UI/UXリサーチ / 戦略設計
【書籍紹介】プロセス・オブ・UI/UX[UIデザイン編] 実践形式で学ぶワイヤーフレームからビジュアルデザイン・開発連携まで

Webサイトやアプリを制作する際には、ユーザーにとって使いやすいUIデザインを構築するために、設計やシステム、ビジュアルデザインを慎重に検討することが求められます。
こうすれば「見やすいだろう」「わかりやすいだろう」「迷わないだろう」という仮説を立ててUIを改善しても、実際に運用してみたら効果が得られず、上手く実践に活かせなかったという経験はありませんか?
本記事では、そんなUIデザインの実践に課題をお持ちの方におすすめの書籍、『プロセス・オブ・UI/UX[UIデザイン編] 実践形式で学ぶワイヤーフレームからビジュアルデザイン・開発連携まで』をご紹介します。
「UIデザインと普通のデザインの違い」といった基礎知識から、「UXデザインをUIデザインに落とし込む方法」といった実践的な手法まで、広くUIデザインを学べる一冊です。
1. 今回ご紹介する書籍の基本情報
今回紹介する書籍は以下の通りです。
書籍の基本情報
- 書籍名:プロセス・オブ・UI/UX[UIデザイン編]実践形式で学ぶワイヤーフレームからビジュアルデザイン・開発まで
- 著者名: 桂信/株式会社エクストーン
- 発行年月日:2024/5/22
- 出版社:株式会社 翔泳社
- URL:https://amzn.asia/d/03Y9Pxqa
書籍の追加情報
書籍の公式サイトや作者の執筆記事などをまとめました。
- 書籍の公式サイト:https://www.shoeisha.co.jp/book/detail/9784798185903
- 作者の執筆記事 :https://design-tech.xtone.co.jp/entry/2023/04/05/142410
- 著者代表会社の公式サイト : https://www.xtone.co.jp/
2. 書籍の要約
本書は、『プロセス・オブ・UI/UX』シリーズの[UXデザイン編]と[UIデザイン編]全2巻の内の1冊で、UI/UXの具体的なプロセスが学べるガイドブック[UIデザイン編]です。
- 「UIの基礎知識」
- 「基本設計」
- 「ワイヤーフレーム」
- 「ビジュアルデザイン」
- 「UIデザインのポイント」
- 「開発とUI/UX」
の6章に分けて、架空のスマートフォンアプリ開発のプロジェクトを題材に、UIデザインのプロセスを解説しています。
[UXデザイン編]とあわせて読むと理解が深まります。あわせてこちらもご覧ください。
【書籍紹介】プロセス・オブ・UI/UX[UXデザイン編] 実践形式で学ぶリサーチからユーザー調査・企画・要件定義・改善まで
Chapter01 UIの基礎知識
この章には、UIデザインに着手する前に学ぶべきUI設計の基礎がまとめられています。ワイヤーフレームとビジュアルデザインの使い分けや、開発環境の違いによる留意点、ローンチ後の運用しやすさへの配慮など、UIデザインに必要な基本的な知識やプロセスを知ることができます。
Chapter02 基本設計
メニュー構成に必要な要件をピックアップし、コンセプトや方針をもとに要件を表現していく方法の他、メニューデザインの決め方やUIデザインの進め方が説明されています。
具体的には、UI設計の骨格に必要な4つの軸(情報整理軸、行動軸、機能軸、ビジネス軸)で要件を整理し、得られた気づきから最終的に基本設計を決定します。
Chapter03 ワイヤーフレーム
UIの検討では、「ワイヤーフレーム(設計)」と「ビジュアルデザイン(意匠)」の2段階でUIデザインを行っていきますが、この章ではワイヤーフレームの工程を理解します。
ワイヤーフレームの構成に必要な全体の流れを設計するために効率よくグルーピングして構造化する方法や、機能や情報を分類し構造設計していくうえでの注意点など、より良いUI設計をするための法則やポイントを解説しています。
Chapter04 ビジュアルデザイン
「ビジュアルデザイン(意匠)」の段階では、[UXデザイン編]で調査した内容に加え、コンセプトやUI/UX方針、設計意図などをビジュアルデザインに落とし込みます。この章では、競合他社との差別化の方法、デザインを始める前のルール化の仕方、プロジェクトチームで具体的に共通認識を持ちやすくするためのムードボードの活用方法など、UIのビジュアルデザイン制作におけるさまざまな手法が学べます。
Chapter05 UIデザインのポイント
UIデザインで心がけることや方向性、ディレクションする人の見るべき視点、ユーザーの感情や思考に寄り添う方法などが解説されています。ワイヤーフレームで行ってきた設計をUIデザインに活かす方法など、UIデザインをより良くするためのポイントを知ることができます。
Chapter06 開発とUI/UX
UI/UXデザインの工程と開発工程の分離が進んだことでデザイン通りに実装することができなかった実例をあげ、UI/UXデザインと開発の連携における課題や問題点を取り上げています。ツールを使ったUIチェックなどの作業最適化手法や、開発チームとの意思疎通方法など、開発プロセスにおける問題の解決策を提示しています。
3. 書籍のおすすめポイント
本書は実践的かつ具体的にUIデザインのプロセスを学べるとても役に立つ本です。本書をおすすめしたい理由を3つにまとめました。
1.具体的なUIデザインの方法論が学べる
本書をおすすめする理由の1つ目は、具体的なUIデザインの手法や知識を学べる点です。
何をどう考えながらUIの設計をしたら良いのか、デザインするときの検討方法や意識すべきポイント、構成要素の優先順位や強調するものを整理する方法など、設計するときに役に立つ重要ポイントがTipsとして提示されています。
アプリのUIを作るときに押さえておくべきiOSとAndroidの違いや技術的な知識、開発手法なども紹介されているので、UIの現場で陥りがちな問題点や課題の解決方法などを事前に知ることができます。
2. 時系列に沿った具体的なプロセス解説
2つ目におすすめする理由は、時系列に沿って具体的なプロセスが解説されている点です。
本書はUI制作の実際のフローに沿って解説が進み、要所要所での注意点がプロセスごとにまとめられています。
UI設計の準備からアイデア出しまで実際の進行や作業イメージがつかみやすく、プロジェクトを進める中で迷った時に参照しやすい構成になっています。
3. 実践的なUIを学べる
3つ目におすすめする理由は、スマートフォン用の実践的なUIを学べる点です。
この本を通してスマートフォン用UIデザイン制作のプロジェクトを疑似体感しながら、実際の作業フローごとに技術的な知識や精神的な心構えが学べます。
UIデザインや実装例についても良い例と悪い例を挙げてわかりやすく説明されています。他にも、常に小さい端末でどう見えるか確認しながらデザインする方法など、現場で直接経験したような感覚で、すぐに実践に活かせる基礎知識やノウハウが得られます。
4. こんな方におすすめ
UIデザインの現場で悩みを抱えている人
架空のスマートフォンアプリ用のUIデザインプロジェクトを立ち上げて解説しているため、実践シーンで陥りやすい問題への対処法を、具体的な事例と共に学ぶことができます。
考え方やルール、実際に使用するツールなども細かく解説されているため、自分がどの部分で悩んでいるのかを特定し、解決策を見つける手助けにもなります。
UIデザインと開発のスムーズな連携方法が知りたい方
UIデザインと開発のプロセスの分断により、プロジェクトの前半で行ったUIデザインが開発段階で実装不可能だと判明するといった失敗を経験された方も多いのではないでしょうか。
本書には、そうしたコニュニケーション不足による失敗や実装ミスを解消するための意思疎通方法が解説されています。UIデザインと開発とのギャップがどこで発生しやすいのか、またその解消方法の参考にもなります。
UIデザインの基礎知識を身につけたい方
本書は、UIデザインをこれから学びたい初学者にもおすすめです。
UIデザインを設計する上で知っておきたいルールやツール、UIの機能、設計における優先判断軸などが詳しく説明されています。
また、基本的なプロセスや開発手法、レイアウトや動きのパターン、UIの設計原則や基礎知識などが網羅されており、学びはじめの方にも理解しやすい内容です。設計における注意点や、より良い設計にするための法則も含まれており、基礎から応用までしっかり学べます。
5. まとめ
本書から学べること
架空のプロジェクトを立ち上げ、現場での作業フローをなぞって解説している本書では、UIデザインの全プロセスを疑似体験的に学ぶことができます。また、基礎知識から開発との連携まで6段階に分けて解説しているため、段階的に学習をすすめることもできます。
ツールやルールの説明だけではなく、ユーザーの感情や思考に寄り添う大切さ、作業全体を俯瞰的にみる重要性、開発メンバーとの意思疎通の仕方まで解説されており、UIデザインの経験が浅い方にも、長年UIデザインに携わってきた熟練者にも学びや気づきの多い一冊です。ぜひ、もう一冊の[UXデザイン編]とあわせて読み、実践に活用してみてください。
今回ご紹介した書籍の基本情報
- 書籍名:プロセス・オブ・UI/UX[UIデザイン編]実践形式で学ぶワイヤーフレームからビジュアルデザイン・開発まで
- 著者名: 桂信/株式会社エクストーン
- 発行年月日:2024/5/22
- 出版社:株式会社 翔泳社
- URL:https://amzn.asia/d/03Y9Pxqa
UXとUIの違いがわかる - 具体例付き解説記事はこちら
UXとUI、その違いを正しく捉えるのは意外と難しいものです。こちらの記事では、両者の明確な違いを具体例を用いて分かりやすく解説しています。
思いもよらないUIの問題点が洗い出せる「ユーザビリティテスト」とは?
ユーザビリティテストは、UIの隠れた問題点を発見する強力なツールです。この記事では、テストの目的から具体的な準備・実施方法まで詳しく解説しています。
UX調査をご検討中の方へ
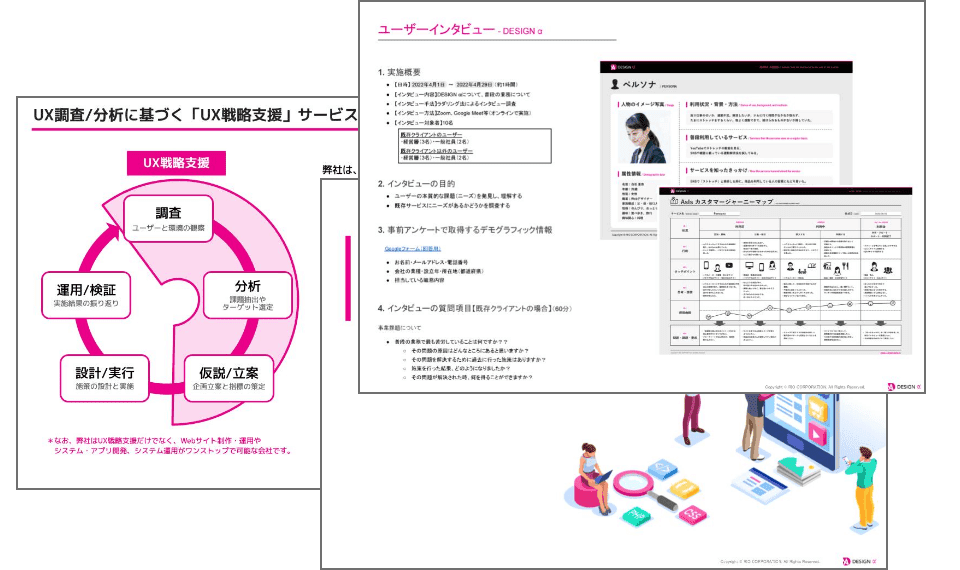
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。







![【書籍紹介】プロセス・オブ・UI/UX[UXデザイン編] 実践形式で学ぶリサーチからユーザー調査・企画・要件定義・改善まで](https://designalpha.jp/wp/wp-content/uploads/2024/08/books_process-of-ux.jpg)