UI/UXリサーチ / 戦略設計
ヒューリスティック評価とは?UI/UXを改善する方法や事例を解説

ヒューリスティック評価とは、Webサイトやアプリの操作性の向上と改善を図り、ユーザー体験を高めるために実施する評価・分析手法の一つです。
今回は調査・分析手法のひとつ「ヒューリスティック評価」について、代表的なガイドラインである「ニールセンのユーザビリティ10原則」にも触れながら解説していきます。
目次
- 1. UI/UX改善に欠かせない「ヒューリスティック評価」とは
- 2. ヒューリスティック評価と『ニールセンの10原則』
- 原則1)システムの状態の可視化
- 原則2)実世界とシステムの一致
- 原則3)ユーザーに制御の自由を提供
- 原則4)一貫性と標準性を保持
- 原則5)エラーの防止
- 原則6)ユーザーの記憶に頼らず認識させる
- 原則7)柔軟性と効率性
- 原則8)最小限で無駄のないデザイン
- 原則9)ユーザー自身でエラーを認識、診断、回復ができる
- 原則10)ヘルプとマニュアルを準備
- 3. UI/UXを効率的に改善するためのヒューリスティック評価の方法と手順
- 4. ヒューリスティック評価のメリットと実施する際の注意点
- 5. ヒューリスティック評価を実施してUI/UXを改善!
1. UI/UX改善に欠かせない「ヒューリスティック評価」とは

ヒューリスティック評価とは?
まず「ヒューリスティックス(heuristics)」とは「発見的手法」の意味をもつ心理学用語です。
人が本能的・直感的に感じることや経験や先入観から確率論で答えを導き出そうとする思考法のことで、行動経済学者のダニエル・カーネマンと共同研究者のエイモス・トベルスキーによって提唱されました。
そして、そのヒューリスティックを用いたユーザビリティの評価手法が「ヒューリスティック評価」と呼ばれています。
過去の仮説・検証・学習によって生み出された原則やガイドラインに基づいて専門家がUXやユーザビリティをチェックする手法で、一般ユーザーへの聞き取りが必要なユーザビリティテストやユーザーインタビューと比較して、時間をかけずに効率的に課題解決を行いたい場面に適しています。
なお、ヒューリスティック評価は数量化されたデータを収集する定量調査とは異なり、操作性の検証など主観的な体験に対して実施する定性調査にあたります。
ヒューリスティック評価の目的
ヒューリスティック評価の目的は、UIやユーザー体験における課題をユーザー視点で迅速に抽出し、ユーザビリティを向上させることです。
ユーザビリティが改善することでユーザーに望むようなアクションを起こしてもらいやすくなり、コンバージョンUPにも好影響をもたらします。
「操作方法がわかりやすいか」「使い勝手が良いか」などを評価することで、ユーザーが目的を達成するうえで妨げとなっている問題点を洗い出し改善につなげます。
特にWebサイトやアプリが成果の根幹を担う事業において、ヒューリスティック評価はビジネス課題の解決につながる有用なリサーチ手法です。
2. ヒューリスティック評価と『ニールセンの10原則』
ヒューリスティックスで名高い評価指標である「ニールセンの10原則」について、その原則と事例の内容を紹介していきます。
「ニールセンの10原則」はヤコブ・ニールセン博士(ユーザビリティ研究の第一人者)がUIデザインの経験則に基づいて提唱したユーザビリティに関する基本原則をまとめたもので、チェックリストやガイドラインを作成する際に評価軸としてよく活用されています。
参考:
『ニールセンの10原則』の原文(英文)がご覧になりたい方はこちら
原則1)システムの状態の可視化
「システムの状態の可視化 (Visibility of system status)」は、今システムが置かれている状態を見える化して、ユーザーに伝わるように示すことです。
ユーザーの行動に対してタイムリーなフィードバックを返すことは非常に重要です。
適切なフィードバックがないと、システムが自分のアクションを正しく解釈しているかどうか判断できず、不信感を抱くことになるからです。
そのため、「システムの状態の可視化」はUI設計やインタラクション(ユーザーの行動に対して返す反応)を設定する際、基本として押さえるべき要素と言えます。
事例:
①ローディング表示
画面上でユーザーを待たせる際は、『システムが停止したのでは?』と不安に感じさせないよう、進行状況を伝えるインジケーターなどを表示するのが一般的です。
(「検索中」「50%まで読み込み中」「ダウンロード完了まであと12秒」など)
②作業ステップの表示
例えばメールフォームなどで行程が多い場合は、ステップバーを表示し、行程数や進行状況(完了したステップ・現在地・残りのステップ)を示すという方法があります。
(「個人情報の入力 → 申込内容の入力 → アンケートの回答 → 完了」など)
③リンクの反応
ボタンや選択肢などは、ユーザーがマウスオン(またはタップ)した際に色や大きさに変化をつけるだけでも、「押せている」「選択できている」ことを端的に伝えることができます。
原則2)実世界とシステムの一致
「実世界とシステムの一致 (Match between system and the real world)」は、ユーザーにとって馴染みのある一般的な言葉や概念を用いて設計・デザインを行うことです。
ユーザーが使用している言葉を無視して、業界の専門用語や社内用語、IT用語やビジネス用語などを使用してしまうと、理解度の低下や混乱を招く原因となります。
また、すでに現実世界に存在するものは、言葉や配置などを合わせることで、ユーザーは直感的にそのデザインを受け入れることができます。
事例:
①言葉やアイコン表現は現実世界にあるものを使用する
・購入前の状態にすることを「買い物かごに入れる」と表現する
・検索ボタンに虫眼鏡アイコン、削除ボタンにゴミ箱アイコンを配置する
など
②固有名詞にはユーザーの認知度に合わせた説明を付ける
例えば、自社の商品名を並べたリンクを見てユーザーは選べるでしょうか?
認知度の低いサービス・商品の場合、それがどのようなサービスかも補足説明すると良いでしょう。
原則3)ユーザーに制御の自由を提供
「ユーザーに制御の自由を提供 (User control and freedom)」は、もし間違えても撤回したり操作を中断したりできるように設計することです。
事業者はユーザーを迅速にコンバージョンへと導きたい気持ちから、操作の取り消しや中断の手段を隠してしまいがちです。
しかし、ユーザーが操作を間違えることはよくあること。もし、誤りに気づいたのにやり直す方法がわからなかったり、中断したためにデータが消えてしまったりしたら、ユーザーはサービスに不信感を持つでしょう。
できるだけ手間なく訂正できるよう非常用の手段を予め設け、明確な文言でナビゲートすることが大切です。
事例:
・カートの中の商品を「取り消す」「削除する」機能を設置する
・前の画面に戻らなくても注文数を確認・訂正できるようにする
・入力途中のデータを自動保存し、復元できるようにする
原則4)一貫性と標準性を保持
「一貫性と標準性を保持 (Consistency and standards)」は、使用する言葉や表現をWebサイト/アプリ内で統一することです。
機能の名称やデザインが統一されていないと、ユーザーは「これは同じ内容を意味しているのか?」と疑問を抱いてしまいます。
また、その商品・サービスの業界内において慣例となっている作法やユーザーに浸透・定着している言葉なども踏襲して設計・デザインすると良いでしょう。
事例:
①全画面でボタンや見出しなどのデザイン表現を統一する
②標準的に使われる表現や配置を採用する
・ボタンの「戻る」は左側(左向き)、「進む」は右側(右向き)に配置
・ホーム(TOPページ)に戻るボタンは画面の左上か左下に配置
③定着している業界用語や機能を使用する
・ネットショップの「カート」「クーポン」
・新着情報に赤いバッチを付与
原則5)エラーの防止
「エラーの防止(Error prevention)」は、画面上でエラーが発生すること自体を事前に防止することです。
エラーが起きてからの対処ももちろん大切ですが、エラーが発生しやすい状態をまずは取り除き、事前に防止する仕組み・表示を行うなどして、ユーザーがストレスなく使えるような工夫と配慮を心掛けましょう。
事例:
①入力フォーム
・イメージしやすい入力例を添える
・電話番号の入力は11桁以上入力できない仕様にする
・リアルタイムに入力エラー内容を表示する
・閉じるボタン押下時、「本当に画面を閉じてもよろしいですか?」とアラートを出す
②オンラインショップ
・注文フローが長い場合「まだ注文は完了していません」と表示する
・売り切れている商品には「売り切れ」と表示し、選択不可にする
原則6)ユーザーの記憶に頼らず認識させる
「ユーザーの記憶に頼らず認識させる (Recognition rather than recall)」は、ユーザーの記憶負荷を最小限に抑えられるよう設計・デザインすることです。
人間の短期記憶には容量の限界があり時間の経過と共に消失してしまいます。メニュー項目やアクションの数々をユーザーが記憶しなくても良いようにデザインすることが大切です。
事例:
①商品名と一緒に商品画像を配置する
(商品名を覚えなくても見た目で認識できるようにする)
②メニューアイコンに説明ラベルを添える
(アイコンの意味を覚えなくても済むようにする)
③閲覧履歴やお気に入り保存機能を付ける
(気になった商品を記憶頼りに探し直す必要をなくす)
④必要に応じてヘルプを参照できるようにする
(長いチュートリアルを覚えなくても良くする)
原則7)柔軟性と効率性
「柔軟性と効率性 (Flexibility and efficiency of use)」は、ユーザーの経験や知識のレベルに合わせて、提供するコンテンツをカスタマイズしたり、インターフェースを変更して操作性を良くすることです。
ユーザーが自分に合った方法を選択できることも大切です。
事例:
①初心者にのみガイダンスメニューを表示する
②ツール操作の熟練者向けにショートカットキーを設定する
③個々の興味にあったコンテンツをパーソナライズして表示する
④ユーザー自身で機能のON/OFFや機能追加を選べるようにする
原則8)最小限で無駄のないデザイン
「最小限で無駄のないデザイン (Aesthetic and minimalist design)」は、コンテンツやデザインはユーザーの目的にとって本質的な部分に焦点を当て、無駄を省き洗練させることです。
無関係な情報や不必要な情報を入れてしまうと、可読性を低下させる可能性があります。
不必要な視覚要素によってユーザーが必要な情報から気をそらしてしまわないよう、必要最低限の情報に絞った無駄のないデザインを心掛けましょう。
原則9)ユーザー自身でエラーを認識、診断、回復ができる
「ユーザー自身でエラーを認識、診断、回復ができる (Help users recognize, diagnose, and recover from errors)」は、ユーザーが気づきやすい表現でエラー内容を表示したり、起きた問題に対してユーザーが適切に対応できるよう支援することです。
例えば、エラーメッセージは太字の赤いテキストで表示したり、エラーメッセージは専門用語は避けてユーザーにわかりやすい平易な言葉を使うと良いでしょう。エラーを解決する方法を記したページへのショートカットなどの解決策を提供することも重要です。
原則10)ヘルプとマニュアルを準備
「ヘルプとマニュアルを準備 (Help and documentation)」は、ユーザーが必要な時にすぐに探し出せるよう、ヘルプやドキュメントはわかりやすい場所にて提供することです。
ユーザーの状況に合ったドキュメントを提示し、実行する必要がある具体的な手順をリストアップするなど、ユーザーの抱える問題の解決を必要な場面で手助けしましょう。
3. UI/UXを効率的に改善するためのヒューリスティック評価の方法と手順
調査の前提条件を整理・把握
まず評価をするにあたって、判断基準となる条件を設定することが必要です。前提として主に以下の3点について整理、把握します。
・Webサイト・アプリの目的
(評価後はどのような状態を目指したいのかを決める)
・評価対象
(設定した目的の成果につながるページ、課題があると考えられるページなどを選ぶ)
・競合の設定
(自社サイトやアプリの問題を発見するため、競合他社のWebサイトやアプリを調査対象にする)
評価指標を設定
前提条件が整理できたら、先述した「ニールセンの10原則」を参考にして評価指標を決めていきます。
ユーザーがスムーズにストレスなく操作できるか、すぐにサイトの状態がわかるか、滞りなく次のアクションへ移れるかなど、指標を設定していきます。
ヒューリスティック評価を実施
実際にヒューリスティック評価を実施します。チェックしたい項目をリスト化しておくとわかりやすいでしょう。
分析自体は1人からでも可能ですが、分析者の主観が影響する場合もあるため、できるだけ複数人で評価を行うのが理想です。
問題点を抽出して改善案を作成
チェックリストをもとに、各評価者が実際にWebサイトやアプリを操作しながら動作を確認します。問題があると感じた箇所があれば、リストアップしていきます。
競合のサイトもあわせて評価する場合、同じ条件で操作して評価対象と比較しましょう。
抽出された問題点や競合サイトとの比較結果をふまえ、評価対象の改善案を作成します。
4. ヒューリスティック評価のメリットと実施する際の注意点
メリット
ユーザビリティの専門家が経験則に基づいてUIの評価を行うことから、一般の人では見落としがちな問題の発見につながります。
定量データからは見えない問題点を見つけられるのもメリットでしょう。
また、対象となるユーザーの協力を得て実施するユーザビリティテストに比べ、少ない工数と予算で評価を行うことができます。
仕様書やプロトタイプの作成など初期のタイミングで行うことも可能なので、活用できる場面も多く必要に応じて手軽に実施することができます。
実施する際の注意点
ヒューリスティック評価で抽出された問題点は専門家による分析であるため、良くも悪くもユーザー目線とは違った問題点が出てくることをよく認識しておく必要があります。
また専門家視点の分析・評価であるがゆえ、専門家の知見や主観に左右される可能性があります。
そのため、 ヒューリスティック評価で素早く基本的なユーザビリティ課題を抽出し、後日ユーザビリティテストを実施して、ユーザーによる操作の結果と組み合わせて調査することでより深みのあるUI改善につながります。
また複数人で行うことも、より詳細な分析をする上で重要です。
5. ヒューリスティック評価を実施してUI/UXを改善!

UI/UXの改善に欠かせない「ヒューリスティック評価」について、「ニールセンのユーザビリティ10原則」に触れながら解説してきました。
ヒューリスティック評価を行う場合には高度な知見や経験のある専門家に依頼し、目的や前提条件を明確にすることが重要です。
そしてユーザビリティテストなど他の手法も併せて実施することが、効率的なサイト分析につながります。
ユーザーに選ばれるWebサイトやアプリを作るためには、ユーザー視点から問題点を発見し、改善していくことが大切です。
UX戦略に取り組む際には、ヒューリスティック評価も活用していきましょう。
UX調査をご検討中の方へ
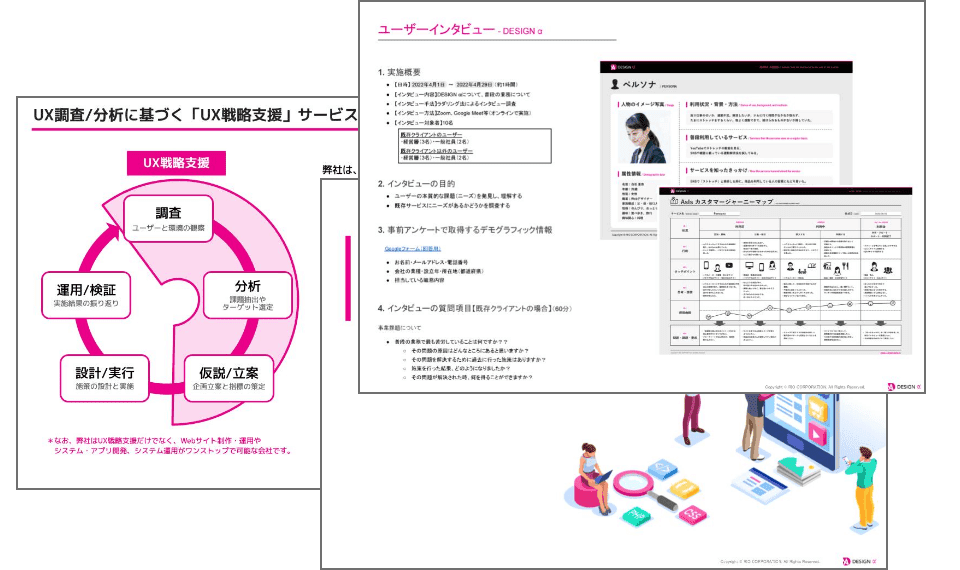
DESIGN αではヒューリスティック評価以外にも、インタビュー調査やユーザビリティテストなどのユーザー調査も行なっています。
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。