UI/UXリサーチ / 戦略設計
UX改善の効果測定に活用できるUXメトリクス・フレームワーク「AARRRモデル」と「HEARTフレームワーク」とは?

AARRRモデルは、会員向けネットビジネスなどでよく用いられている成長戦略で、会員獲得から収益化するまでを体系化したものです。
また、メトリクスとはさまざまなデータを定量化し、分析しやすい形に変換したもので、HEARTメトリクスもその一つに挙げられます。
今回はメトリクス・フレームワークの中からAARRRモデルとHEARTフレームワークについてご紹介します。
1. メトリクスとメトリクス設計
メトリクスとは?
「メトリクス」とは「metric」の複数形で、定量化可能なデータ・指標のことです。また、「UXメトリクス」とはUX改善の効果を経過観測し、定量的に測定・評価するための指標です。
メトリクスは物事を計画通りに進めたい場合に重要な定量データです。
あるサービスの現状を評価して、それを基にプロジェクトを進めようと思ったら、まずはそのプロジェクトに関係する要素を定量的に測定し、現在の状況を見える化することが求められるでしょう。
メトリクス設計とは?
「メトリクス設計」とは、サービスの成長段階や主要な目標に向けた改善効果を評価するために必要な指標を洗い出し、経過観測を行うための計画を具体的に立てることです。
例えば、立案する際に横軸を日時、縦軸を作業時間にとったメトリクスの表組みを使えば、各作業にいつ、どのくらいの時間がかかっているかが一目瞭然になります。
また、一つのグラフに複数の作業進捗をまとめることによって、適切なリソース配分が行われているかを判断できます。
次章からは、UXメトリクスの設計におすすめしたいフレームワーク「AARRRモデル」と「HEARTフレームワーク」について、それぞれ解説していきます。
2. AARRRモデルとは?
「AARRRモデル」とは、Acquisition(獲得)・Activation(開始)・Retention(継続)・Referral(紹介)・Revenue(収益)の5つの頭文字を取って合わせたもので、ビジネスの成長度合いを示すフレームワークとして活用されています。
AARRRは一般的に「アー」と読み、ベンチャーキャピタルの「500 Startups」を創業したDave McClure(デイブ・マクルーア)氏によって提唱されました。
①Acquisition: ユーザーを獲得
②Activation: 製品やサービスを実際に使ってもらう
③Retention: 使ってもらったユーザーがリピーターになる
④Referral: 紹介によってより多くのユーザーを引きつける
⑤Revenue: それぞれのユーザーから利益を最大化する
上記がAARRRモデルの一連の流れです。

右に行くほどユーザーとのエンゲージメントが高まります。
AARRRモデルでは、まず5段階のステージに分類します。それぞれに目標や施策を設定して分析と改善を繰り返すことでサービス全体の成長・発展につなげていきます。
ここでは5つの指標における注目すべき点や役割について解説すると共に、ECサイトでよく見られる施策をご紹介します。
1. Acquisition(獲得)
Acquisition(アクイジション)は「獲得」を意味します。
主に新規顧客獲得のフェーズで、「顧客をどこから獲得しているか」を抽出します。
ECサイトで考えた場合、訪問者数や広告クリック数などを調査しましょう。
ここで行う対策は、SEO対策や広告、ランディングページ最適化などです。
2. Activation(活性化)
Activation(アクティベイション)は、獲得した顧客の活性化フェーズです。
顧客の行動に焦点を置き、ECサイトの場合はアクティブユーザー数や滞在時間、会員化率、離脱率などをチェックします。
ECサイトでは、例えば下記のような状態が見られることがあるかもしれません。
- アクティブユーザーが会員数に比べて少ない
- 滞在時間が短い
このような場合には、Webサイトの操作性の向上やコンテンツの見直しを検討してみることをおすすめします。
顧客獲得後のユーザーの動きを調査し可視化することでサイトの問題点を洗い出し、その結果をもとにUIの最適化やターゲットを意識した品揃えの見直しなどを行います。
3. Retention(継続利用)
Retention(リテンション)は、顧客が継続的にサービスを利用することを目的としたフェーズです。サイトへの再訪問率やメルマガの開封率などを指標とすることがよくあります。
ECサイトの例では、プッシュ通知やキャンペーン、割引クーポン配布などの、継続的に利用してもらうための施策が代表的です。
4. Referral(紹介)
Referral(リファラル)は「紹介」の意味を持ち、すでにサービスを利用している顧客が、まだ利用していない別の顧客を紹介する段階です。
満足度が高くないと他人に薦めようという発想にならないため、サービスの質を測る意味でも重要なフェーズであると言えるでしょう。
既存顧客が身内や知人に紹介したくなるような、魅力ある製品やサービスを提供できているかが重要です。
紹介数やソーシャルシェアのしやすさ・レビュー数、紹介したくなる仕掛けを作って新規顧客を獲得することを目指していきます。
ECサイト上で多く行われているのが、招待やSNSのシェアキャンペーンなどの施策です。
5. Revenue(収益)
Revenue(レベニュー)は収益化を意味します。
購入1件あたりの平均収益や発生しやすい時間帯など、顧客に収益につながる行動を取ってもらうにはどうしたら良いかを検証し、その上で収益の最大化や最適化を図る施策を実施します。
AARRRメトリクスの作り方
AARRRモデルによるメトリクス設計は非常にシンプルです。
縦軸にAcquisition(獲得)・Activation(活性化)・Retention(継続)・Referral(紹介)・Revenue(収益)という5ステップを入れ込み、横軸に現状/課題・施策/目標・経過を追うべき指標を入れていきます。
指標には必ず定量的に測れる項目を設定します。
AARRRモデルの活用方法

次に、AARRRモデルの活用方法について解説します。
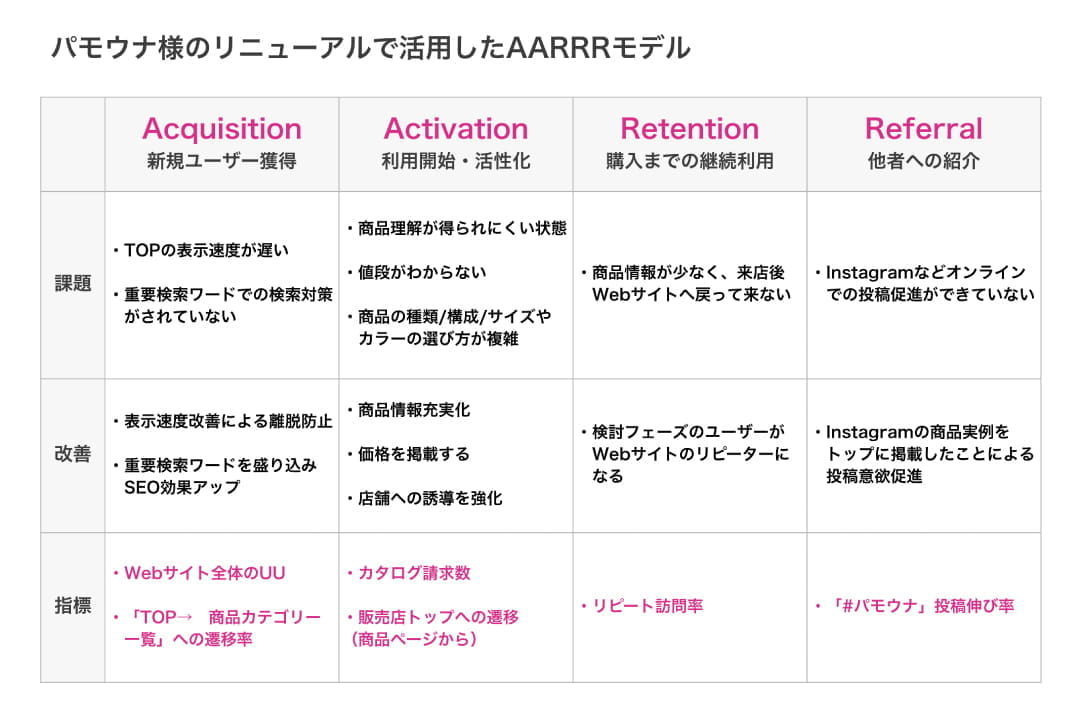
まず、上にあるAARRRメトリクスをご確認ください。
売上(Revenue)以外のすべてのステージで、ユーザーの行動を基準としていることが理解できます。
例えば、新規ユーザー獲得(Acquisition)のステージでは、ユーザーがどのような経路を辿って遷移してきたのか、利用開始・活性化(Activation)のステージではプロダクトとユーザーニーズがマッチしているか、購入までの継続利用(Retention)のステージではユーザーの使用頻度・回数などがポイントになっています。
また、他者への紹介(Referral)では、ユーザーが商品を周りに紹介したいと思えるか、収益化(Revenue)では、ユーザーの行動による売上への影響などが注目されます。
このように、AARRRモデルのフェーズごとで課題を解決していくためには、ユーザーがどのような行動をとっているのかをまず把握することが重要になります。
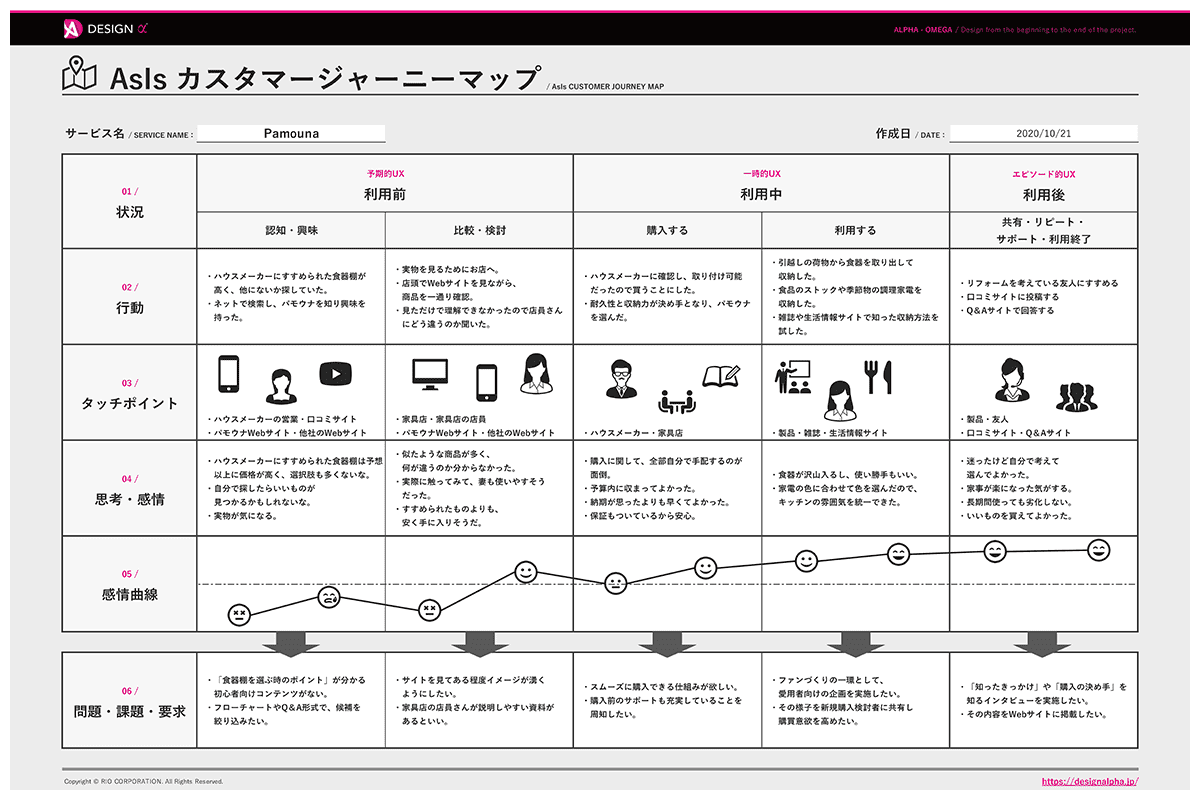
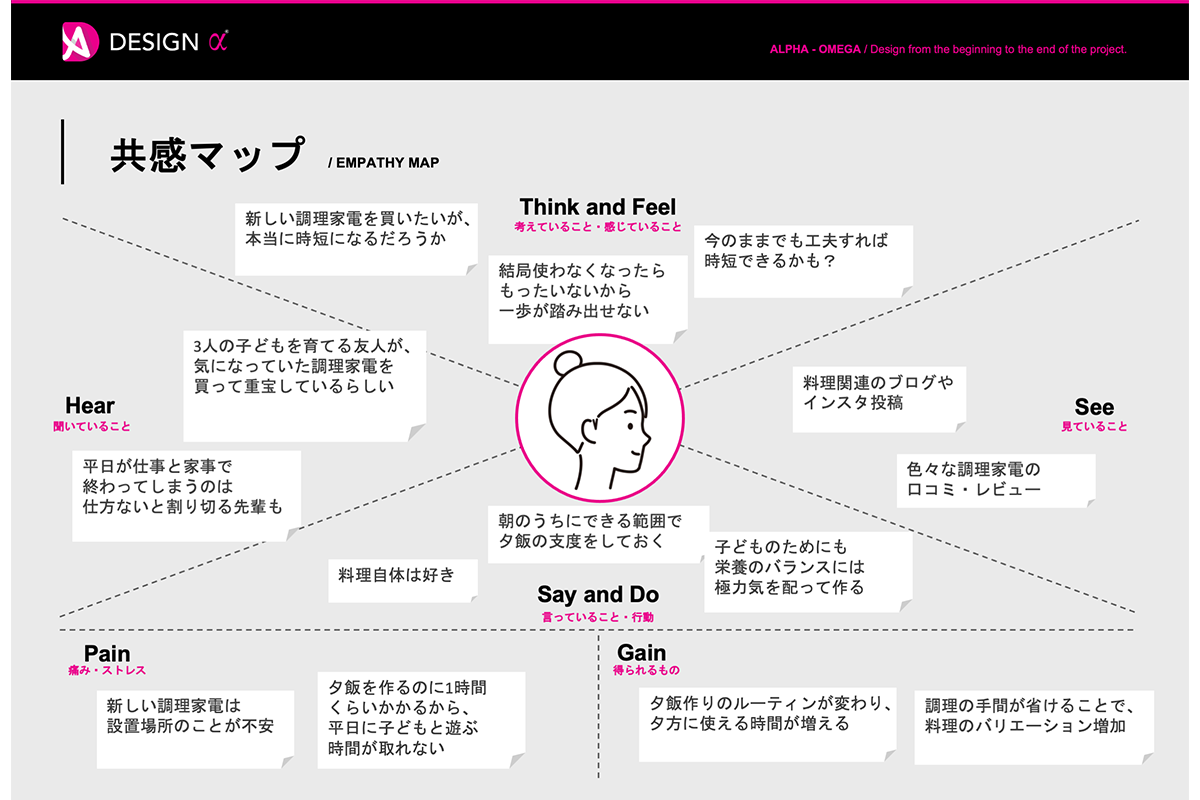
DESIGN αでは株式会社パモウナ様のWebサイトリニューアルの際、「AARRRモデル」の中から4種類を取り入れ、指標を定めました。

DESIGN α 実績紹介
AARRRモデルの活用メリット
AARRRモデルは、インターネットビジネスなどで広く活用されているフレームワークであり、活用することで以下4つのメリットが得られます。
①大小に関わらず、ステージごとの課題が明確になる
②抜け漏れのないアプローチによって成長戦略を立てることができる
③ユーザーの行動を意識した改善施策を立てられる
④ステージ同士の反作用を考慮して全体のバランスを診断できる
新規ユーザーの獲得から紹介、収益化、製品やサービスのマネタイズに至るまで、ユーザーの行動をステージごとに分析できる点がAARRRモデルの大きな特長です。この仕組みにより、ユーザー視点に基づいた改善施策を立案しやすくなり、課題の抽出や指標の設定における抜け漏れが生じにくくなります。
ユーザーの動きをステージごとに分類し観察していくことで、大きな課題から潜在的な小さな課題までも見つけやすくなり、計画的に成長戦略を練ることができます。
また、AARRRモデルは反作用を考慮して全体のバランスを診断するために活用することもできます。
「反作用」とは、例えば獲得ユーザーが増えてもその質が悪ければその後の継続率が減少するなど、ステージ同士が及ぼし合う影響のことを指します。
AARRRモデルを最大限に生かすためには、最適な指標を設定することの重要性にも留意しましょう。
出てきた課題の解決に対して、本当にその指標が解決度合いを測るのに適切か、しっかり検討することが大切です。
3. HEARTフレームワークとは?
HEARTフレームワークの概要
「HEARTフレームワーク」とは、Googleが提案した、ユーザー体験という定性的な価値を、定量的な指標に落とし込んで評価するためのフレームワークです。製品やサービスを利用するユーザーの行動・感情を多面的に捉え、体験の質を継続的に改善することを目的としています。
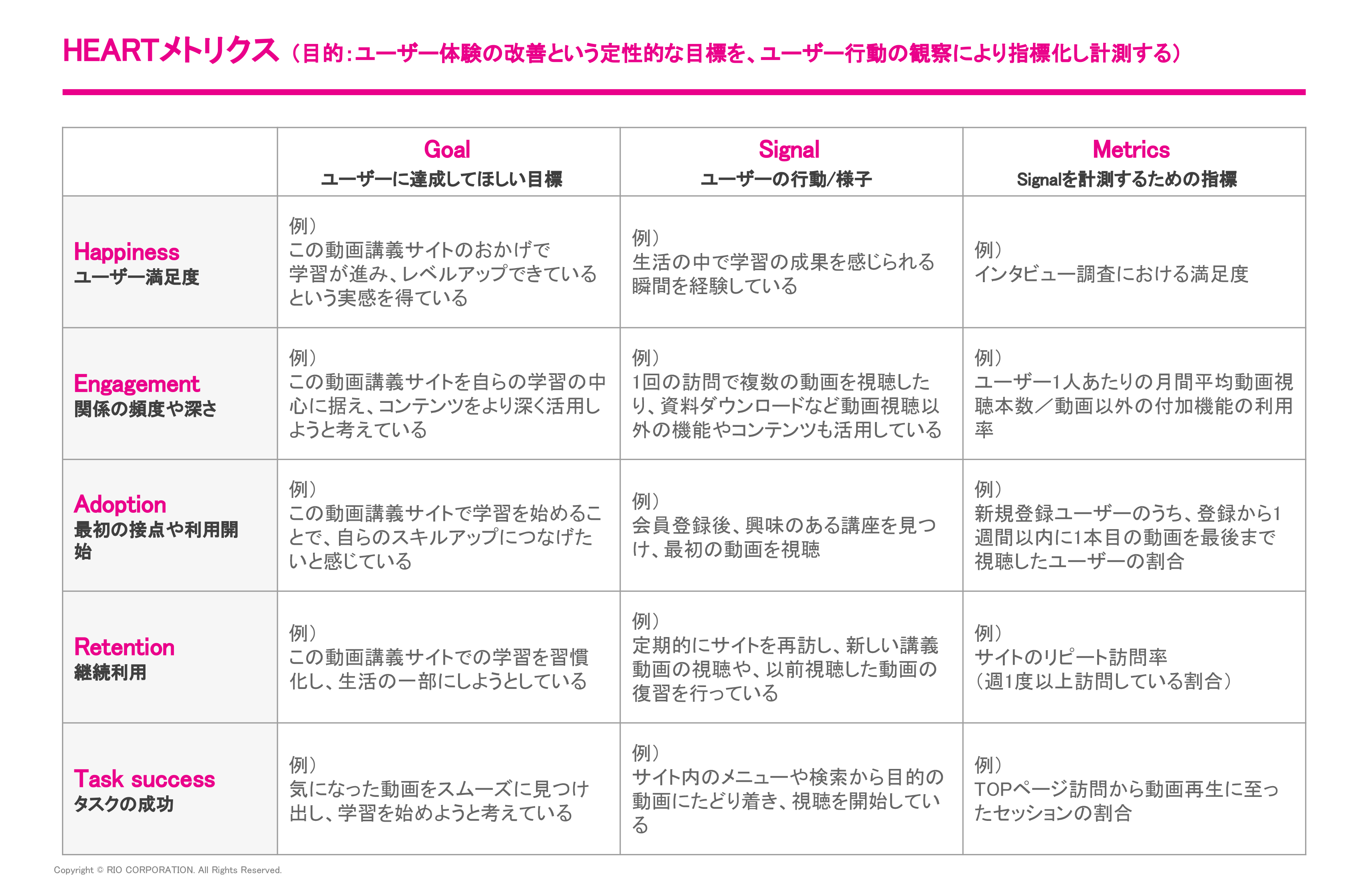
下記の表のように、H・E・A・R・Tの縦軸とGoal・Signal・Metricsの横軸でUXの品質を評価します。

縦軸の「HEART」は、下記の単語の頭文字を合わせたものです。
-
Happiness(ユーザー満足度): ユーザーがプロダクトを利用してどの程度「満足しているか」「好意的に感じているか」を示す指標です。アンケート調査、フィードバック、感情分析などを通じて把握します。
-
Engagement(関係の頻度や深さ): ユーザーがどのくらい頻繁に、どれほど積極的に製品と関わっているかを表す指標です。利用頻度、セッション回数、機能の活用度、インタラクションの強さなどが指標となります。
-
Adoption(最初の接点や利用開始): 新しいユーザーや機能がどの程度受け入れられているかを示す指標です。新規登録数、初回利用率、新機能の使用率などをもとに評価します。
-
Retention(継続利用): 既存ユーザーがどれだけプロダクトを使い続けているかを表す指標です。リピート率、アクティブ率、離脱率などから継続的な利用状況を把握します。
-
Task Success(タスクの成功): ユーザーがプロダクト上で目的のタスクを効率的かつ正確に達成できているかを示す指標です。タスク完了率、所要時間、エラー発生率などが主な評価項目となります。
近年では、Googleが開発者向けのツールにおける開発者体験(DX:Developer Experience)の改善にHEARTを応用するなど、さまざまなユーザー層や利用シーンにおけるUX評価への活用が進んでいます。これにより、HEARTは一般消費者向けのプロダクトだけでなく、開発者向けツールなど専門的な領域においても体験を定量的に評価する汎用的なフレームワークとして注目されています。
HEARTを用いる際、各要素は必ずしもすべて使う必要はなく、プロダクトの性質や優先すべきUX課題に応じて指標を絞って活用されることもあります。
また、HEARTを用いる際には、ログ解析やアンケート調査などから得られる定量データと、インタビュー調査やユーザーからのフリーコメントの定性データを組み合わせて使うことが重視されます。HEART は「どの指標を追うか」を構造的に整理するフレームワークであり、単なるデータ収集ツールではない、という点もGoogleは強調しています。
一般的には、達成のハードルが最も低いのはTask Success(タスクの成功)で、次にAdoption(利用開始)やRetention(継続利用)、Engagement(関与の深さ)、そして最も達成が難しいのがHappiness(満足度)とされます。
ただし、プロダクトフェーズや事業目的によっては、AdoptionとRetentionが並列に扱われたり、Retentionの改善が優先される場合もあります。
HEARTフレームワークでは、各要素を効果的に測定するために、横軸として「Goals-Signals-Metrics」のプロセスを活用します。下記の3点から構成され、抽象的な目標から具体的な測定指標へと段階的に落とし込む体系的な方法です。
-
Goal(目標): プロダクトを通してユーザーに達成してもらいたい理想の状態を指し、企業の成果指標ではなく、ユーザーにとっての成功体験を示します。
-
Signal(信号): Goalの達成や失敗を示す、ユーザーの行動や様子などの観察可能な兆候を指します。ユーザー体験は定性的で数値化しづらいものですが、Goalが達成されたとき・されていないときにユーザーが示す行動をSignalに設定することで、ユーザー体験の目標を定量的に測れる状態にします。つまり、Signalはユーザー体験の計測において、GoalとMetricsをつなぐ架け橋のような役割を果たします。
-
Metrics(指標): Signalを定量的に計測するための指標です。Signalで設定したユーザー行動を具体的な数値に落とし込むことで、ユーザー体験の質を把握します。
HEARTフレームワークの活用方法
このHEARTフレームワークは、自社製品におけるユーザー数や利用状況を可視化し、次のステップに進んでもらうための具体的な施策を講じる際にも役に立ちます。
HEARTフレームワークで明らかになる「指標」は、競合他社と比較するためのものではなく、自社製品の変化を時系列で観察し、継続的に改善を続けていくためのものです。一時的な数値の上下に一喜一憂するのではなく、ユーザー体験の推移や傾向を継続的にモニタリングすることが重要です。
フレームワークの横軸の「Metrics(指標)」は、「Signal(信号)」を定量的に計測するためのもので、ユーザー体験の質を把握し、改善の方向性を導くために用いられます。
数値そのものを目的とするのではなく、時間の経過に伴う変化や傾向を観察しながら、継続的な改善に活かすことが重要です。
HEARTフレームワークの活用メリット
AARRRモデルがユーザーの獲得から収益化までのビジネス成長に焦点を当てているのに対し、HEARTフレームワークはユーザー体験の質そのものを測定・改善することに特化しています。このフレームワークを活用することで以下のメリットが得られます。
①定性的なユーザー体験を定量的な指標に変換できる
②目標や判断基準を共有し、チーム内でUX改善の共通認識を持てる
③ユーザー体験を多角的かつ体系的に測定できる
ユーザー体験という抽象的な概念を、具体的かつ測定可能な数値に変換できる点がHEARTフレームワークの大きな特長です。
「Goal-Signal-Metrics」というプロセスを通じて、「なぜその指標を測定しているのか」という目的と「どのように測定するか」という方法が明確になり、より意味のあるUX評価が可能になります。
これにより、UX改善の根幹となる「何を目指すのか(Goal)」と「何をもって成功と判断するか(Metrics)」について、チーム内での共通認識が生まれます。デザイナー、エンジニア、プロダクトマネージャーといった異なる職種のメンバーが、同じ基準で議論できるようになるため、改善施策における認識のズレや目的のブレが生じにくくなります。
また、HEARTフレームワークは、ユーザーの満足度(Happiness)、関係の頻度や深さ(Engagement)、最初の接点や利用開始(Adoption)、継続利用(Retention)、タスクの成功(Task success)という5つの側面から評価することで、包括的な視点を得られます。これにより、タスクの成功を高めるための機能改善が、かえってユーザーの満足度や継続利用を下げてしまうといった相反する効果を検出し、全体のバランスを診断することができます。
HEARTフレームワークを最大限に活用するには、自社の製品やサービスに合わせた適切な「Goal」設定が重要です。「Goal」設定が曖昧だったり、ユーザー視点からずれていたりすると、その後の「Signal」や「Metrics」も意味をなさなくなってしまいます。ユーザーにとっての成功体験が何かを深く理解し、それを達成するための「Signal」と「Metrics」を適切に選定することで、より意味のあるUX改善につながります。
4.メトリクスフレームワークで効率的にUXデザインを改善
AARRRモデルやHEARTフレームワークなどの指標化のためのフレームワークはUXデザインを改善するのに重要な役割を担っています。
AARRRモデルは「獲得(Acquisition)」「活性化(Activation)」「継続(Retention)」「紹介(Referral)」「収益(Revenue)」の5段階でユーザーの行動を分析し、ビジネスの成長度合いを示すためのモデルです。主にマーケティングやグロース領域で活用され、ユーザー獲得から収益化までの流れを定量的に把握できます。
一方、HEARTフレームワークは「幸福度(Happiness)」「エンゲージメント(Engagement)」「採用(Adoption)」「維持(Retention)」「タスク成功(Task success)」の5つの観点から、ユーザーの行動や感情を多面的に評価するためのフレームワークです。HEARTフレームワークは、Googleが提唱したUX評価の指標で、ユーザー体験の質を継続的に改善することを目的としています。
これらのフレームワークを活用することで、現状で判明していることと未解決の課題を一目で把握でき、チーム全体で共通認識を持ちながら改善を進めることができます。
UX戦略のメトリクス・フレームワークについてご興味をお持ちの方はお気軽にお問い合わせください。
UX調査をご検討中の方へ
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。