザーストーリーの詳細」は、「ストーリーの流れ」の下に配置され、優先順位の高いものから上部に並べます。例として、以下のようなものが挙げられます。
<例>
- カート内のアイテムや合計金額が一目で確認できる
- 過去の注文履歴が確認できる
- 配達時間を指定できる など
Step5:優先順位付け
その後、ユーザーストーリーの重要度に応じて優先順位を決定し、以下のカテゴリーに分類して整理します。状況に応じてカテゴリーの内容、数は調整しても構いません。
優先順位①
「優先順位①」とは、製品やサービスにおいて不可欠で、さまざまな観点から早期に提供しなければいけないと思われる内容です。
優先順位②
「優先順位②」とは、「優先順位①」の次に実装すべき機能のことです。ユーザー体験を向上させるために必要な機能であり、リソースやコストなどの制約により「優先順位①」には含まれていませんが、早期にリリースする価値があるものを指します。
優先順位③
「優先順位③」とは、現段階では必須ではなく優先度が比較的低い機能のことです。将来的に役立つ可能性があるので、「優先順位②」の後にリソースが確保でき次第、ユーザーのニーズや市場の要件に応じて追加されます。
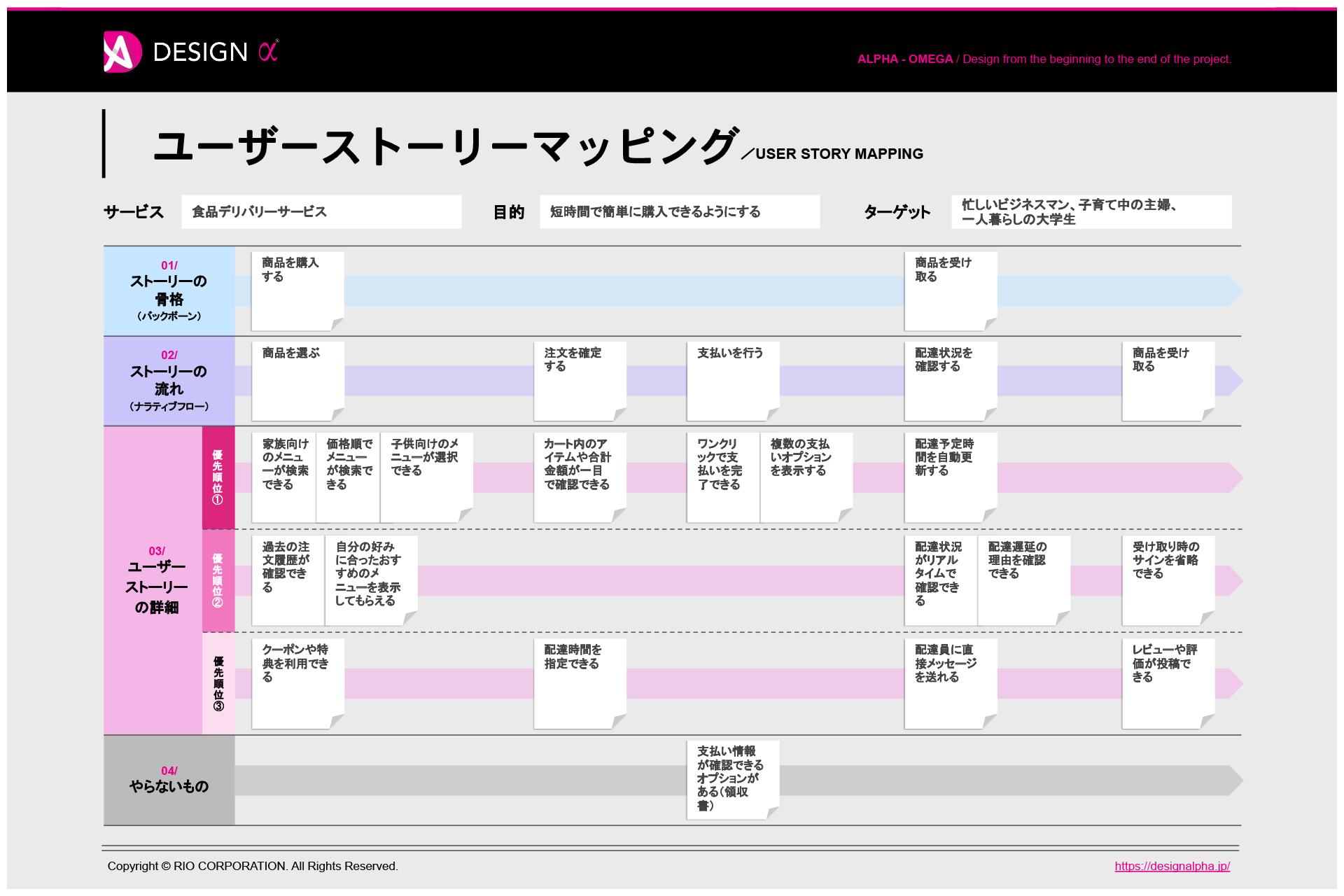
やらないもの
「やらないもの」とは、現時点で対応を見送ると決定した機能のことです。これらはプロジェクトの目標、リソース、費用対効果、ユーザーのニーズなどを考慮し、開発の範囲から意図的に除外されたものを指します。
「やらないもの」を明確にすることで、開発チームが他の重要なタスクに集中でき、プロジェクトの範囲が不必要に拡大することを防止できます。これにより、クオリティを保ちながら効率的に製品開発を行うことが可能となります。
Step6:リリース計画の策定と継続的な更新
最後に、リリース計画を策定します。優先度が高く、時系列で早いものからリリースを開始します。アジャイル開発では、各サイクルをリリース単位で区切ることで、計画の立案が容易になります。
また、ユーザーストーリーマッピングは、プロジェクトの進捗状況やチーム内での議論内容に応じて、定期的な見直しや更新を行うことが重要です。


4. ユーザーストーリーマッピング作成におすすめのツール
1.Miro
「Miro」は、オンラインホワイトボードツールやマインドマップツールとして提供されているサービスで、ユーザーストーリーマッピングの作成にもおすすめです。「Miro」にもテンプレートが多数用意されており、ユーザーストーリーマッピングの作成に役立つテンプレートもあります。
また、「Miro」はカスタマージャーニーマップの作成だけでなく、さまざまな場面でも活用されています。DESIGN αでも「Miro」を使ったワークショップを「株式会社Sonoligo様 UXコンサルティング」や「三菱電機株式会社様 医療機関のエスノグラフィー調査・UX人材育成研修」の案件で実施しました。詳しくは下記の実績のページをご覧ください。
【実績紹介】三菱電機株式会社様 医療機関のエスノグラフィー調査・UX人材育成研修
「Miro」を使ったワークショップにて、共感マップやプロブレムマトリクス(問題の深刻度や発生頻度に基づく優先判断・分析)を作成しました。
2.FigJam(Figma)
「FigJam」は、コラボレーションインターフェースデザインツール「Figma」が提供するオンラインホワイトボードです。「FigJam」は、テンプレートが豊富で、ユーザーストーリーマッピングの作成にも活用することができます。手軽に編集でき、チーム内でのユーザーフローの共有や製品の開発、リリースにも役立ちます。
DESIGN αでも無料テンプレートを用意しております。ぜひダウンロードして、ご利用下ください。
5. まとめ
ユーザーストーリーマッピングは、製品やサービスの開発プロセスにおいて、ユーザーの行動の流れと各ステップでプロダクトに求められる機能や要件を可視化するための手法です。製品やサービスの改善や新しいアイデア創出などに活用できると思った方もいるのではないでしょうか。
本記事では、ユーザーストーリーマッピングの基礎知識から、カスタマージャーニーマップとの違い、構成要素、実施方法、便利なツールなどをご紹介しました。
ユーザーストーリーマッピングの主な構成要素に、「目的」「ターゲット」「ストーリーの骨格(バックボーン)」「ストーリーの流れ(ナラティブフロー)」「ユーザーストーリーの詳細」があります。
ユーザーストーリーマッピングの作成前には、ゴール設定と準備を行い、作成後には優先順位をつけたり取捨選択をしたりして、リリース計画を策定する必要があります。
また、ユーザーストーリーマッピングと同じようにユーザー体験を可視化するフレームワークに、カスタマージャーニーマップが挙げられます。前者は機能・要件や開発の優先順位を明確にすることに重点を置くもので、後者は顧客体験の全体像を深く理解するためのものです。どちらのフレームワークも目的に応じて使い分けたり、併用したりすることが大切です。
効率的に機能を実装するために、開発視点での可視化が必要な場合は、まずは本記事を参考にしてユーザーストーリーマッピングを作成してみてください。
UX調査をご検討中の方へ
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。