UI/UXリサーチ / 戦略設計
【UXとUIの違いとは?】UIを見直してWebサイトのUXを改善しよう!

「UI/UX改善をしてWebサイトをリニューアルしましょう」
そんなフレーズを聞いたことはありませんか?
UXとUIの概念は、ユーザーを満足させるWebサイトを作るために欠かせません。
では、UXとUIという言葉には、どんな違いがあるのでしょうか?
この記事では、UXとUIの違いについて解説するとともに、DESIGN αのUX戦略に基づいたWebサイトリニューアル事例も紹介します。
Webサイトで思うような結果が出せていない方や、Webサイトをリニューアル・改善したいが何をしたらいいかわからないという方は、ぜひチェックしてみてください。
目次
1. UXとUIの違いとは?

UXとUI、混同されることが多い単語ですが、実態は似て非なるものです。
それぞれの意味について、詳しく見ていきましょう。
UXはユーザーエクスペリエンスの略

UXはユーザーエクスペリエンスの略語で「ユーザー体験」と表現されます。
「ユーザーが商品・サービスを通じて得られる体験や感情」を指します。
UXの考え方は、新商品・新サービスの立ち上げはもちろんのこと、既存の商品・サービスや広告・Webサイトの改善にも重要です。
WebサイトにおけるUXの例
WebサイトのUXは、ユーザー視点で考えることが大切です。
具体的には、ユーザーがWebサイトを見て……
・知りたい情報に迷わずに辿り着けるか
・快適に商品・サービスを購入できるか
・その会社やブランド、サイト自体に好印象を抱くか
というように、「情報」や「購入したもの」自体ではなく、Webサイトから得られた体験や感情にフォーカスします。
ユーザーがWebサイトを見て商品・サービスの購入を促すには、Webサイト全体の導線に注目するのがポイントです。
UXについてご興味のある方はこちらもご覧ください。
UIはユーザーインターフェースの略

UIはユーザーインターフェースの略語で、ユーザーと商品・サービスを繋ぐ接点そのものです。
WebサイトにおけるUIの例
UIは、ユーザーがWebサイトと接するあらゆるポイントを指します。
具体的には、
・ボタンデザイン
・使用されているフォント
・購入申し込みフォームのレイアウト
などが挙げられます。
ユーザーが使いやすく見やすいUIが、よいUIだと言えます。
表面的な見た目が美しくてかっこよくても、「どこがクリックできるのかわからない」「フォントが読みにくい」といったように、UIが良くないというケースもあります。
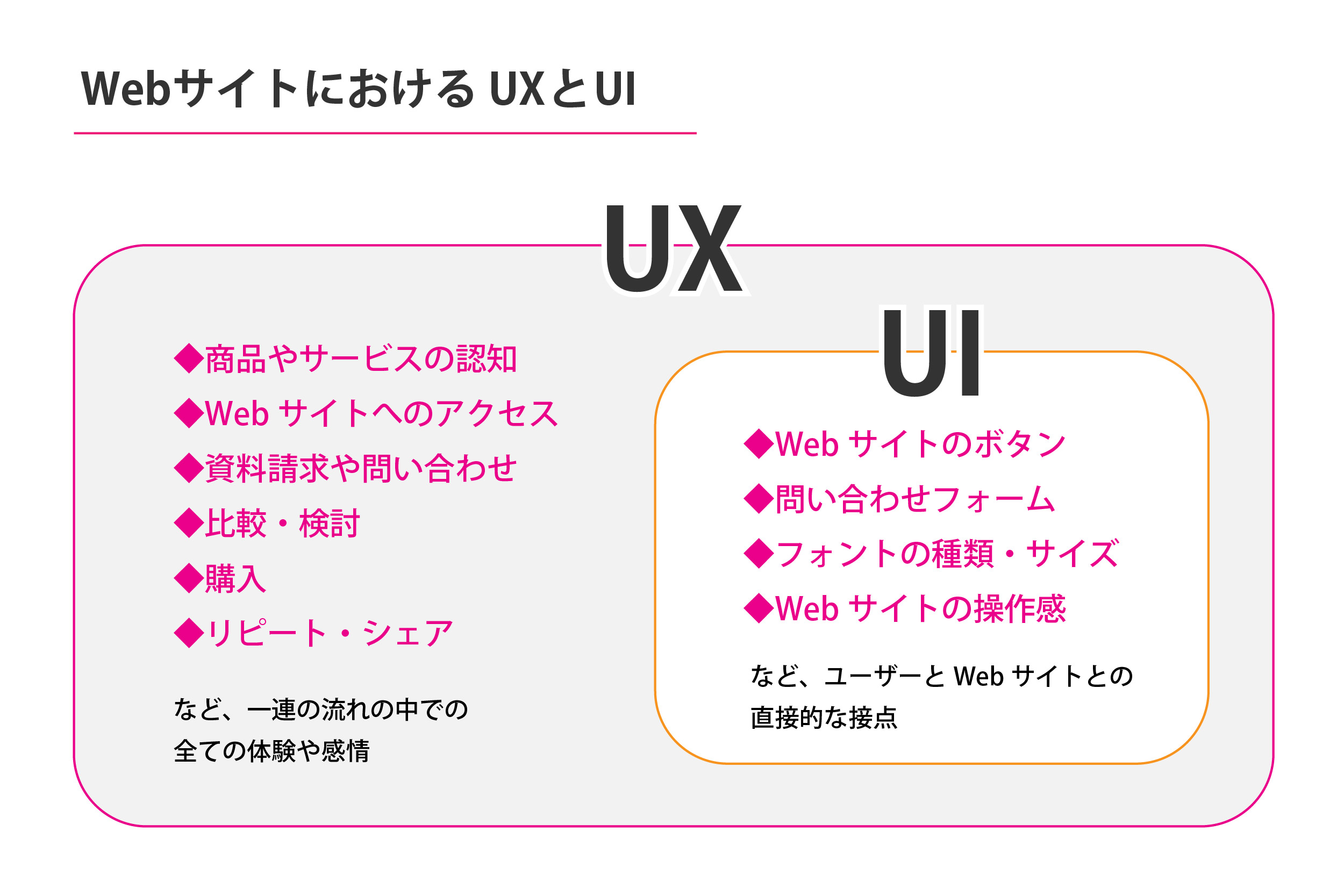
UXとUIの違い
上記の通り、UX(ユーザーエクスペリエンス)とUI(ユーザーインターフェース)が全く別物であることがお分かりいただけたと思います。
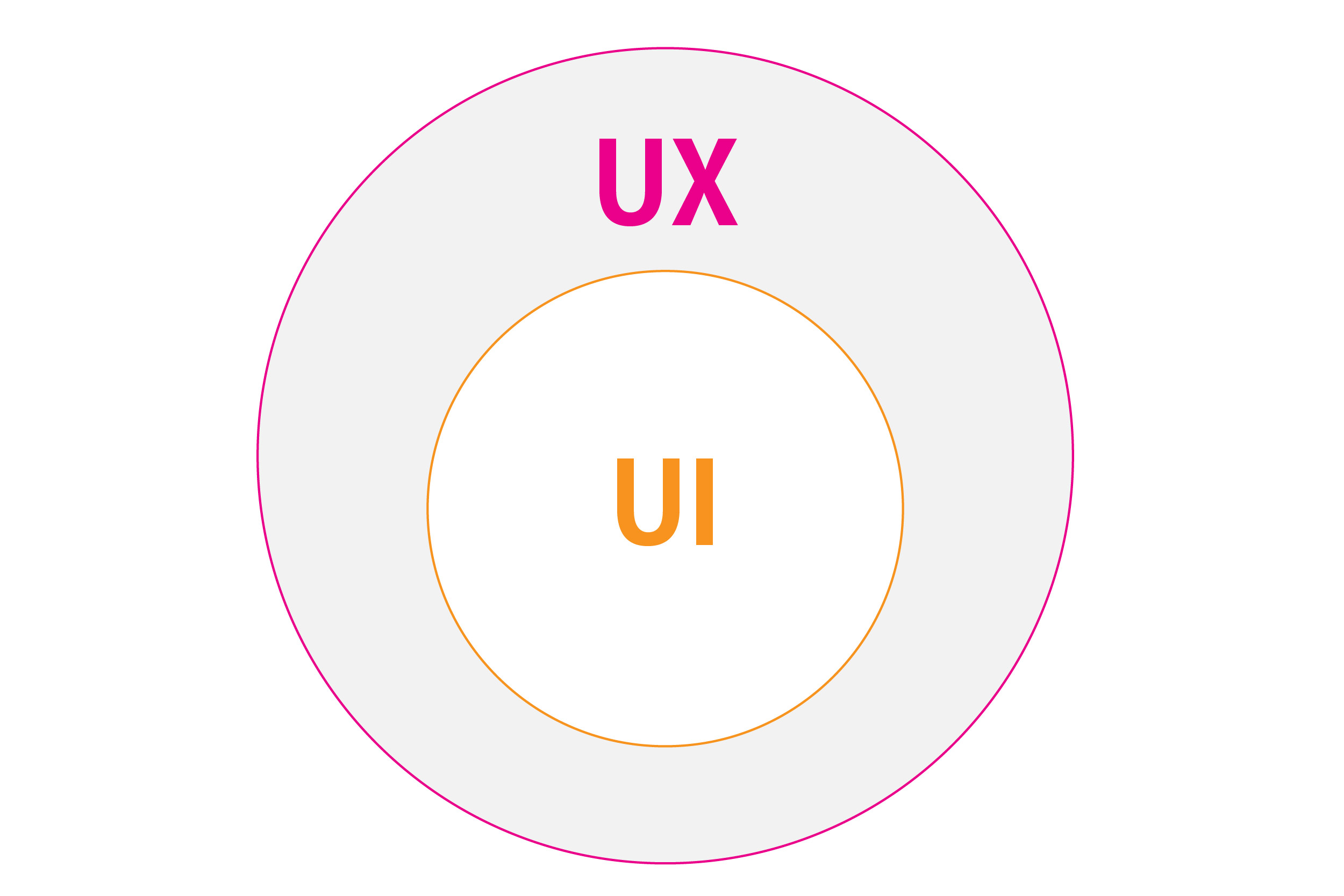
UXとUIの関係性を表すとすると、UXの概念の中にUIの要素が入り込むようなイメージになります。

また、UXとUIの大きな違いとして、時間軸の有無も挙げられます。
UIがユーザーとプロダクトとの接点、つまり「点」の関係であるのに対して、UXはそのプロダクトと接する前後の体験も含む「線」の関係になります。
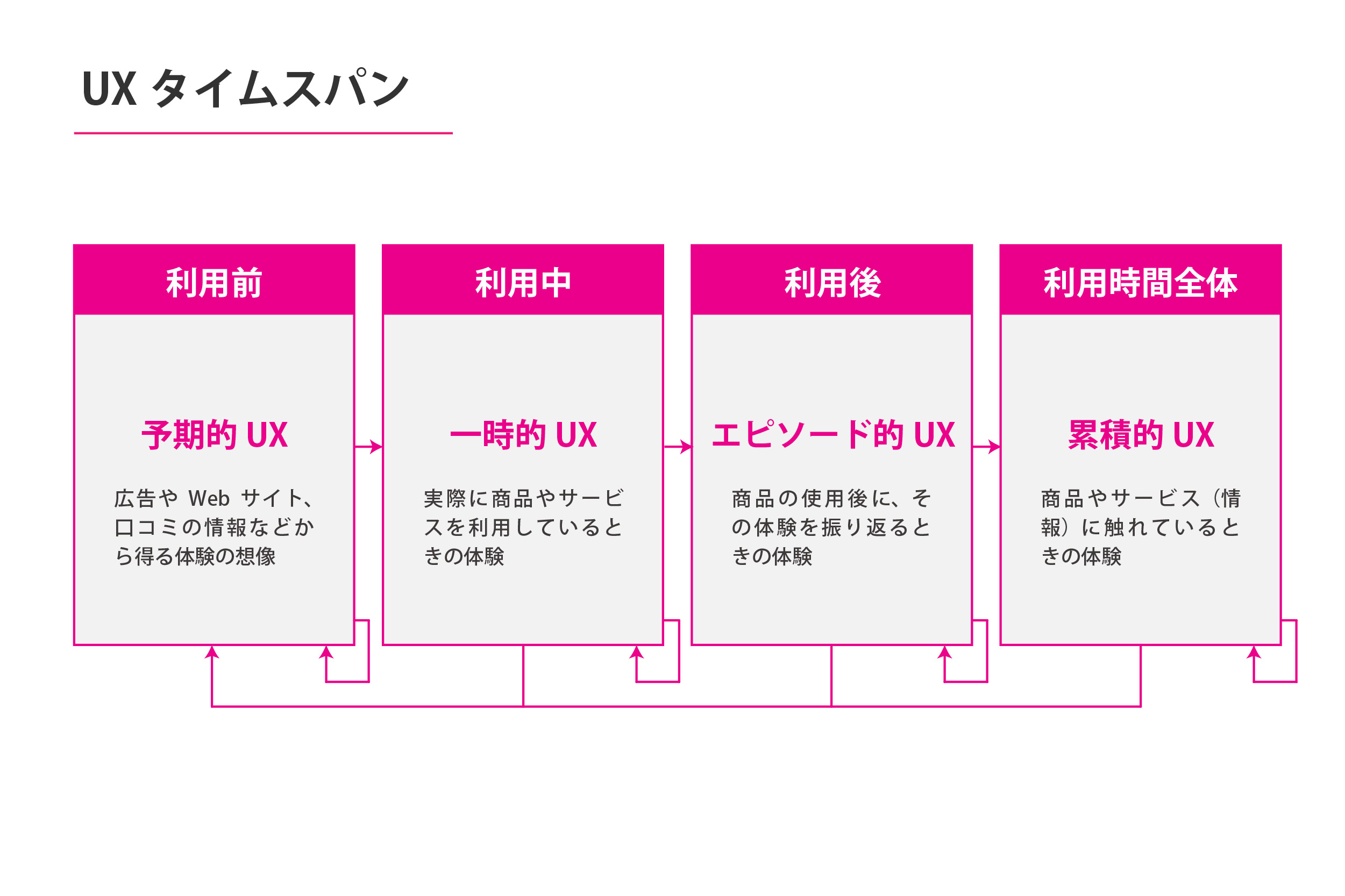
この考え方を「UX白書」では「UXタイムスパン」として下記のような時系列の体験として表しています。(注1)
注1)ヴィルピ・ロト他『UX白書』(2011年12月)
注2)Ken Kovash「Firefox is Green」https://blog.mozilla.org/metrics/2009/06/19/firefox-is-green/(2022年1月15日)
注3)Luke Wroblewski「Twitter now lets people see their password when logging in.」https://twitter.com/LukeW/status/516606361207988224(2022年1月6日)

UIが、この中における「一時的UX」の中に含まれることからも、UIがUXの一要素であることが見て取れます。
【コラム】UX/UIとDXの関係は?
ここで、UXと混同されがちな「DX」についてお話しします。
というのも、UXとDXを混在して考えている方も多いのではないかと感じているためです。
DXは「デジタルトランスフォーメーション(Digital Transformation)」の略語です。
略語が「DT」ではない理由は、Transは「X」という1文字で表現することができるためだといわれています。
DXは、IT技術を活用して既存のビジネスのやり方を改善し、顧客(カスタマー:商品やサービスに関わる全ターゲット)に大きな価値を提供することです。
UX/UIは、顧客・ユーザーの体験を改善する手段としてDXがある、という位置づけになります。
2. UXデザインの視点からUIデザインを改善した事例

ここからは、Webサイト設計で重要なUXデザインとUIデザインについて紹介します。
Webサイトを通したユーザーの体験や感情の動きを設計することをUXデザイン、ビジュアル面を含めたユーザーとの接点を設計することをUIデザインと呼びます。
UXは、小さな施策であっても、大きな効果を生み出すことができます。
デザインによってクリック率が変わる
Mozilla Firefox(モジラ・ファイアーフォックス)はバナーの色を変えて、どのバナーの色が一番クリックされたのかという調査を行いました。(注2)
調査された色と、実際のクリック数がこちらです。
・緑色 77.3%
・青色 76.7%
・紫色 76.9%
・橙色 76.5%
Mozilla Firefoxでは、ダウンロード数が最も多かったバナーの色は「緑色」でした。
ただ、全てのサイトで緑色のバナーやボタンデザインが有効であるということではありません。ボタンデザインはクリックを促す要素のひとつです。
効果的なボタンデザインは、Webサイトにあった適切な内容であることが求められます。
色だけでなく、バナー文章(ボタンの中の文章)、配置する場所、サイズなどデザイン全てをWebサイトにあった適切なデザインにする必要があります。
アイコンをひとつ追加してログイン率が上昇
約82%の⼈がログインするためのパスワードを忘れたことがあるという調査結果があります。(注3)
⼊⼒画⾯でパスワードを表⽰/⾮表⽰させるアイコンを追加したところ、パスワードの打ち間違いが減り、ログイン率が上がったという事例もあります。
詳しい解説はこちらをご覧ください。
3. UXとUIの違いがわかる具体例

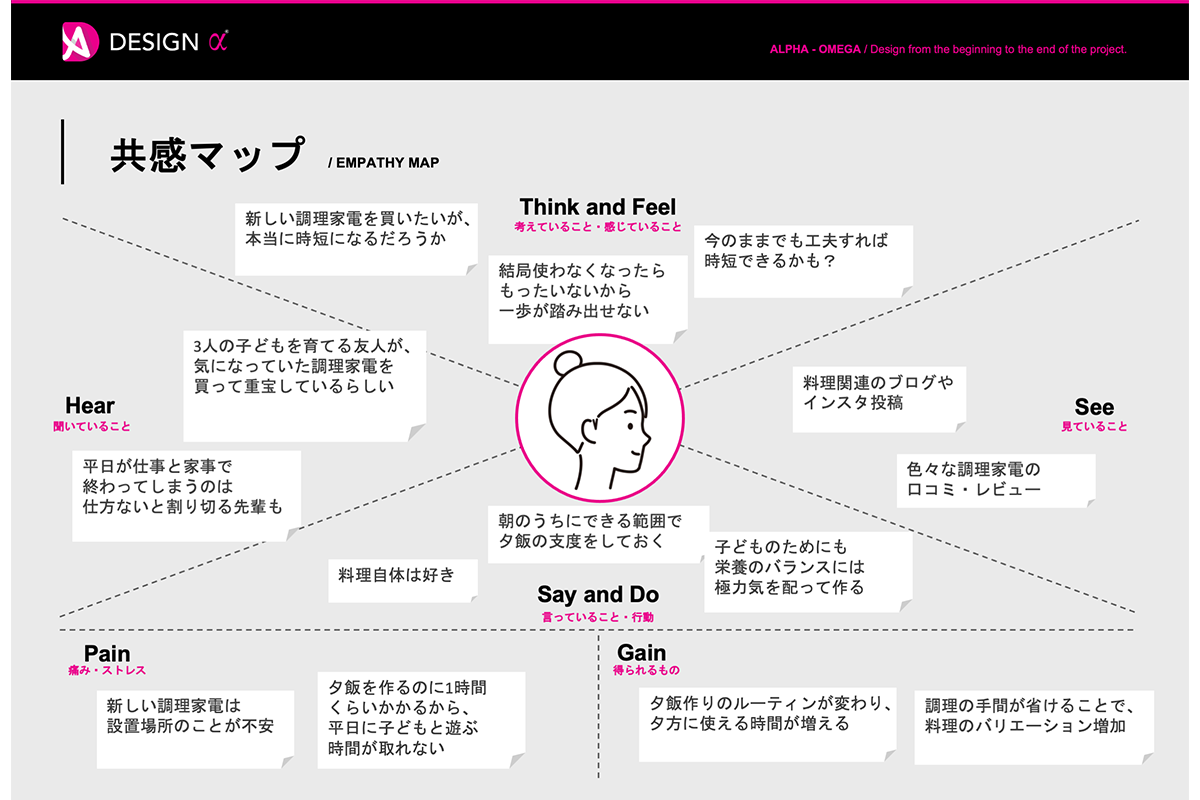
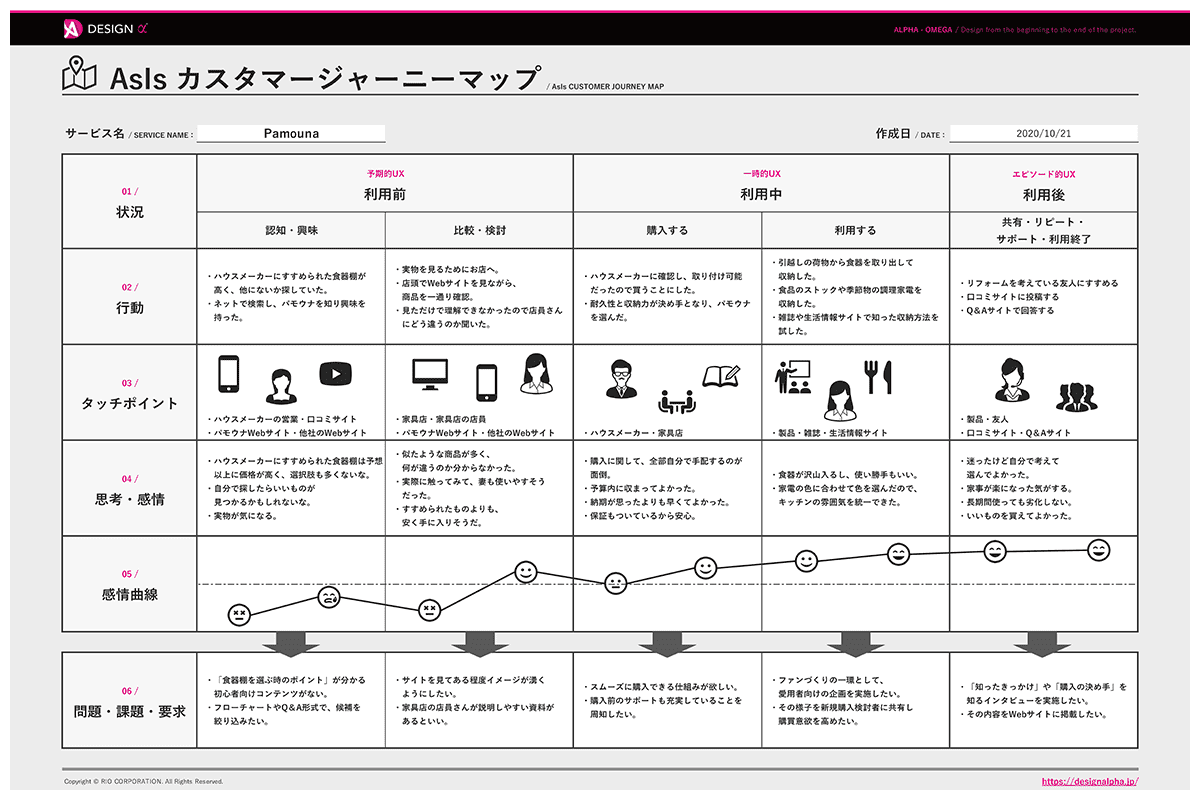
私たち「DESIGN α」では、UXリサーチから分析・戦略設計、Webサイト制作やシステム構築まで、一気通貫したサービスを提供しています。
その一例として、株式会社パモウナ様の事例を紹介します。
株式会社パモウナ様は、食器棚やテレビボードを中心に、数多くのアイテムを手掛ける家具メーカーです。
株式会社パモウナ様Webサイト
ページ訪問ユーザー数が170%アップしたサイト設計

パモウナ様のリニューアル前のサイトでは、「高級感のあるブランドイメージを重視したい」という意図で、ビジュアルデザインをシンプルにし、商品情報もあえて最小限にしていました。
しかし、UXリサーチを実施した結果、家具店に商品を実際に見に行く前にある程度ウェブ上で商品情報を収集したいというニーズがあることが見えてきました。
また、その過程において、Instagramから情報収集を開始し、公式サイトとの間を行き来しながら調査を進めていく傾向があることもわかりましたが、目立ったSNS対策は実施していませんでした。
こうしたリサーチ結果を受けて、下記のような分析やUX設計を経てUI改善を実施しました。
改善前のUX
・食器棚を検討するにあたってInstagramで検索するも、パモウナ製品の情報があまり得られない
・公式サイトでも商品の詳細情報が得られず、来店前に十分に比較検討ができない
あるべきUX
・Instagramで食器棚について調べてパモウナというメーカーを知り、興味を持つ
・公式サイト上で詳細情報を入手し、ある程度購入する商品の目処をつけてから来店
UI改善
・公式サイトにInstagramの「#パモウナ」での投稿事例を掲載するとともに、Instagramでの投稿を促す
・商品情報ページを充実させる
UXリサーチをもとにユーザー視点で分析し、UIを改善することで、「不安を解消しつつ、商品を検討し購入を決意できる」というUXを実現しました。
ここで紹介したUI/UX改善は一部ですが、これらのリニューアル後、下記のような成果を得られました。
・訪問ユーザー数143%アップ
・リピートユーザー数136%アップ
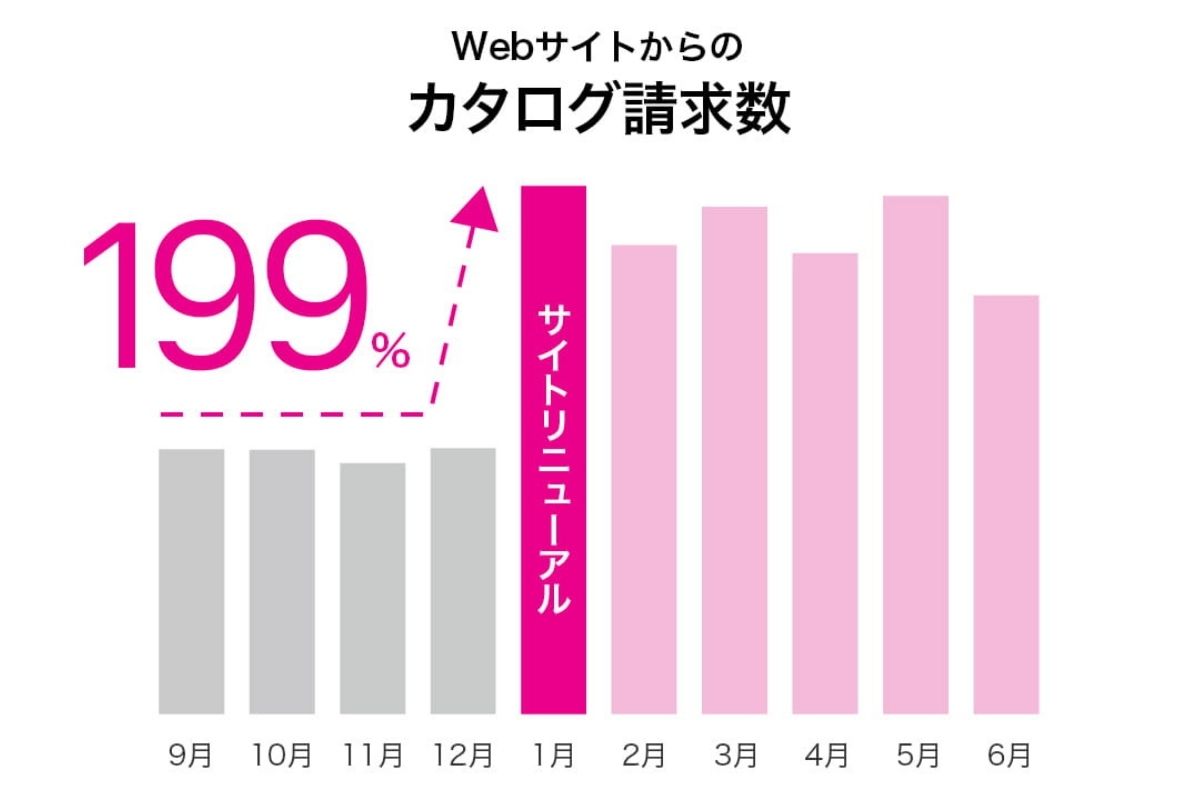
カタログ請求数が199%アップしたサイト設計

パモウナ様のユーザーインタビューでは、商品の購入を検討する前の重要なステップとして、カタログの閲覧があることが見えてきました。
しかし、サイトリニューアル前はカタログ請求への導線が悪く、電子カタログを表示するためのボタンも見つけづらい状態でした。
また、階層も深かったため、辿り着くまでに必要なクリック回数も多いという問題がありました。
上記の状況から、紙でも電子でもカタログにアクセスしやすいように、UI改善を実施しました。
改善前のUX
・商品のカタログがほしいが、請求までの過程が煩雑に感じる
・Webサイト上でカタログを見たいが、どこにあるのかわからない
あるべきUX
・紙のカタログ請求が簡単にできる
・カタログを手軽にWEB上で見られる
UI改善
・カタログ請求フォームを快適に使えるように改良
・電子カタログにアクセスするボタンを目立つように表示
2020年12月末のリニューアル後、Webサイトからのカタログ請求数を計測したところ、カタログ請求完了数が199%アップしたという成果が得られました。
4. 【UXとUIの違いとは?】まとめ

この記事では、UXとUIという概念の違いを解説しました。UXはユーザー体験で、UIはユーザーと商品・サービスを繋ぐあらゆる接点という違いがあります。
UIの良し悪しはUXに直結するため、よく「UIはUXの一部である」とも言われます。
UIばかりに目を向けていても良いUXは設計できませんが、UXの改善にUI改善が欠かせないことも事実です。
Webサイトをリニューアルする際は、UXとUIの違いを把握した上で、「ユーザーにどんなニーズがあるか」というUX視点をもってUIを改善することが大切です。
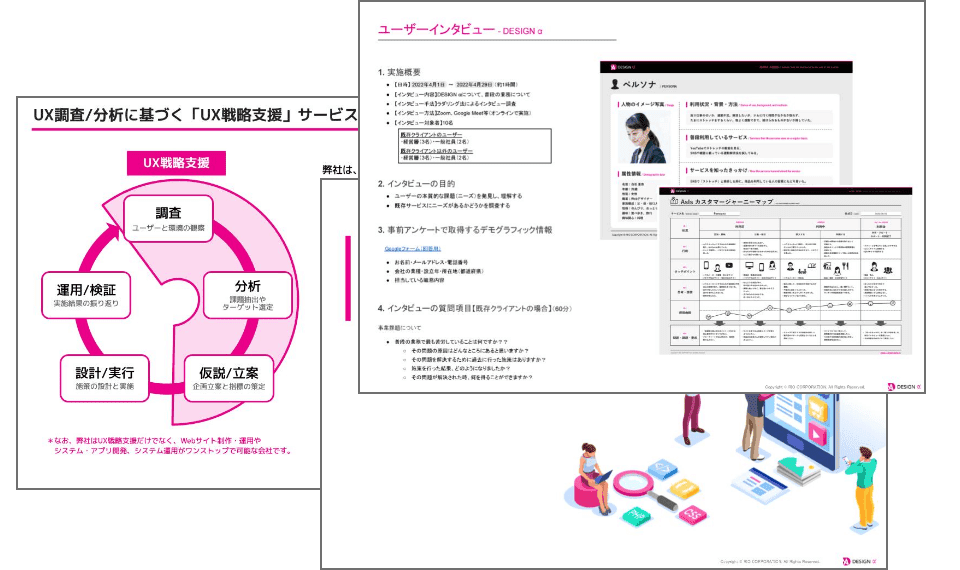
5. UX戦略支援サービス「DESIGN α」について
「DESIGN α」は、企業様の商品・サービスに対するユーザーニーズを満たし、ビジネス課題の解決につなげるための調査・戦略設計をお手伝いするUX戦略支援サービスです。
また、DESIGN αを運営する株式会社リオは、調査やUX戦略支援だけでなくWebサイト制作・運用やシステム・アプリ開発、システム運用がワンストップで可能な会社です。
ユーザーとクライアント様の事業について徹底的に知り、分析した上で、戦略の立案支援はもちろんのこと、改善施策の実行・効果検証・改善までをトータルでサポートします。
- ユーザーや企業様が抱える悩み・課題の抽出
- UX分析専門の調査員によるUXリサーチ
- 分析に基づく改善施策の実施・検証・運用
UI/UX双方のアプローチから事業改善を承ります!
DESIGN αでは、徹底したリサーチをもとに、UI改善を軸としたサイト/アプリ制作や、UX改善を軸とした戦略設計をご提供しています。
また、一からWebサイトリニューアルや制作を検討されている企業さまには、成果にこだわるWebサイト制作サービス「WEBα」もおすすめです。