UI/UXリサーチ / 戦略設計
UX改善の効果測定に活用できるUXメトリクス・フレームワーク「AARRRモデル」と「HEARTメトリクス」とは?

AARRRモデルは、会員向けネットビジネスなどでよく用いられている成長戦略で、会員獲得から収益化するまでを体系化したものです。
また、メトリクスとは様々なデータを定量化して分析しやすいデータに変換したもので、HEARTメトリクスもその一つに挙げられます。
今回はメトリクス・フレームワークの中からAARRRモデルとHEARTメトリクスについてご紹介します。
1.メトリクスとメトリクス設計
メトリクスとは?
「メトリクス」とは「metric」の複数形で、定量化可能なデータ・指標のことです。また、「UXメトリクス」とはUX改善の効果を経過観測し、定量的に測定・評価するための指標です。
メトリクスは物事を計画通りに進めたい場合に重要な定量データです。
あるサービスの現状を評価して、それをもとにプロジェクトを進めようと思ったら、まずはそのプロジェクトに関係する要素を定量的に測定し、現在の状況を見える化することが求められるでしょう。
メトリクス設計とは?
「メトリクス設計」とは、サービスの成長段階や主要な目標に向けた改善効果を評価するために必要な指標を洗い出し、経過観測の計画を具体的に立案することです。
例えば、立案する際に横軸を日時、縦軸を作業時間にとったメトリクスの表組みを使えば、各作業にいつ、どのくらいの時間がかかっているかが一目瞭然になります。
また、一つのグラフに複数の作業進捗をまとめることによって、適切なリソース配分が行われているかを判断できます。
次章からは、UXメトリクスの設計におすすめしたいフレームワーク「AARRRモデル」と「HEARTメトリクス」について、それぞれ解説していきます。
2.AARRRモデルとは?
「AARRRモデル」とは、Acquisition(獲得)・Activation(開始)・Retention(継続)・Referral(紹介)・Revenue(収益)の5つの頭文字を取って合わせたもので、ビジネスの成長度合いを示すフレームワークとして活用されています。
AARRRは一般的に「アー」と読み、ベンチャーキャピタルの「500 Startups」を創業したDave McClure(デイブ・マクルーア)によって提唱されました。
- ①Acquisition:ユーザーを獲得
- ②Activation:サービス・プロダクトを実際に使ってもらう
- ③Retention:使ってもらったユーザーがリピーターになる
- ④Referral:紹介によってより多くのユーザーを引きつける
- ⑤Revenue:それぞれのユーザーから利益を最大化する
上記がAARRRモデルの一連の流れです。

右に行くほどユーザーとのエンゲージメントが高まります。
AARRRモデルでは、まず5段階のステージに分類します。それぞれに目標や施策を設定して分析と改善を繰り返すことでサービス全体の成長・発展につなげていきます。
ここでは5つの指標における注目すべき点や役割について解説すると共に、ECサイトでよく見られる施策をご紹介します。
1.Acquisition(獲得)
Acquisition(アクイジション)は「獲得」を意味します。
主に新規顧客獲得のフェーズで、「顧客をどこから獲得しているか」を抽出します。
ECサイトで考えた場合、訪問者数や広告クリック数などを調査しましょう。
ここで行う対策は、SEO対策や広告、ランディングページ最適化などです。
2.Activation(活性化)
Activation(アクティベイション)は、獲得した顧客の活性化フェーズです。
顧客の行動に焦点を置き、ECサイトの場合はアクティブユーザー数や滞在時間、会員化率、離脱率などをチェックします。
ECサイトでは、例えば下記のような状態が見られることがあるかもしれません。
- アクティブユーザーが会員数に比べて少ない
- 滞在時間が短い
このような場合には、サイトの操作性の向上やコンテンツの見直しを検討してみることをおすすめします。
顧客獲得後のユーザーの動きを調査し可視化することでサイトの問題点を洗い出し、その結果をもとにUIの最適化やターゲットを意識した品揃えの見直しなどを行います。
3.Retention(継続利用)
Retention(リテンション)は、顧客が継続的にサービスを利用することを目的としたフェーズです。サイトへの再訪問率やメルマガの開封率などを指標とすることがよくあります。
ECサイトの例では、プッシュ通知やキャンペーン、割引クーポン配布などの、継続的に利用してもらうための施策が代表的です。
4.Referral(紹介)
Referral(リファラル)は「紹介」の意味を持ち、すでにサービスを利用している顧客が、まだ利用していない別の顧客を紹介する段階です。
満足度が高くないと他人に薦めようという発想にならないため、サービスの質を測る意味でも重要なフェーズであると言えるでしょう。
既存顧客が身内や知人に紹介したくなるような、魅力ある商品やサービスを提供できているかが重要です。
紹介数やソーシャルシェアのしやすさ・レビュー数、紹介したくなる仕掛けを作って新規顧客を獲得することを目指していきます。
ECサイト上で多く行われているのが、招待やSNSのシェアキャンペーンなどの施策です。
5.Revenue(収益)
Revenue(レベニュー)は収益化を意味します。
購入1件あたりの平均収益や発生しやすい時間帯など、顧客に収益につながる行動を取ってもらうにはどうしたら良いかを検証し、その上で収益の最大化や最適化を図る施策を実施します。
AARRRメトリクスの作り方
AARRRモデルによるメトリクス設計は非常にシンプルです。
縦軸にAcquisition(獲得)・Activation(活性化)・Retention(継続)・Referral(紹介)・Revenue(収益)という5ステップを入れ込み、横軸に現状/課題・施策/目標・経過を追うべき指標を入れていきます。
指標には必ず定量的に測れる項目を設定します。
AARRRモデルの活用方法

次に、AARRRモデルの活用方法について解説します。
まず、上にあるAARRRメトリクスをご確認ください。
売上(Revenue)以外のすべてのステージで、ユーザーの行動を基準としていることが理解できます。
例えば新規ユーザー獲得(Acquisition)のステージでは、ユーザーがどのような経路を辿って遷移してきたのか、利用開始・活性化(Activation)のステージではプロダクトとユーザーニーズがマッチしているか、購入までの継続利用(Retention)のステージではユーザーの使用頻度・回数などがポイントになっています。
また、他者への紹介(Referral)では、ユーザーが商品を周りに紹介したいと思えるか、収益化(Revenue)では、ユーザーの行動による売上の詳細などがポイントとして挙げられます。
このように、AARRRモデルのフェーズごとで課題を解決していくためには、ユーザーがどのような行動をとっているのかをまず把握することが重要になります。
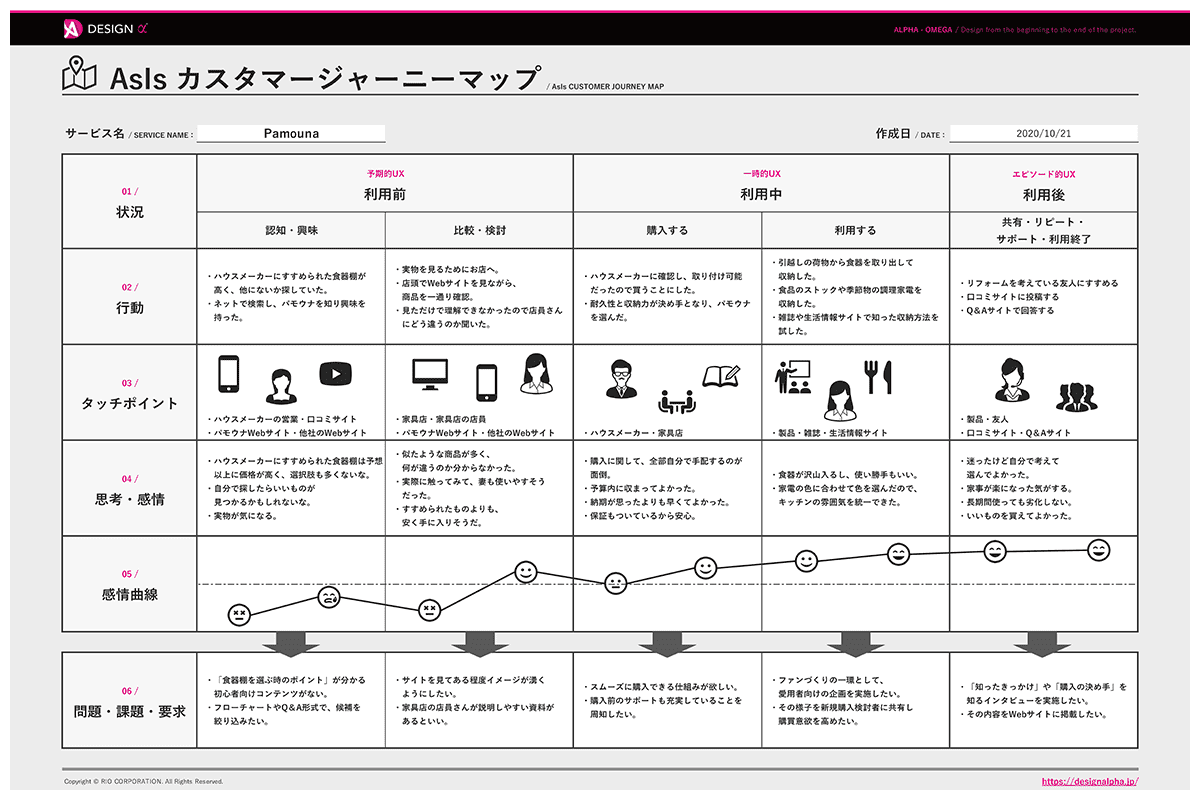
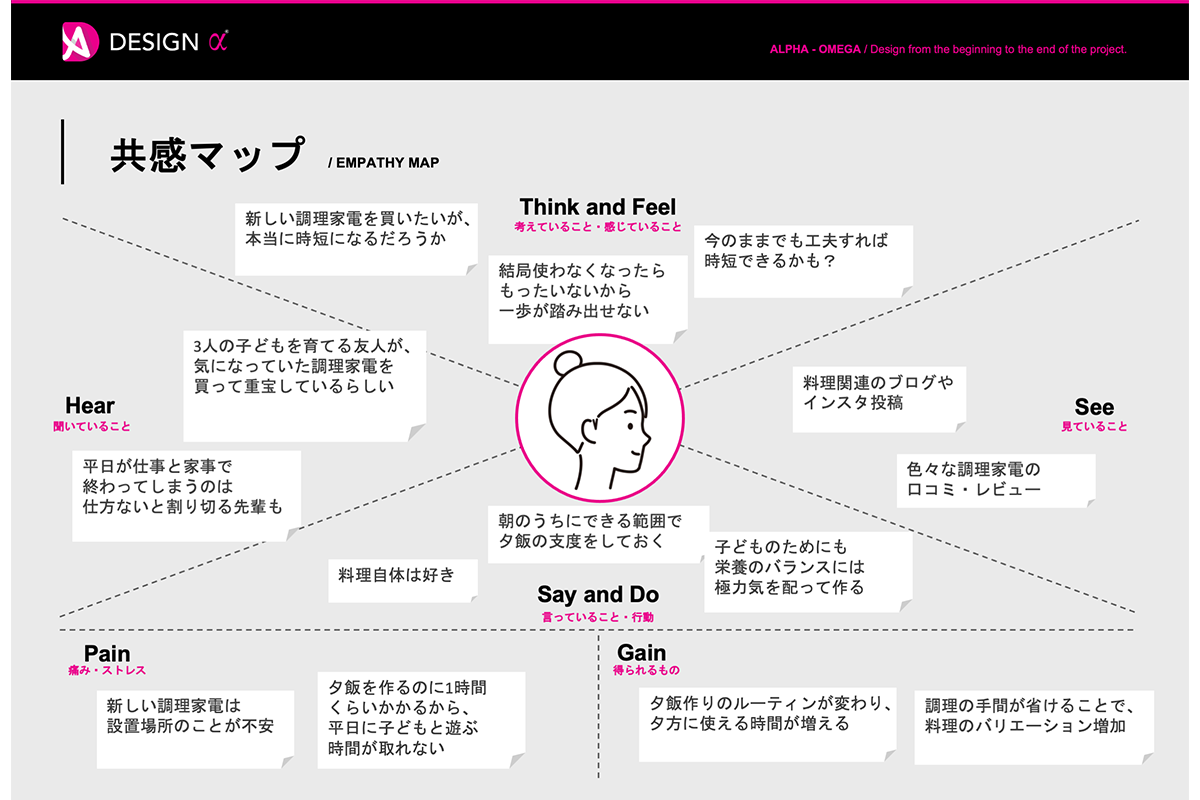
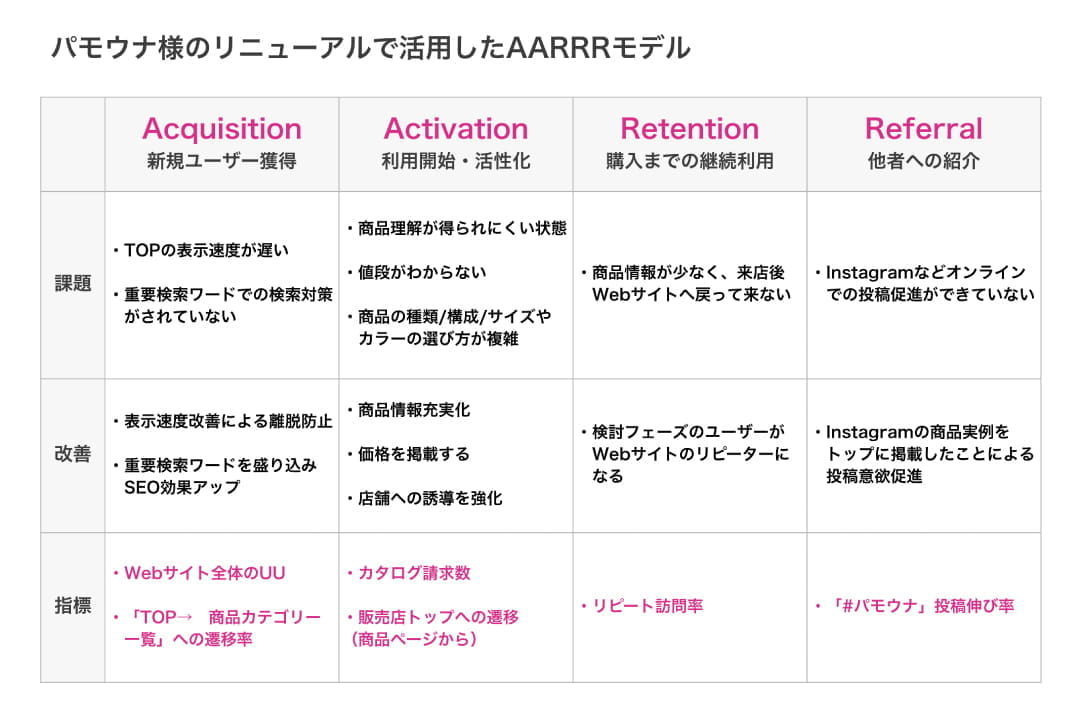
DESIGN αでは株式会社パモウナ様のWebサイトリニューアルの際、「AARRRモデル」の中から4種類を取り入れ、指標を定めました。

DESIGN α 実績紹介
AARRRモデルの活用メリット
AARRRモデルは、インターネットビジネスなどで広く活用されているフレームワークであり、活用することで以下4つのメリットが得られます。
- ①大小に関わらず、ステージごとの課題が明確になる
- ②抜け漏れのないアプローチから成長戦略を立てることができる
- ③ユーザーの行動を意識した改善施策を立てられる
- ④ステージ同士の反作用を考慮して全体のバランスを診断できる
新規ユーザーの獲得から紹介、収益化、プロダクトのマネタイズまでのユーザーの行動をステージごとに分析できるためユーザー志向で改善施策が立てられ、課題の抽出や指標の設定に抜け漏れが生じにくいのがAARRRモデルの強みです。
ユーザーの動きをステージごとに分類し観察していくことで、大きな課題から潜在的な小さな課題までも見つけやすくなり、計画的に成長戦略を練ることができます。
また、AARRRモデルは反作用を考慮して全体のバランスを診断するために活用することもできます。
「反作用」とは、例えば獲得ユーザーが増えてもその質が悪ければその後の継続率が減少するなど、ステージ同士が及ぼし合う影響のことをいいます。
AARRRモデルはこのような反作用を考慮しやすいフレームワークとなっており、ユーザーの行動の流れ全体を見据えてサービスやプロダクトを改善していくのに有効に活用できます。
AARRRモデルを最大限に生かすためには、最適な指標を設定する必要がある点にも留意しましょう。
出てきた課題の解決に対して、本当にその指標が解決度合いを測るのに適切か、しっかり検討することが大切です。
3.HEARTメトリクスとは?
HEARTメトリクスの概要
「HEARTメトリクス」とは、UX向上のためにGoogleが発案した定量化可能なデータ・指標のことUX品質の指標化により特化したフレームワークです。
下記の表のように、H・E・A・R・Tの縦軸とGoal・Signal・Metricsの横軸でUXの品質を評価します。

縦軸の「HEART」は、下記の単語の頭文字を合わせたものです。
- Happiness(ユーザー満足度):プロダクトに対しての満足度や使いやすさなど
- Engagement(関係の頻度や深さ):1週間に利用した回数などどれくらい深く関与したか
- Adoption(最初の接点や利用開始):新規ユーザー数、新規購入回数など
- Retention(継続利用):ユーザーのリピート率や解約率、継続率など
- Task Success(タスクの成功):ユーザーは簡単にスムーズに目的を達成できるか
HEARTそれぞれの状態や状況を測定することによって、ユーザーのニーズに沿ったものが提供できているかどうかを評価できます。
達成するのが最も困難なのがHappinessで、最もハードルの低いTask Successから逆順に進んでいきます。
横軸のゴール・シグナル・メトリクスは、下記の3点から構成されるGoals-Signals-Metricsプロセスと呼ばれるものです。
Goals-Signals-Metricsプロセスの利用により、測定する意義のある指標かどうか容易に判断でき、指標における優先順位をつけやすくなります。
Goals-Signals-Metricsプロセスは下記3点から構成されています。
- Goal(目標)…プロダクトを通してユーザーに達成してもらいたい状態
- Signal(信号)…成功もしくは失敗した時に見られる、ユーザーの行動や様子
- Metrics(指標)…Signalを計測するための指標
HEARTメトリクスの活用方法
このHEARTメトリクスは、自社ユーザーの現在地や人数を認識したり、次のステップに進んでもらうために具体的な施策を講じる際にも役に立ちます。
HEARTメトリクスで明らかになる「指標」は、競合他社と比較するためのものではなく、時系列的に自社商品の状況を分析して、改善を実施するために活用していきます。
フレームワークの横軸の「メトリクス(指標)」には「リピート訪問率」「◯◯の昨対比」などパーセンテージを指定し、数値だけでなく必ず経過を観察します。
HEARTメトリクスの活用メリット
HEARTメトリクスのメリットは、ユーザーの満足度を指標に落とし込むことができる点です。ユーザーへの価値提供という目的に対して意味のある指標を明確にすることで、商品の最適なUXデザイン設計になります。
4.メトリクスフレームワークで効率的にUXデザインを改善
AARRRモデルとHEARTメトリクスなどのフレームワークはUXデザインを改善するのに重要な役割を担っています。
また、現状で分かっていることといないことが一目ですぐに確認でき、関わる人全員で共通認識を持つのに有効な手段でもあります。
UX戦略のメトリクス・フレームワークについてご興味をお持ちの方はお気軽にお問い合わせください。
UX調査をご検討中の方へ
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。