UI/UXリサーチ / 戦略設計
【無料テンプレート付】共感マップの作り方・使い方から活用事例まで徹底解説

共感マップは、ターゲットユーザーの状況や感情を理解する上で非常に有用なフレームワークです。
DESIGN αでも重視しており、ユーザーインタビューをもとに作成し、その後のカスタマージャーニーマップの土台として活用するケースが多くあります。
今回の記事では、共感マップの特徴や作り方、活用法のほか、DESIGN αがおすすめしている理由も合わせて解説します。
目次
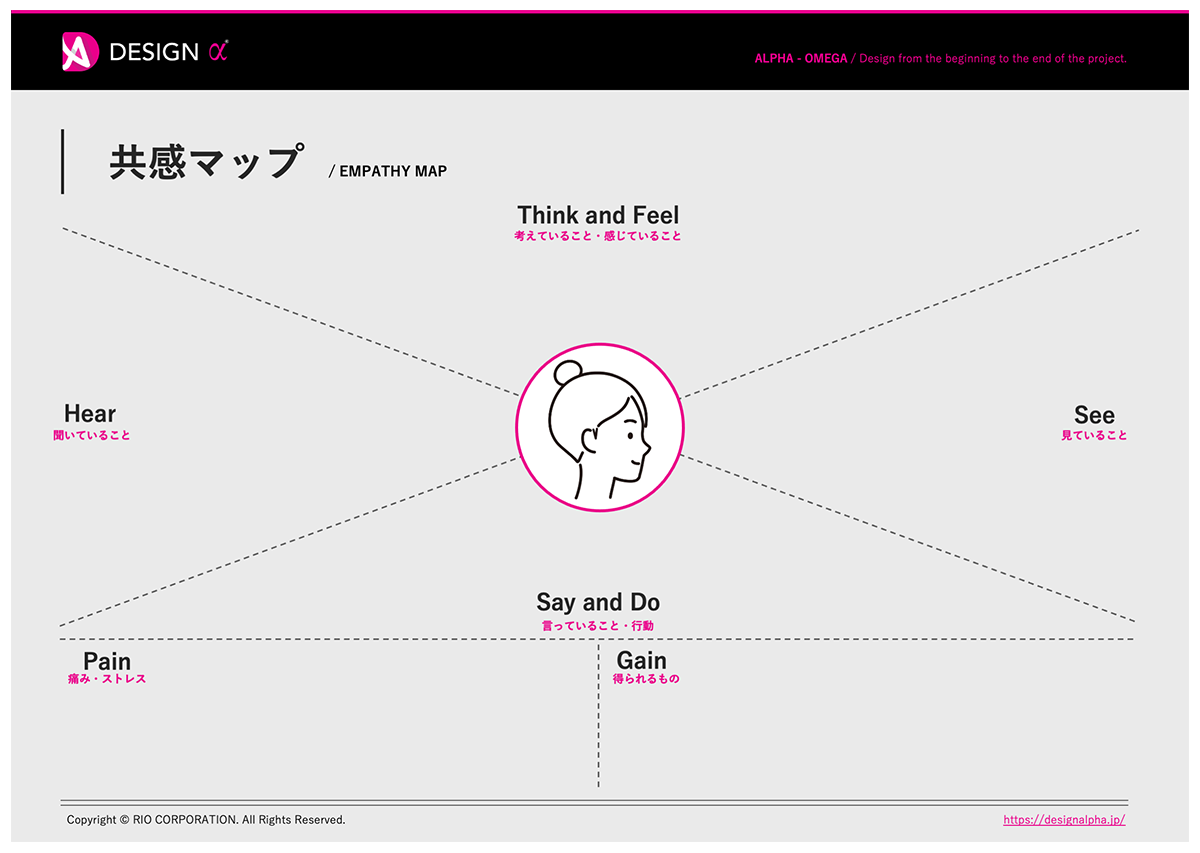
【DESIGN α】共感マップ テンプレート
1. 【テンプレート付】共感マップの特徴
共感マップとは?

ターゲットユーザーの置かれている環境や、その環境下で抱いている感情や思考を書き出すのが共感マップです。
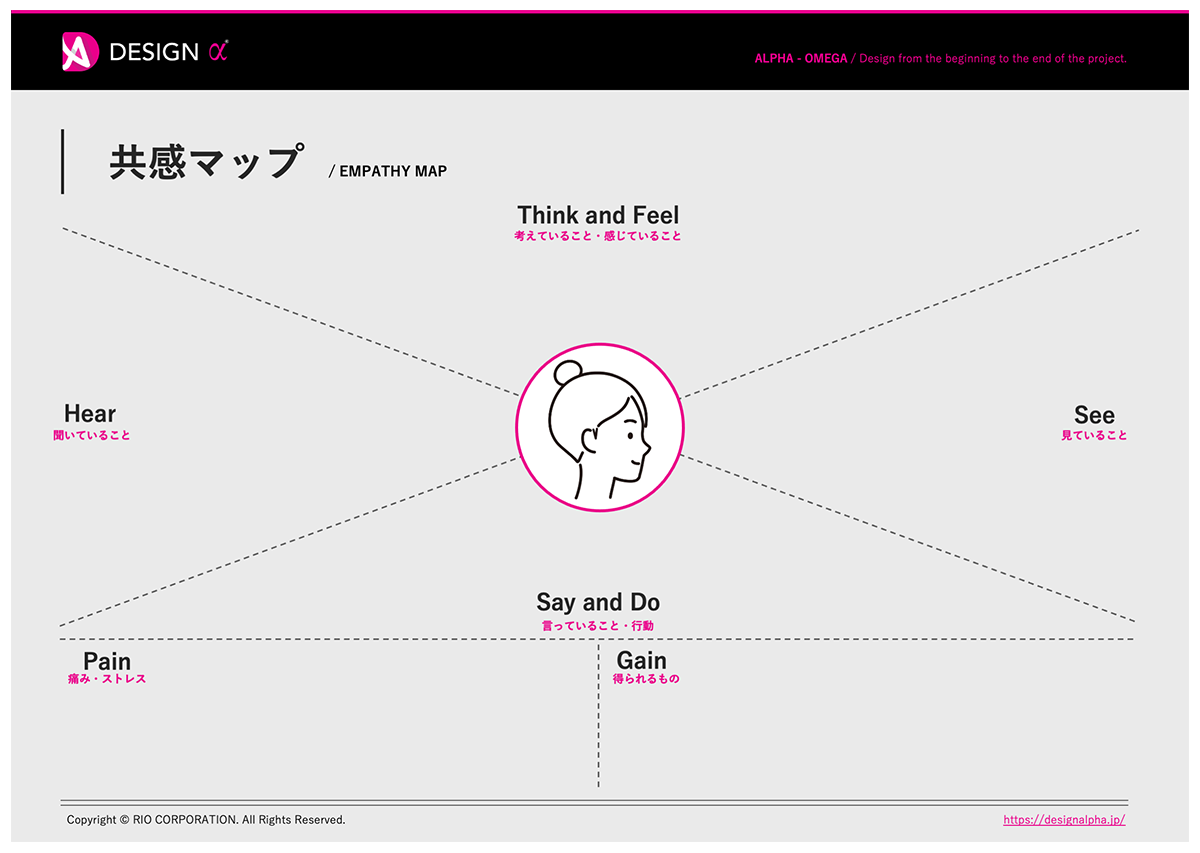
「考えていること・感じていること」「言っていること、行っていること」「聞いていること」「見ていること」の4つと、「痛みやストレス」「得られるもの」の2つを合わせた6つの要素に分解して整理できるのが特徴です。
それぞれの要素が具体的なので、ユーザー像をチーム内で共有するのにも役立つフレームワークであると言えます。
コンサルティング事業を展開しているXPLANEのスコット・マシューズ氏が考案した手法で、「共感図」や「エンパシーマップ(Empathy Map)」とも呼ばれます。
ペルソナとも近い役割を果たすので、合わせて活用するケースもありますが、よりユーザーの内面に迫るのが共感マップです。
記事の後半で、共感マップとペルソナの違いや使い分け、カスタマージャーニーマップを作成してさらに活用する方法や活用事例についてもお伝えします。
なぜ「共感」? UX戦略に欠かせない理由
「共感」という語からも分かる通り、良い共感マップを作るためにはユーザーと感情を共有することが重要です。
ユーザーの立場に立って「どんなことを感じるのか」「どこに不満を抱くのか」「何を求めるのか」といったことを掘り下げるのが共感マップ。
ユーザーの体験や感情を理解し、改善することを目指すUX戦略とは、非常に相性の良いフレームワークと言えるでしょう。
ここで気をつけなければならないのは、共感が思い込みにならないようにすることです。
仮に、あるユーザーとあなたが同じ状況に置かれたとしても、感じ方が全く異なるかもしれません。
洋服店で買い物をしていて、「何かお探しですか?」と店員に話しかけられて喜ぶ人もいれば、それを煩わしく感じる人もいるのです。
だからこそ、感覚ではなく丁寧なリサーチに基づいて作ること、そしてある程度想像に頼る部分があったとしても、広い視野であらゆる可能性を考えることが大切です。
2. 共感マップの目的と活用法
共感マップを使うタイミングは?
共感マップは、UX(ユーザー体験)を改善することでビジネス課題の解決を図る「UX戦略」を立てるのに非常に有用なフレームワークです。
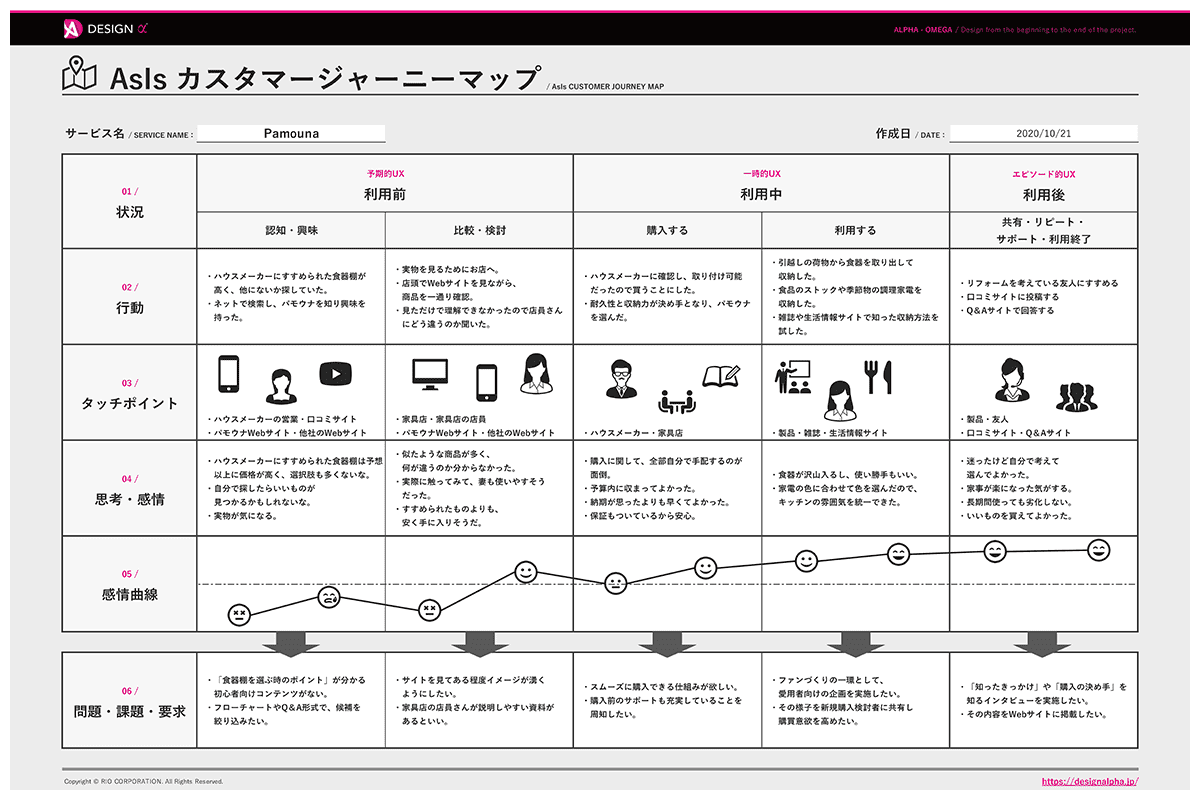
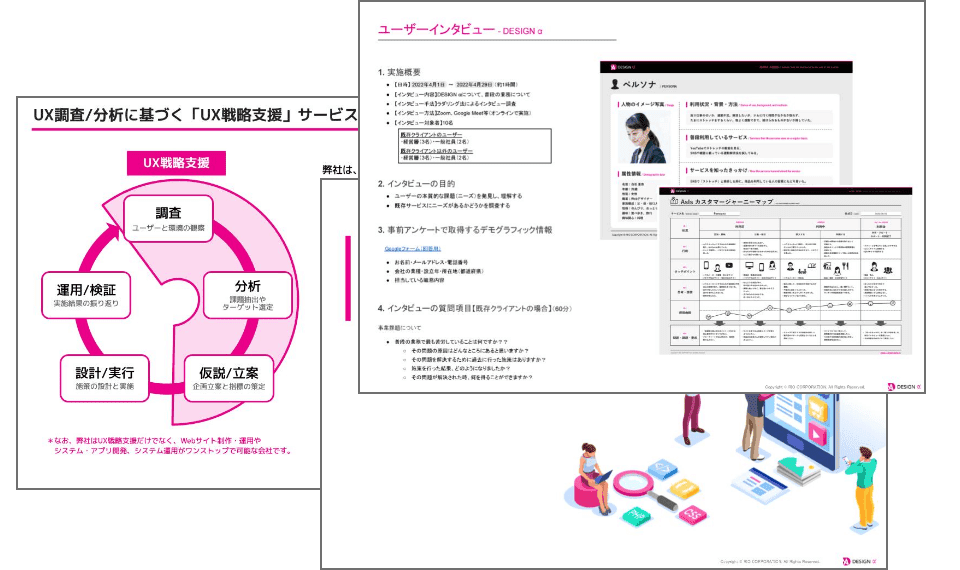
UX戦略を立てるにあたって、共感マップを使うのは下の図でいうと「UI/UXリサーチ」のフェーズです。

ユーザーインタビューを中心とした定性調査を実施し、その調査結果に基づいて作るのがセオリーです。
ペルソナと合わせて、定性調査の結果を落とし込む最初のフレームワークになることが多く、カスタマージャーニーマップなどのその後の分析やUX設計の土台になります。
言い換えると、共感マップの精度が低いとその後の全ての施策が的外れになる原因となってしまうので、UX戦略全体を通して、とても重要な役割を担っています。
共感マップを作成する目的とは?

1) ユーザーへの理解を深める
共感マップを作る最大の目的は、ユーザーへの理解を深めることです。
インタビューによって得られた結果を、6つの枠組みにマッピングすることで、情報が整理されてユーザーを理解しやすくなります。
2)ユーザーが気にしていることや、影響を受けているものを明確にする
共感マップの肝は、目に見える事実よりも、ユーザーが「何を気にしているのか」「何に影響を受けているのか」など、顕在化しない内面の部分をあぶり出せるところにあります。
こういった内面を言語化して明確にしておくことで、最後までブレずに課題解決を図ることが可能になり、さらにユーザー情報が増えたときにはすり合わせをして追加・修正しやすいというメリットが生じます。
3)ユーザーのゴールや動機をチーム内で共有する
ユーザーの感じていることを書き出して、「ユーザーの行動の動機となるのは何か」「ユーザーが何をゴールとするのか」を探り、チーム内での認識の違いを明確にします。
メンバー同士でズレがあることが分かれば、議論してすり合わせたり、再リサーチして分析の精度を高められます。
そして、明確な共通認識があれば、施策を進めていく中で迷いが生じても、ここに立ち返ることで検討の拠り所にできるでしょう。
共感マップの使い方は?
先述した通り、6つの要素に分けて分析に活用するのが共感マップです。
特に、「痛み・ストレス」や「得られるもの」はまさにユーザーニーズやそれを満たす解決策に直結するポイントとなります。
共感マップは他のフレームワークと組み合わせて使うケースも多く、DESIGN αでは主にカスタマージャーニーマップを作成する土台として活用しています。
共感マップの上部4項目が、カスタマージャーニーマップでいう「行動」や「思考・感情」の、下部2項目がカスタマージャーニーマップ「問題・課題・要求」の元になるイメージです。

カスタマージャーニーマップについて詳しく知りたい方は、下記のページも合わせてご覧ください。
【テンプレート付】カスタマージャーニーマップで現状分析!課題出しからあるべき姿の導き出し方まで解説
カスタマージャーニーマップの作成方法を基礎的な部分から知りたいという方はこちらの記事をご覧ください。
また、ペルソナと合わせて活用されることも多くあります。
会社によっては、先にペルソナを作成してから、その補足的な位置付けで共感マップを活用するケースもありますが、DESIGN αではユーザーリサーチ後に共感マップを作成し、さらにユーザーについて掘り下げたい場合にペルソナも作成するという手順を踏みます。
ペルソナよりも共感マップを優先して作成する理由については、次の章で紹介します。
3. ペルソナよりも共感マップをおすすめする理由


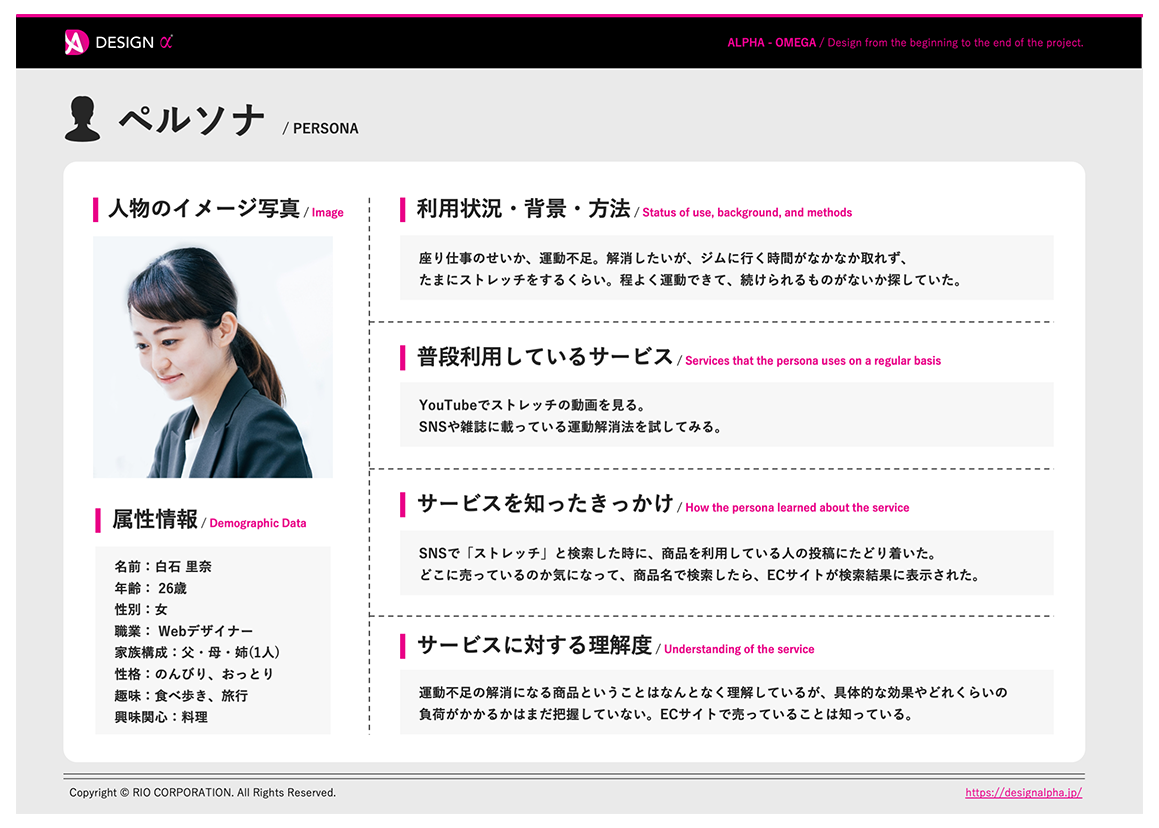
ひとりのユーザー像について掘り下げて、ユーザーを深く理解するために活用するという点で、ペルソナは共感マップと近いフレームワークと言えます。
この2つのフレームワークの最も大きな違いは、記載する情報の性質です。
共感マップは、ユーザーの感情などの内面部分や、その内面に影響を与える環境にフォーカスするのに対して、ペルソナは属性情報なども含め、表面部分を中心に具体化します。
適した領域が異なるため、補完的に活用することが理想ですが、DESIGN αでは共感マップの方を優先的に作成する方針をとっています。
実際に、お客様にもどちらかというとペルソナよりも共感マップを積極的に活用することをおすすめしているのですが、その理由について、3つ解説します。
共感マップをおすすめする3つの理由
1)フォーカスするポイントが明確でブレにくい
ペルソナ設計に取り組んだり、調べたことのある方なら気づいていると思いますが、ペルソナには決まった型(項目)がありません。
名前や収入、家族構成、休日の過ごし方など定番の項目はある程度共通しているものの、その他、「よく読む雑誌」や「仕事への価値観」「利用しているSNS」など、書き出す項目のパターンは場合によって多岐にわたります。
案件に合わせて変えられる柔軟性はありますが、反対に言うと作成する人や状況によって内容が変わりやすく、必要な項目が漏れたり、結果的に不要だった項目が生じたりするデメリットもあります。
共感マップの場合は、書き出す6項目が常に決まっているため、誰がやっても同じ軸で作成できます。
そのため、案件ごと・商品ごとで継続的に活用していくことを考えると、共感マップの方がブレのない分析がしやすいのです。
2)初心者でも取り組みやすい
(1)にも通じますが、ペルソナは決まった型がない分、ある程度の知識や経験がないと扱いの難しいフレームワークだと言えます。
「どういった項目を設けるか(何をもとにユーザーへリサーチするか)」という部分から考えなければならないので、経験が少ないと視点が偏ったり想像に頼ったものになりがちです。
的確に作れなかった場合、その分析結果に振り回されて後の施策にまで影響するケースもあります。
その点、共感マップはユーザーの内面と環境に的を絞りつつ細かく項目が決まっているので、リサーチの段階から6つの目線で必要な要素を意識しやすく、初心者でも比較的扱いやすいのが利点です。
3)UX戦略においてはユーザーニーズが重要
UX戦略という観点においても、共感マップは相性の良いフレームワークです。
UX戦略では、いかにしてユーザーニーズを分析してそこにコミットしていくかが鍵になります。
そのため、属性情報を含めたユーザー情報を広く扱うペルソナよりも、ユーザーの内面を掘り下げる共感マップの方がUX改善に直結させやすいのです。
以上3点が、DESIGN αでペルソナよりも共感マップをおすすめ(重視)する理由です。
もちろん、ペルソナ設計が役に立たないわけではなく、きちんとデータに基づいて作成すれば、共感マップと相補的に機能し、精度の高い分析が可能になります。
DESIGN αでは、共感マップをメインで活用しつつ、状況に応じてペルソナも作成して多面的に分析します。
4. 【テンプレート付】共感マップの作り方
ここから、いよいよ共感マップを作成していきましょう。
DESIGN αのテンプレートも提供しているので、ぜひダウンロードしてご利用ください。

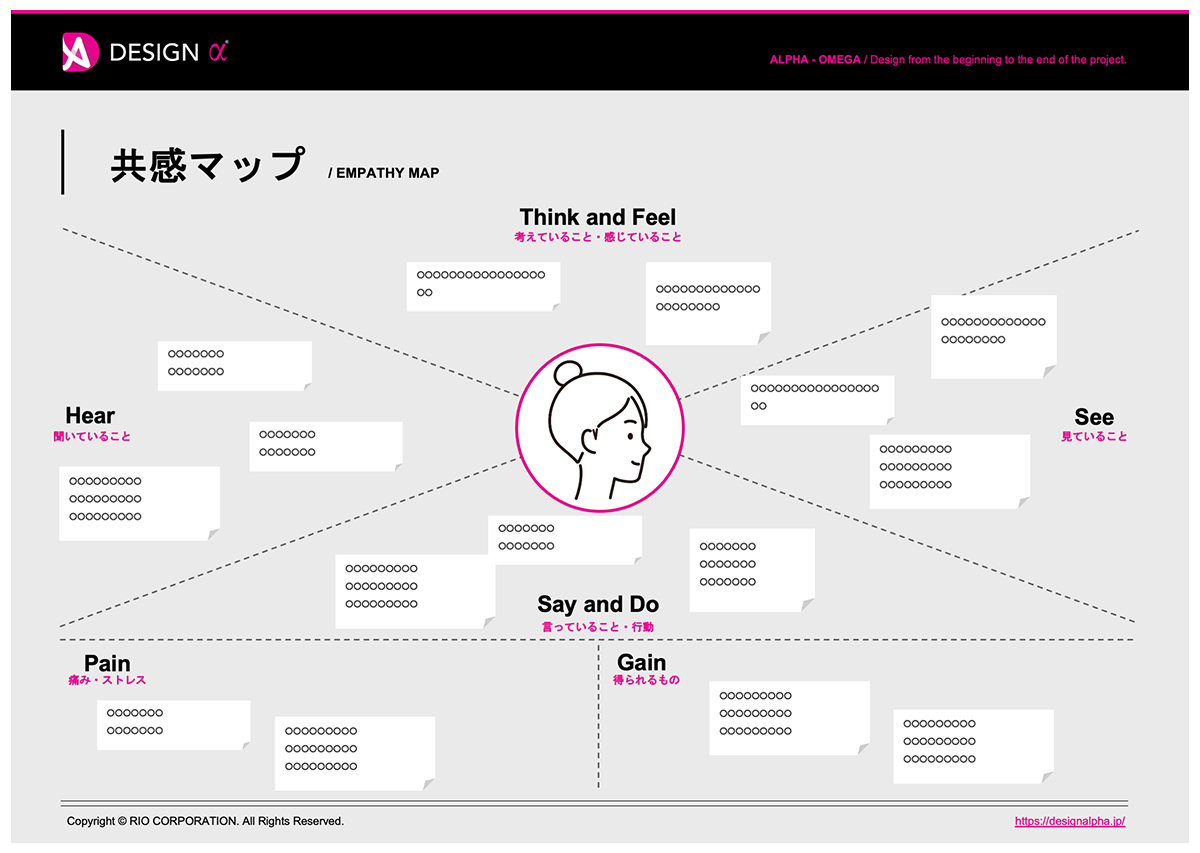
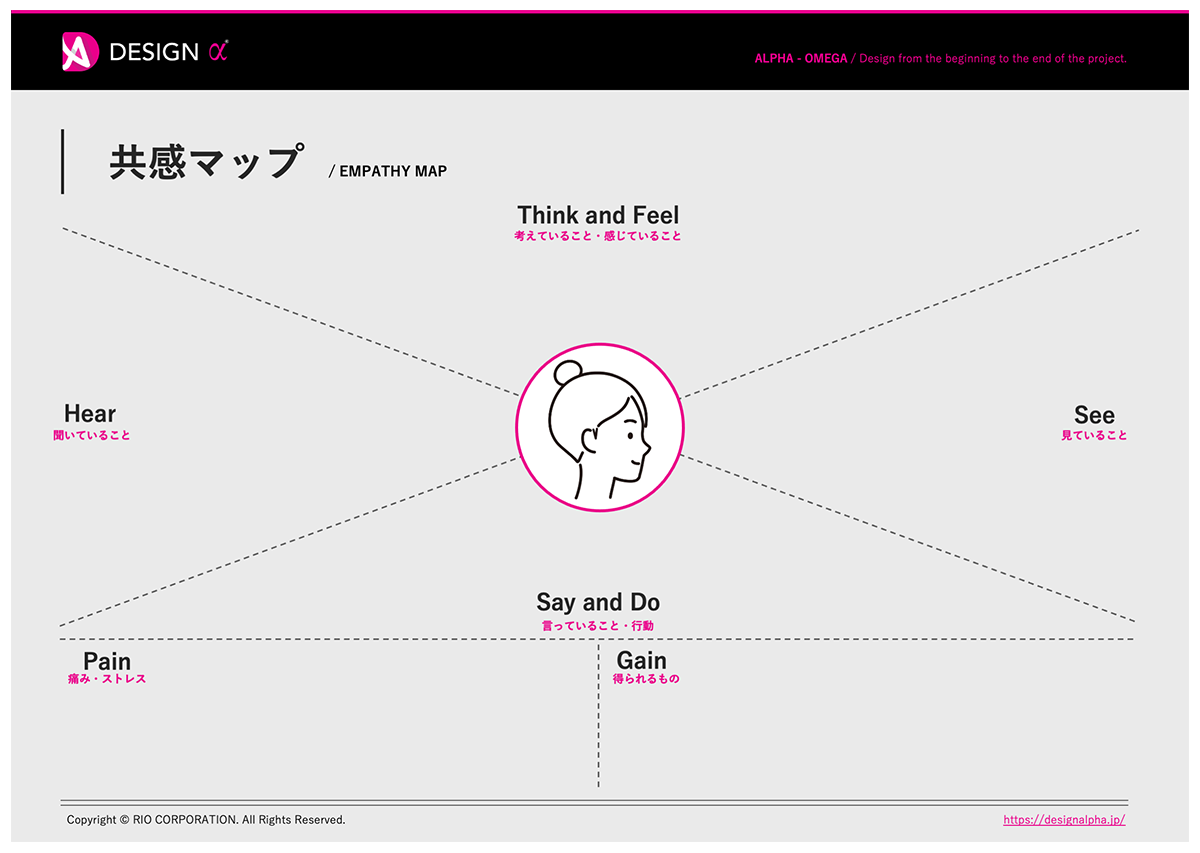
【DESIGN α】共感マップ テンプレート
共感マップの作成手順① ユーザーインタビュー

まず、共感マップのもとになるユーザーへのインタビューを実施します。
精度の高いインタビューができるかどうかで、共感マップの完成度が大きく変わります。
インタビューのコツは、共感マップやカスタマージャーニーマップなど、落とし込むフレームワークをあらかじめ想定して質問の流れを作ることです。
共感マップの場合は6項目を意識すると、自然に質問内容も定まります。
ユーザーから直接ニーズを引き出そうとするのではなく、ユーザーの行動とその行動の動機になる感情や思考を丁寧に聞き取ることが大切です。
それが、ニーズを掘り下げるための材料になります。
ユーザーインタビューについては、下記の記事でも解説していますので、ぜひご覧ください。
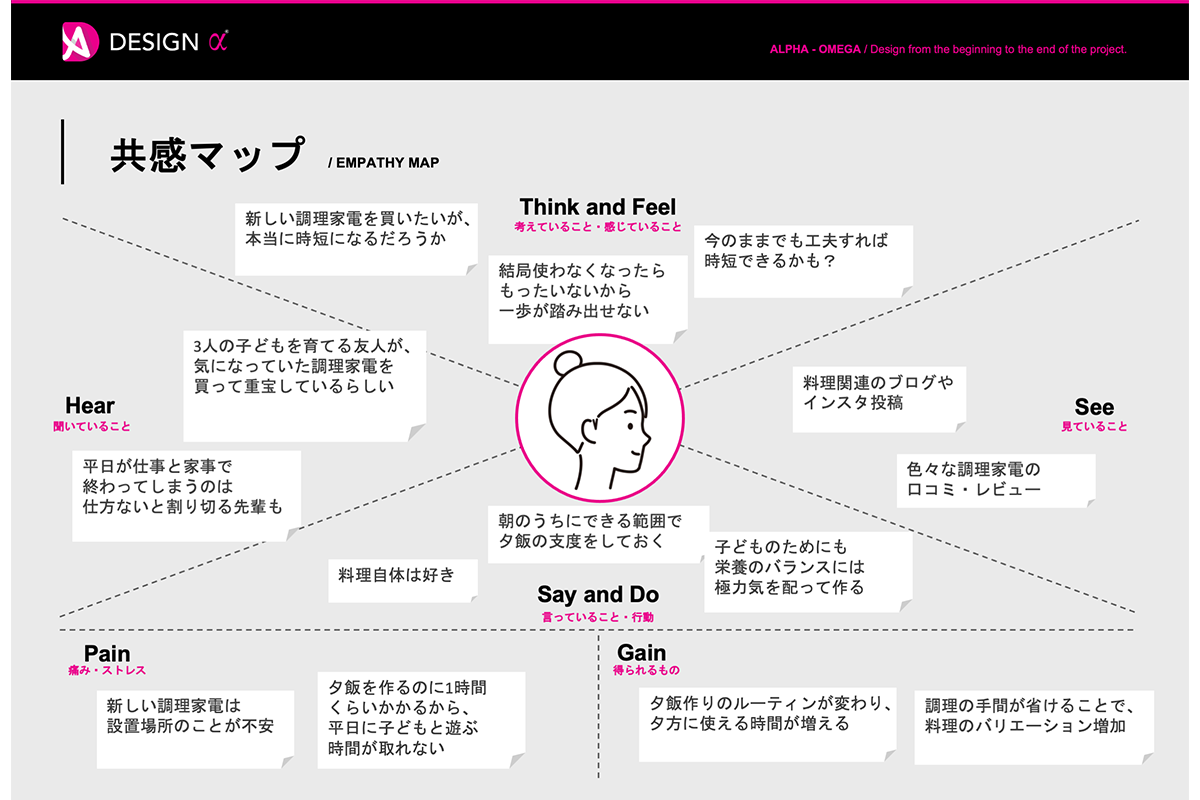
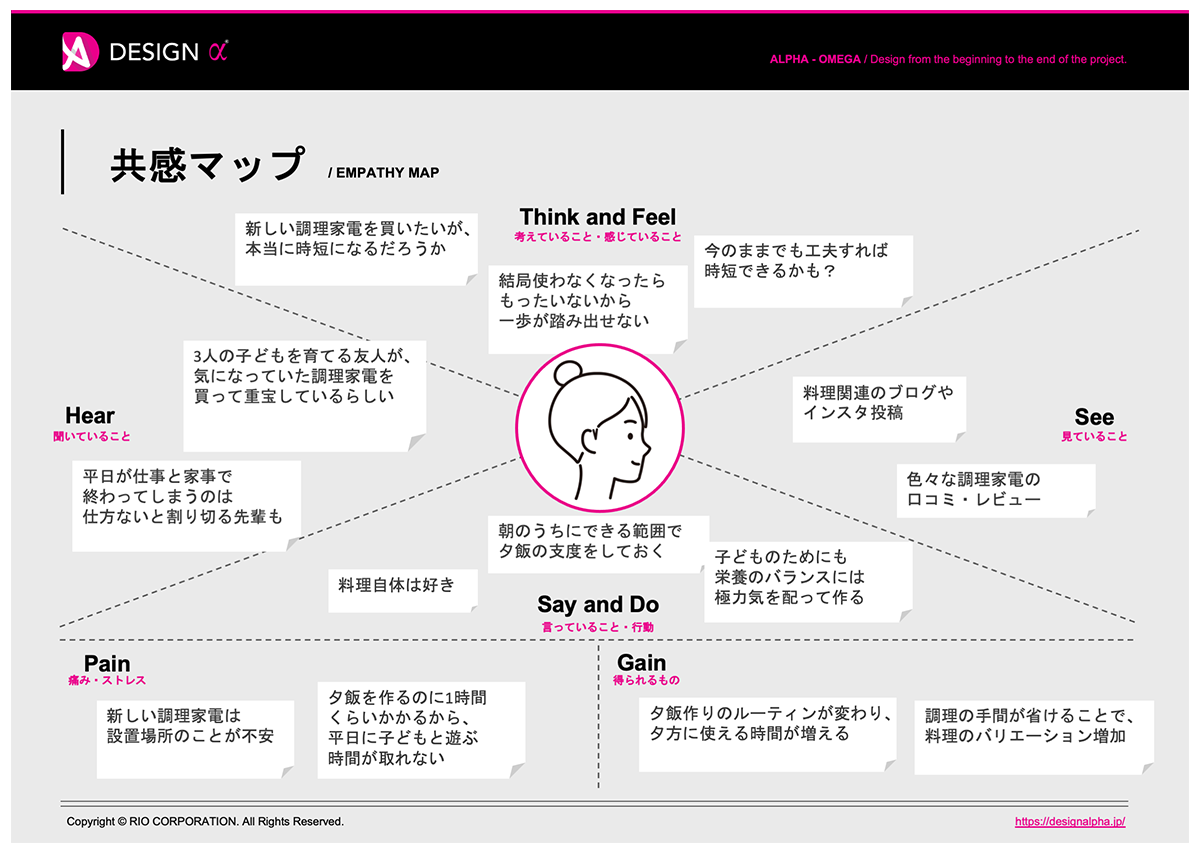
共感マップの作成手順② インタビューから見えてきた6項目を書き出す

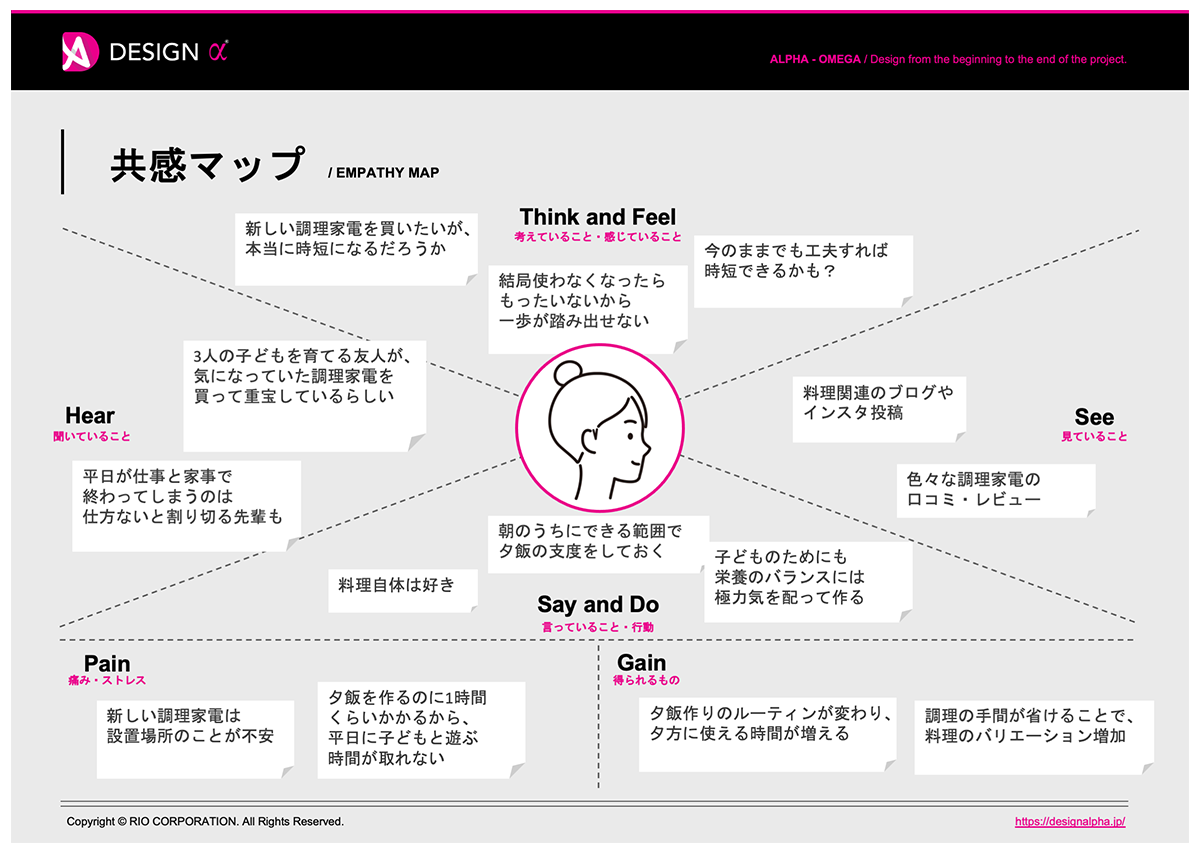
インタビューでユーザーの情報を得たら、6項目に整理して書き出します。
上記の図は、ある調理家電の開発を想定した共感マップ事例です。
【考えていること、感じていること|Think and Feel】
・製品やサービスに接する時、どんなことを考えて、どんな感情を抱くのか
・どんなことを不安に感じているのか
・何を達成したいのか
【言っていること、行っていること|Say and Do】
・製品やサービスの利用中、どんな発言があるか
・普段、周りの人にどんなことを言っているか
・身の回りに対して、どのように振る舞っているか
【聞いていること|Hear】
・普段、周りからどんなことを言われているか
・誰の意見や考え方を参考にしているか
【見ていること|See】
・ユーザーの身の回りでどんなものを目にしているか
・普段、何を選択して見ているか
・製品やサービスの利用中、何を見ているか
【痛み・ストレス|Pain】
・何を苦痛やストレスに感じているか
・製品やサービスに対して、どんな不満を持っているか
【得られるもの|Gain】
・現状何を得られているか
・欲していること・達成したいことは何か
こういった視点でユーザーの内面を書き出していきます。
特に最後の2つは、UXを改善するために何をどう解決すればいいのかの指針となるため、丁寧に記載していく必要があります。
共感マップ作成時の4つのポイント
1)丁寧なリサーチに基づいて作成する
作成手順でも書いた通り、共感マップはユーザーインタビューをベースに作成します。
想像しながら組み立てていく部分もありますが、あくまでも根拠になるのはインタビュー結果です。
リサーチをないがしろにしてしまうと、思い込みや先入観が入り、ユーザーニーズを満たすような戦略を作れなくなります。
2)複数人の視点で作成する
ユーザーの立場になって物事を捉えて共感し、理解を深めるための共感マップですが、一人だけで作ると主観が入ったり制作者の都合の良い方向に考えてしまったりして、視野の狭いものになりがちです。
作成する際には、複数の人の視点を盛り込みましょう。
チーム内でインタビュー結果を共有した上で数人のメンバーを巻き込み、ディスカッションしながら付箋などを用いて進めていくのがおすすめです。
そうすることで、広い視野でユーザーの感情を捉えられることはもちろん、各々の見方の偏りにも気づくことができます。
3)1人のユーザーに対して1共感マップ
共感マップは、原則として1人のユーザー像(またはペルソナ)に対して1つ作成するようにしましょう。
複数のユーザーの共感マップを混ぜると、どこかで辻褄が合わなくなります。
インタビューした全員分の共感マップを作るのが大変な場合は、軸にしやすそうな数人を選択して作成すればOKです。
4)適宜アップデートしていく
インタビュー後に作成した共感マップは、UX戦略のプロジェクトを通して軸になりますが、状況に応じて適宜アップデートすることが重要です。
プロジェクトを進める中で、ユーザーニーズを新たな視点で捉えることが必要になったり、ニーズの掘り下げ方の方向性がずれていることに気づいたりするケースがあります。
そうした場合は、最初に作成した共感マップに固執するのではなく、どんどん新しく書き加えたり書き換えたりしていきましょう。
カスタマージャーニーマップと合わせてマメにアップデートすることで、長期的に使い続けることが可能になります。

【DESIGN α】共感マップ テンプレート
5. カスタマージャーニーマップの作成でさらに活用する
共感マップは、2章で述べた通り他のフレームワークと組み合わせて使うケースが多く、DESIGN αでは、共感マップを作成してユーザーへの理解・共感を高めた上でカスタマージャーニーマップを作成するという流れをおすすめしています。
カスタマージャーニーマップとは
カスタマージャーニーマップとは、ユーザーが製品やサービスとの接点において、見込み客から購入者になるまでの一連の体験の流れを可視化したフレームワーク(枠組み)で、ユーザー体験の課題を洗い出すために活用します。
具体的には、「認知」「興味関心」「比較検討」「購入」といった購買プロセスを通して変化するユーザーの行動や思考、体験を時系列にマッピングし見える化します。
ユーザー調査による客観的なデータを使用して作成すれば、ユーザーの課題やニーズを深く理解できるため、ユーザー目線で製品・サービスを改善する上でカスタマージャーニーマップは重要な分析方法になります。
2種類のカスタマージャーニーマップ


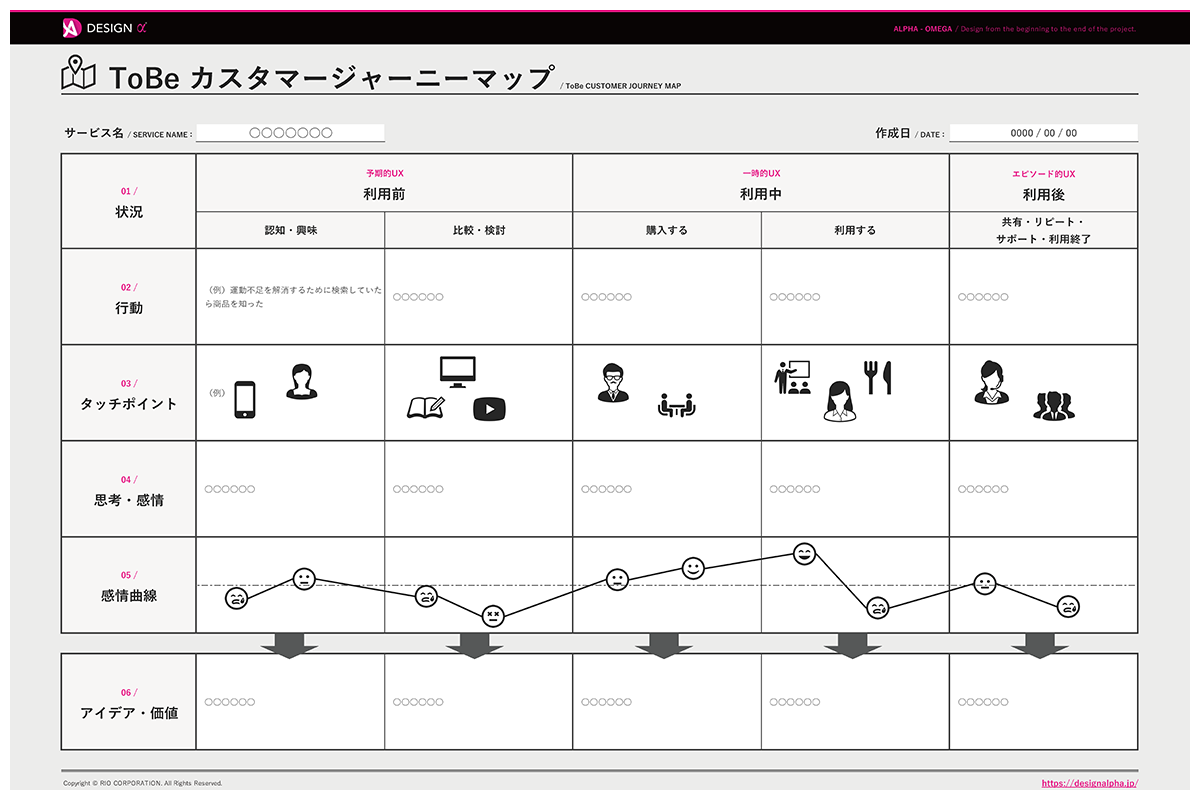
DESIGN αのカスタマージャーニーマップには、「現状の状況と課題を導き出す=AsIs」と「理想の解決策を見つけ出す=ToBe」の2種類があります。
AsIsカスタマージャーニーマップは、ユーザーの現状の体験(利用状況)を書き出し、「ユーザーの要求(ニーズ)や課題」を発見するためのものです。
一方、ToBeカスタマージャーニーマップは、その「ユーザーの要求(ニーズ)や課題」を解決するために、「あるべき理想のユーザー体験」を設計するためのものです。
カスタマージャーニーマップが2種類あることで、現状の分析から理想のユーザー体験に改善する「効果的な戦略設計」が可能になります。
カスタマージャーニーマップについてもっと詳しく知りたい方は、下記のページも合わせてご覧ください。
【テンプレート付】カスタマージャーニーマップで現状分析!課題出しからあるべき姿の導き出し方まで解説
カスタマージャーニーマップの作成方法を基礎的な部分から知りたいという方はこちらの記事をご覧ください。
6. 【活用事例】「Miro」を使ったワークショップ形式での共感マップ作成実例をご紹介
DESIGN αが実施した、「三菱電機株式会社様 医療機関のエスノグラフィー調査」の案件を例にご紹介します。
今回の事例では、医療機関の快適性における提案要素の発見を目的に、大規模病院様のエスノグラフィー調査(現地行動観察調査)を実施しました。また、三菱電機株式会社のデザイナーの皆様にて今後も調査・分析を継続的に行ないたいとのご要望を受け、UX調査・分析の研修も兼ねた実施となりました。
まず、弊社にて調査要領や調査設計書の作成を予め行なった上で、UX調査研修を兼ねて三菱電機株式会社の皆様と共に病院現地での調査を実施。
施設内の環境や設備の調査に加え、調査対象(患者)一人に対し調査員を一人つけ、行動や様子を観察・記録しました。
時間をかけて一人ひとりを観察するこの調査手法は、全体を観察して目立った動きを記録するといった従来の方法と異なり、ユーザー個々の解像度を高められます。
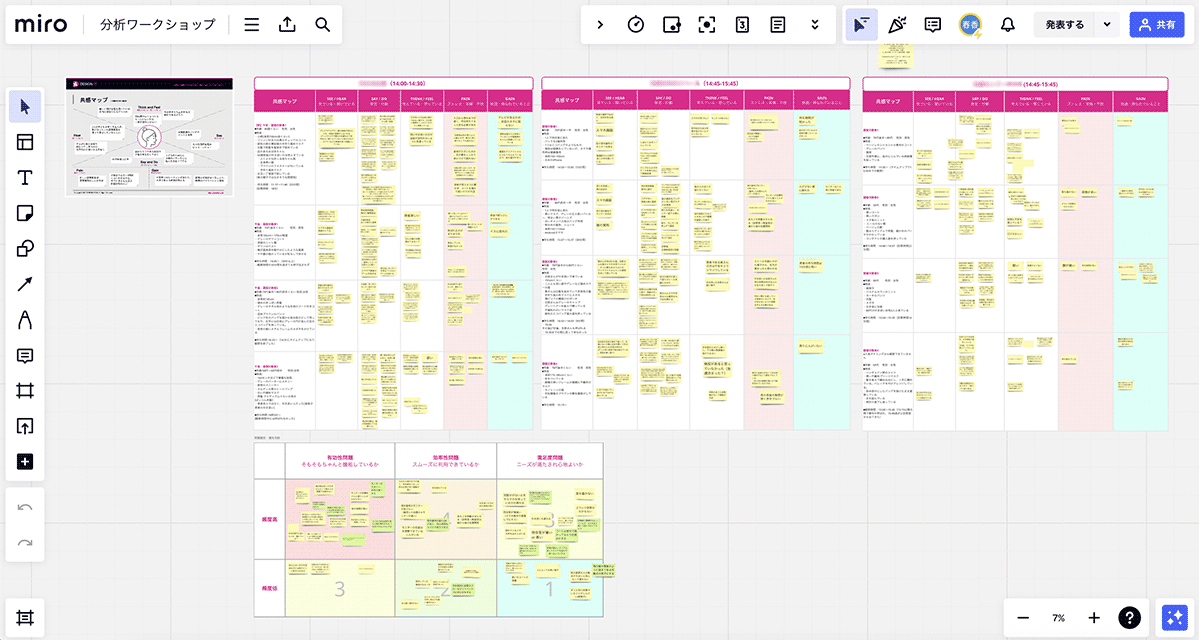
調査の翌日、調査メンバー全員でオンラインにて「Miro」を使って共感マップによる分析のワークショップを実施。調査直後まだ記憶が新しい内に調査結果を整理・分析しました。

共感マップ作成のワークでは「Miro」の付箋機能を使って、調査員が各々観察した患者のペルソナや行動・様子を共感マップのフレームに落とし込みながらメンバーに共有し、調査結果をメンバー全員に伝え合いました。
その結果、メンバー全員が患者一人ひとりに対して解像度高く具体的なイメージを持つことができ、ユーザーへの理解・共感を深められました。
この調査はインタビューを含まないエスノグラフィー調査(現地行動観察調査)だったため、患者に直接「考えていること」を聞くことはできていません。
そのため、共感マップの6項目の内「言っていること、行っていること」「見ていること」「聞いていること」の3項目は事実ベースの行動観察結果を共有しつつ、残りの「考えていること、感じていること」「痛み・ストレス」「得られるもの」の3項目は、患者の行動や様子から推察する形をとりました。
その際、観察を行った調査員が一人で推察するのではなく、複数人でのワークショップ形式で意見出しを行うことで、個人の主観ではなく複数人の視点による客観的な分析結果をまとめることができました。
【実績紹介】三菱電機株式会社様 医療機関のエスノグラフィー調査・UX人材育成研修
「Miro」を使ったワークショップにて、共感マップやプロブレムマトリクス(問題の深刻度や発生頻度に基づく優先判断・分析)を作成しました。
7. 【テンプレート付】共感マップの作り方・使い方から活用事例まで徹底解説 まとめ
ターゲットユーザーの置かれている環境や感情、そこで感じている課題などを理解するために用いられる共感マップについて解説しました。
名前の通り、感覚に共感することでユーザーへの理解を深めていくフレームワークで、「考えていること・感じていること」「言っていること、行っていること」「聞いていること」「見ていること」「痛みやストレス」「得られるもの」の6項目に分けて書き出すのが共感マップの特徴です。
同じくユーザー理解を深めるために用いられるペルソナに比べて、よりユーザーの内面と環境にフォーカスするのが共感マップで、フォーマットが一定である分、誰でも使いやすいのがメリットです。
共感マップの根拠となるのはユーザーインタビューです。
皆さんも、まずは身の回りの人や近い関係性のお客様へのインタビューから始めて、ぜひ共感マップを作ってみてください。

【DESIGN α】共感マップ テンプレート
UX調査をご検討中の方へ
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。