UI/UXリサーチ / 戦略設計
エモーショナルデザインとは?ユーザーと感情的なつながりを築く方法を解説!

デザインは、情報を適切に伝える機能や視覚的な美しさだけでなく、ユーザーとの感情的なつながりを築く役割も果たします。
近年、ユーザー体験における「感情」の役割が再認識され、「エモーショナルデザイン」という概念が注目を集めています。感情的なつながりは、ユーザー満足度を向上させ、ブランドロイヤリティを高めることは明らかです。
本記事では、ユーザーに深い印象と価値をもたらすエモーショナルデザインの基礎知識から、ユーザーの感情にアプローチする具体的な機能までを解説します。
目次
1. エモーショナルデザインとは?
エモーショナルデザインの概要
エモーショナルデザインとは、ユーザーの感情に寄り添い、製品やサービスに情緒的な要素を取り入れるデザイン手法です。ユーザーが製品やサービスを利用する際に感じる楽しさや満足感など、ポジティブな感情体験の提供を重視しています。
エモーショナルデザインの歴史
エモーショナルデザインは、2003年にアメリカの認知科学者であるドナルド・ノーマンの著書『エモーショナル・デザイン―微笑を誘うモノたちのために』の中で提唱されました。
ノーマンは、これまで機能性や使いやすさといった「認知的要素」に注目していたUXの領域において、「感情的要素」も大切であると説きました。
その背景には、製品やサービスの選択肢が増え、商品が飽和状態になり、性能・コスト・見た目などの差別化だけではユーザーから選ばれにくくなってきたという状況がありました。そのため、ユーザーにポジティブな感情や愛着を抱かせるようなデザイン(エモーショナルデザイン)が重要性を増したのです。
ノーマンは著書の中で、デザインがユーザーの感情に及ぼす影響を3つのレベル(本能的、行動的、内省的)で分類しました。そして、それぞれのレベルでユーザーのポジティブな感情反応を引き出すことの重要性を示しています。
ノーマンの著書は、2004年に日本語版も発売されました。ご興味ある方はぜひご覧ください。
現在では、エモーショナルデザインはユーザー体験と感情的なつながりを重視するデザイン戦略として取り入れられています。デザインがユーザーの感情に与える影響を理解し、効果的に活用することで、より良い製品やサービスを提供できます。
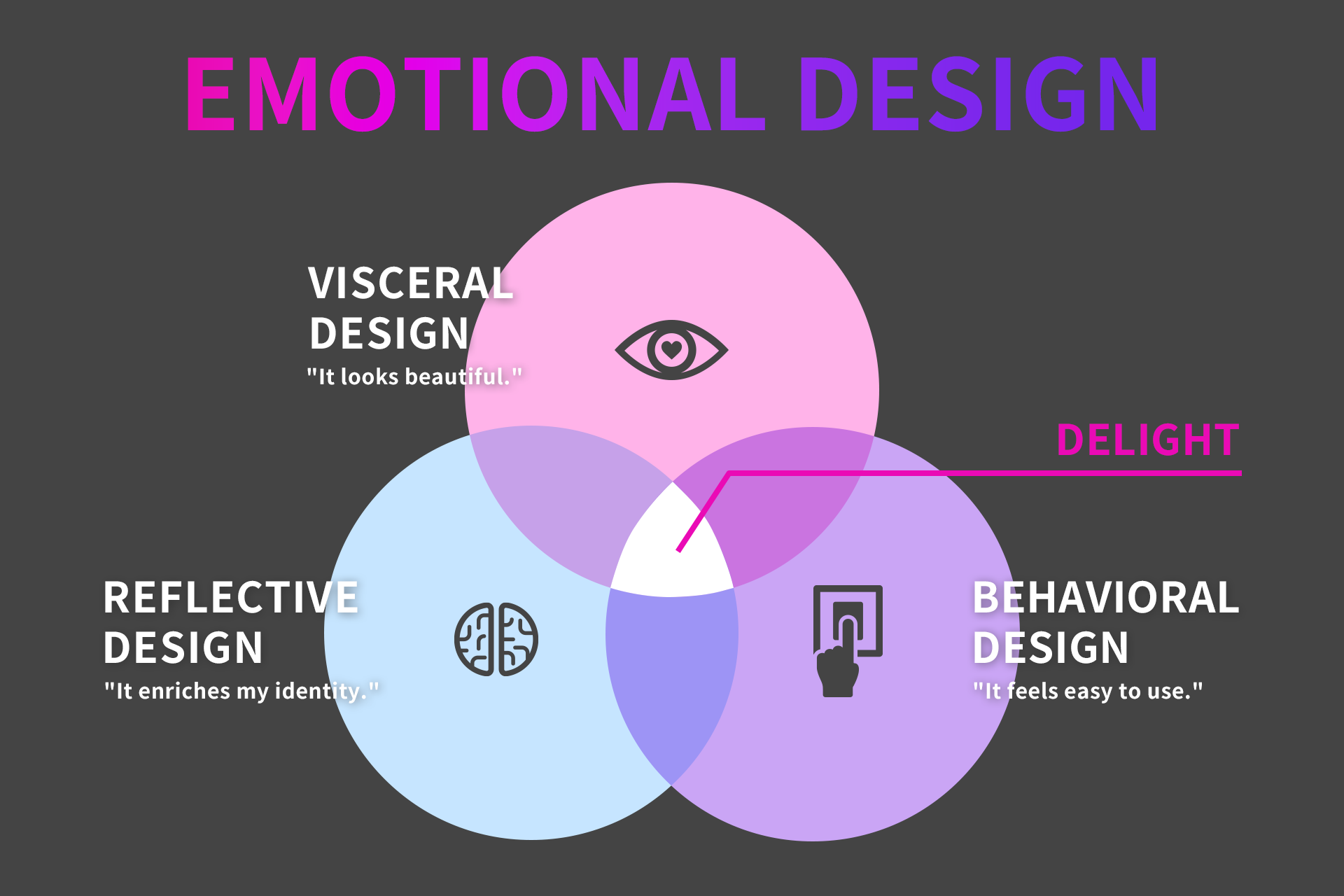
2. エモーショナルデザインの3つの感情レベル
エモーショナルデザインは「本能レベル」「行動レベル」「内省レベル」の3つの感情レベルで構成されています。本章ではApple製品を例に3つの感情レベルを解説します。
本能レベル(Visceral Level)
「本能レベル」とは、外観や第一印象に関わる部分を指します。視覚・触覚・聴覚を通じて引き出される直感的な反応です。
例えば、iPhoneの滑らかなアルミニウムボディや光沢感のあるガラスデザインは、ユーザーが手に取った瞬間に高級感を感じさせ、直感的に「優れた製品だ」という印象を与えます。
行動レベル(Behavioral Level)
「行動レベル」とは、使い勝手や効果に関する部分を指します。ユーザーが実際に操作する際のスムーズさや快適さによって左右される感情です。
例えば、iOSのスムーズな操作性やMacBookのトラックパッドの精度は、ユーザーが製品を効率的に操作できるようにし、ストレスを感じさせない使用体験を提供しています。
内省レベル(Reflective Level)
「内省レベル」とは、総合的な体験を通して形成される自己イメージや個人的満足感を指します。製品やサービスの使用を通した長期的な自己表現やブランドの認識に関わります。
例えば、Apple製品は、多くの人にとって象徴的な存在であり、所有することで特別な価値を感じられる製品です。
また、ブランドの革新性やスタイリッシュさを通じて、ユーザーが自分の先進性やセンスの良さを表現する手助けとなります。
3. エモーショナルデザインの効果・メリット
エモーショナルデザインには、以下のような効果やメリットがあります。
①ユーザー満足度の向上
エモーショナルデザインは、製品やサービスを単に「使いやすい」だけでなく、「使いたい」「好き」と感じてもらうことを目指しています。
これにより、ユーザーは製品やサービスを利用するたびに喜びや満足感、愛着を感じ、全体の満足度が向上します。こうしたポジティブな感情を引き出すことで、ユーザーの継続的な利用を促進することができます。
②ブランド価値の向上
ブランド価値を高めるには、消費者の心に響く体験が欠かせません。感情に訴えるデザインは、機能性やコストを超えて強い印象を残します。
特に、趣味や嗜好に沿った製品やサービスでは、エモーショナルデザインが重要です。「ワクワク」や「愛着」といった感情的価値を提供することで、競争優位を築きやすくなり、ブランドの強化につながります。
③ポジティブな口コミ・SNS拡散
エモーショナルデザインは、ユーザーの感情に働きかけることで製品やサービスを記憶に残る体験として提供します。
特別な経験や感動をした人は、それを他の人と共有したくなる心理が働くため、こうした感情はSNSなどで拡散されやすくなります。SNSを通じて優れたユーザー体験が広まると、製品情報がより多くの人に届きやすくなり、結果として宣伝効果が高まります。
④ブランドロイヤリティの向上と長期的なファン獲得
ブランドロイヤリティとは、ブランドへの愛着や信頼を示す概念で、特定のブランドを使い続ける強い動機と理由となります。
エモーショナルデザインを介してポジティブな感情体験を得たユーザーは、製品やサービスに深い愛着を持ち、リピート率やファン度合いが高まり、最終的には売上や企業イメージの向上へとつながります。
4. エモーショナルデザインの理解に役立つ「感情の輪」
エモーショナルデザインを行うためには、感情を理解することが重要です。
そこで、エモーショナルデザインの文脈でよく引き合いに出される、ロバート・プルチックの『心理進化理論』に基づく「感情の輪」を紹介します。
感情に関する『心理進化論』
アメリカの心理学者であるロバート・プルチックは、1980年に感情に関する『心理進化論』を提唱しました。
この理論では、感情を基本感情とそれに対応する感情に分類し視覚化します。プルチックはこの理論の中で、基本感情とそれに対応する感情がどのように発達してきたかを解説しています。
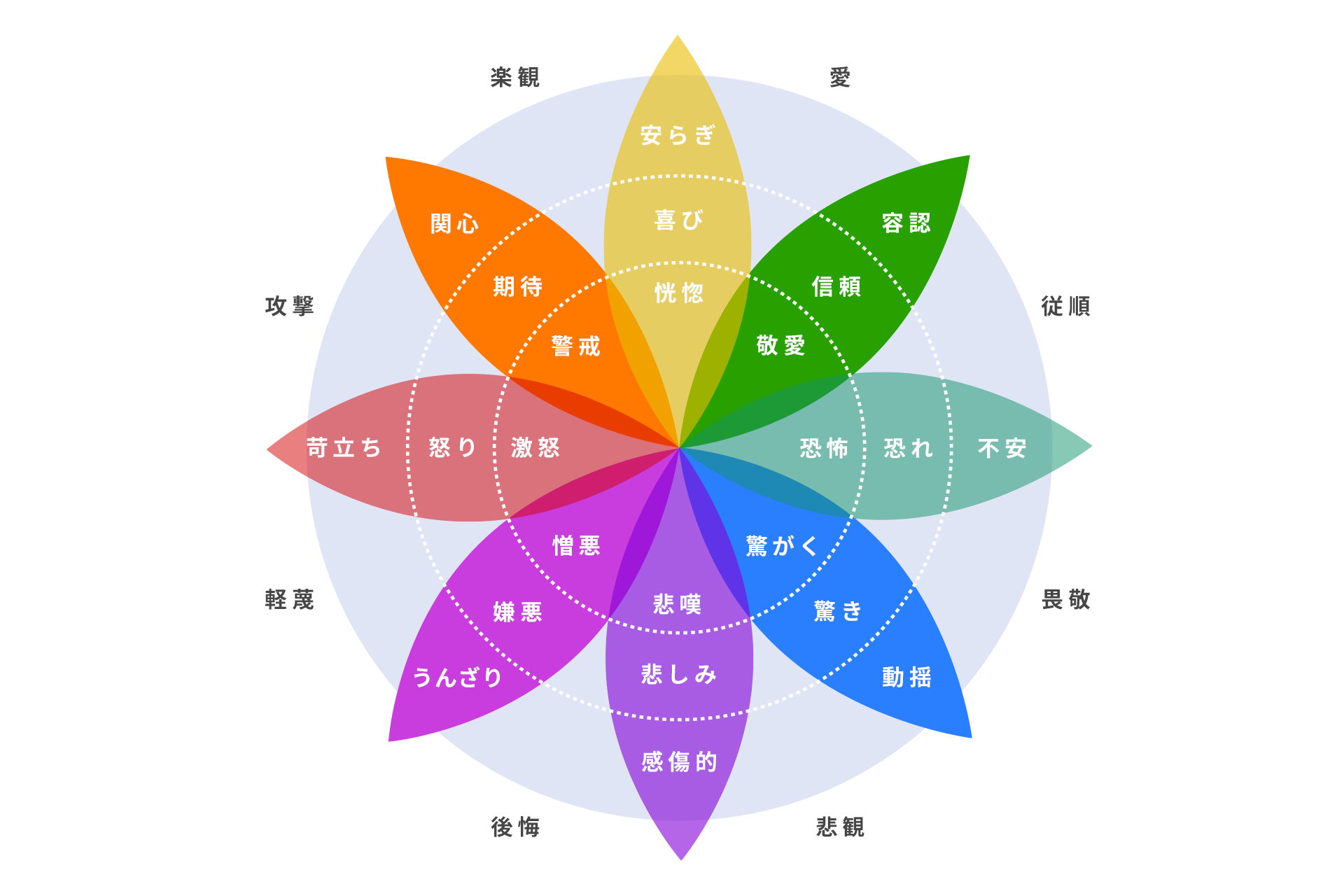
感情の輪

感情の輪とは、心理進化論に基づきプルチックが特定した8つの基本感情を体系化したものです。
8つの基本感情
プルチックは、以下の8つを基本感情として挙げています。これらの感情は、感情の輪の中心に配置されています。
- 怒り
- 嫌悪
- 恐れ
- 悲しみ
- 期待
- 喜び
- 驚き
- 信頼
感情の強弱
基本感情は、その強度によってさらに細分化されます。中心に近づくほど強い感情を、外側に行くほど弱い感情を表しています。例えば、嫌悪を表す範囲は以下のようになります。
<例>
(弱)←うんざり・嫌悪・憎悪→(強)
2つの対立する感情
8つの基本感情は、対になる感情として配置されます。
- 喜び vs. 悲しみ
- 怒り vs. 恐れ
- 信頼 vs. 嫌悪
- 驚き vs. 期待
2つの感情の組み合わせ
8つの基本感情の間には、それぞれ隣り合う2つの感情の組み合わせによって生まれる二次感情が配置されています。
感情の組み合わせによって、より人間的で複雑な感情が生まれます。
- 期待 + 喜び = 楽観(対:悲観)
- 喜び + 信頼 = 愛(対:後悔)
- 信頼 + 恐れ = 従順(対:軽蔑)
- 恐れ + 驚き = 畏敬(対:攻撃)
- 驚き + 悲しみ = 悲観(対:楽観)
- 悲しみ + 嫌悪 = 後悔(対:愛)
- 嫌悪 + 怒り = 軽蔑(対:従順)
- 怒り + 期待 = 攻撃(対:畏敬)
ロバート・プルチックの「感情の輪」は、感情の種類や強度、類似・対立関係を整理できるため、ユーザーの感情をどうマネジメントしていくかを具体的に検討する際に、以下のように活用できます。
- 誘発したい/抑えたい感情のターゲット選定
- カスタマージャーニー上での感情の変化を視覚化
- ユーザーインタビューやテストの感情評価指標
- チーム内の共通言語としての活用
こうした手法を取り入れることで、単なる機能的・合理的なデザインではなく、ユーザーがポジティブな感情を持って「使いたい」「また利用したい」と思うような体験づくりにつなげることができます。
5. エモーショナルデザインによるユーザーの感情へのアプローチ例
ユーザーの感情へのアプローチが、さまざまな製品やサービスの機能にポジティブな影響を与え、豊かで感動的なユーザー体験を生み出しているケースは多くあります。以下に、その具体的な例を解説します。
パーソナライズ
ユーザー一人ひとりの特性や好みに合わせた体験を提供し、個々のユーザーとより深いつながりを築く機能です。
<例>
- タスク管理ツールのダッシュボードのカスタマイズ
- 動画視聴アプリの推奨コンテンツの表示 など
ゲーミフィケーション
製品やサービスにゲーム要素を取り入れたものを、ゲーミフィケーションと呼びます。
プロダクトの本質とは直接関係しない部分で楽しい体験を提供し、ユーザーのモチベーションを高め、積極的な参加を促します。
代表的なゲーミフィケーションの手法として、以下のようなものがあります。
ポイント付与
購入やレビュー投稿など、ユーザーが特定のアクションを行うとポイントが付与されるシステム。
<例>
- オンラインショップ:購入金額応じてポイントが付与され、割引や商品との交換を受けられる
- フィットネスアプリ:運動ログや目標達成ごとにポイント付与され、限定のアイテムと交換できる など
バッジ授与
ユーザーが特定の目標を達成すると得られるデジタル賞章。
<例>
- キャッシュレス決済アプリ:「はじめての支払いバッジ」「○日連続利用バッジ」などの行動に応じた称号を取得できる
- プログラミング学習サイト:「学習連続○日」「●●コース修了」など、達成感を感じられるバッジ) など
リーダーボード
ユーザーの活動や成果をスコア化して表示するランキングシステム。ユーザー間の競争意識を高め、参加を促します。
<例>
- 社内コミュニケーションツール:「感謝された回数」「投稿へのリアクション数」などでの社員ランキング
- 歩数計アプリ:ユーザー間の「週間・月間歩数ランキング」が表示され、友人と成果を比較できる など
レベルアップシステム
ユーザーが経験を積むことでレベルが上がるシステム。進捗を可視化することでモチベーションを維持します。
<例>
- 語学学習アプリ:単語や文法の習得数に応じてレベルが上がり、新しいレッスンや機能がアンロックされる
- 健康管理アプリ:毎日の体調記録や習慣的な運動入力によってレベルが上昇し、専用のアドバイスが得られる など
ストーリーテリング
製品やサービスに物語性を持たせることで、ユーザーの共感や愛着を得る手法です。ストーリーテリングを活用した事例として、以下のようなものがあります。
<例>
- ブランドの創業秘話
- プロダクトの開発過程の紹介 など
ビジュアルフィードバック
ユーザーの操作の結果に対して、視覚的に反応を表示させる機能です。これにより、ユーザーに安心感と達成感をもたらします。ビジュアルフィードバックの具体例として、以下のような表現があります。
<例>
- フォーム送信時の成功アニメーション
- アンケートなどでの進捗バーの表示 など
インタラクション
ユーザーの操作に応じたアニメーションや音声など、UI上の動きを指します。視覚要素と同じく、ユーザーのコンテンツ理解を助けるアニメーションや、現在のユーザーの状態を把握しやすくする動きを加えることで、ユーザーの操作体験を豊かにし、ユーザー体験の向上に寄与します。例えば、以下のような例が挙げられます。
<例>
- ボタンのアニメーション
- スクロールトランジション効果(フェードイン、フェードアウトなど)
- 検索結果やローディング時のアニメーション など
トーン&マナー
トーン&マナーはデザイン用語で、トーンはデザインイメージの一貫性や統一性、マナーはデザインイメージを構築する際のルールや基準を指します。
ビジュアル面や操作性の面でも、一定のマナーのもとでブランドにマッチしたトーンを保つことで、ユーザーにそのブランドに触れることによる満足感を提供できます。例えば、以下のような例が挙げられます。
<例>
- 色やフォントの一貫性
- 語彙や文章表現の統一性 など
ボタンの文言例
Webサイトにおいて、ユーザーが実際にアクションを起こす最も直接的な接点となるのがボタンです。何気なく見ているボタンの文言も、そこに記載された内容によってユーザーの感情に働きかけることができます。例えば、以下のような文言が挙げられます。
<例>
- 今すぐ購入する
- 無料で相談する など
上記の例では、単なる「購入」や「相談」ではなく、「今すぐ購入する」や「無料で相談する」という表現を工夫することで、ユーザーの行動を促し、心理的なハードルを下げる効果が期待できます。
エラーメッセージ例
何かを入力したり送信したりした際のエラーメッセージの表現においても、ユーザーの感情に影響を与えます。例えば、以下のようなエラーメッセージが挙げられます。
<例>
- 「操作が完了できませんでした。でも大丈夫、すぐに解決できますよ。サポートチームにご相談ください。」
- 「パスワードが一致しません。再度入力してください。」 など
一つ目の例ではエラーメッセージをあえて人間っぽい表現にすることでユーザーに親しみを感じさせます。二つ目の例ではエラー箇所を具体的に示すことで迷わせないUIになっています。
6. エモーショナルデザインの実践ポイント
本章では、エモーショナルデザインを実践する際のポイントについて解説します。
ユーザーの感情の理解
ユーザーの感情を客観的かつ深く理解することは、エモーショナルデザインの基本です。
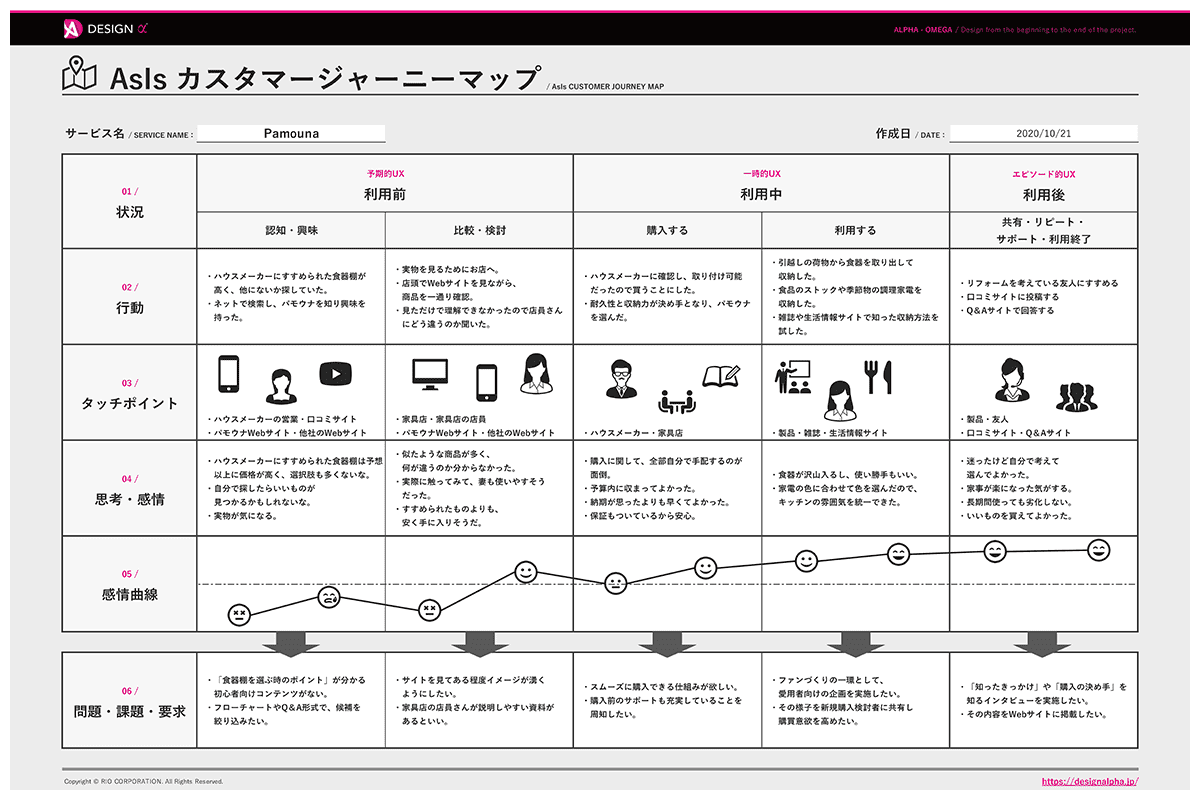
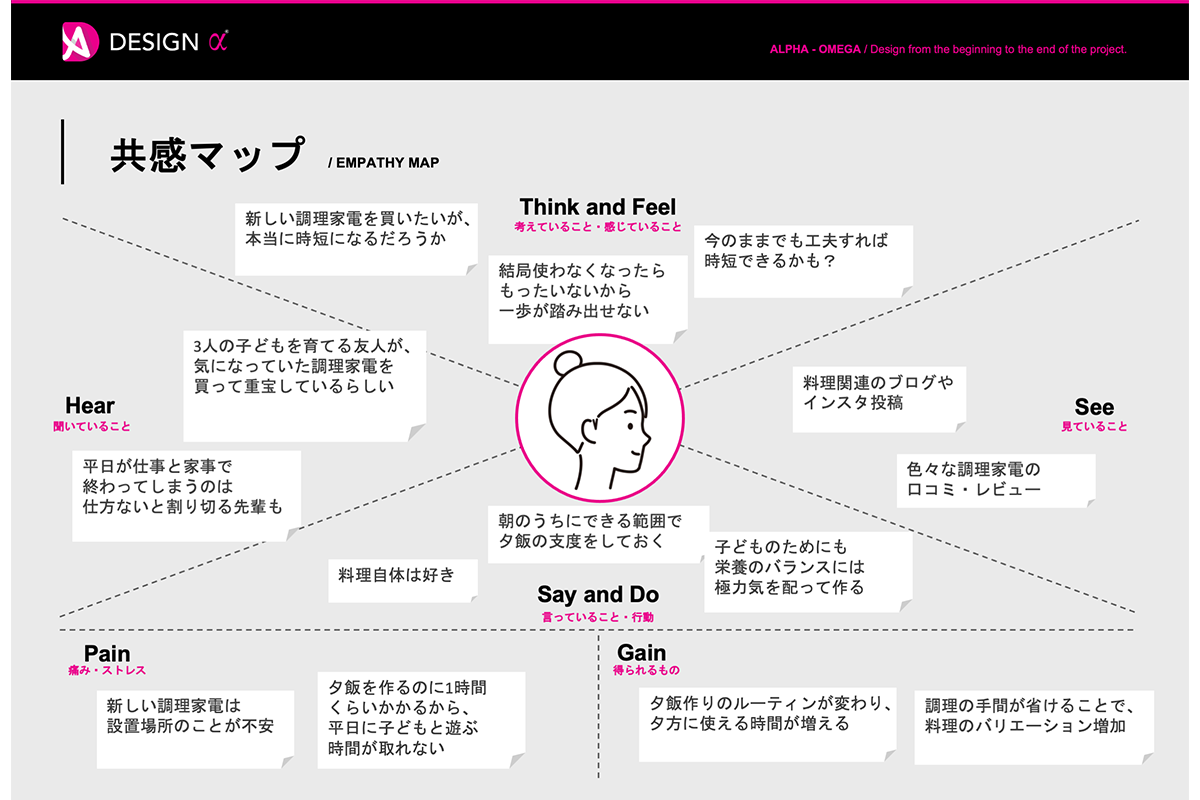
ユーザーの感情を理解するためには、ユーザー調査を実施し、ペルソナやカスタマージャーニーマップ、共感マップを作成すると良いでしょう。また、製品開発やサービス改善のためには、ユーザビリティテストも有効です。
これらの手法を活用することで、ユーザーのニーズや期待、課題を分析・把握し、感情に訴えるデザインのヒントを得ることができます。
ペルソナやカスタマージャーニーマップ、共感マップの作成や、ユーザビリティテストを始めとするユーザー調査について詳しく知りたい方は、下記のページも合わせてご覧ください。
【関連記事】さまざまなユーザー調査の手法を解説
ユーザー調査について基礎知識から具体的な実施方法まで詳しく解説しています。
【無料テンプレート付】ペルソナ・カスタマージャーニーマップ・共感マップの作り方
マーケティングに活かせるペルソナやカスタマージャーニーマップ、共感マップの具体的な作り方を解説しています。
また、DESIGN αではカスタマージャーニーマップやペルソナ、共感マップ作成のテンプレート資料を用意しています。ぜひダウンロードして課題抽出や改善アイデア出しにご利用ください。
ユーザビリティの向上
ユーザビリティも、ユーザーの感情において重要な要素です。
例えば、Webサイトやアプリの構成やフローをシンプルにし、直感的に操作できるようにすることで、ユーザーは不安や混乱を感じることなくサービスを利用できます。
また、エラーが発生した際や処理の待ち時間には、「次に何をすれば良いか」「どれくらい待てば良いか」など適切でわかりやすいメッセージを表示することで、ユーザーの不満を軽減できます。
7. まとめ
製品やサービスに、ユーザーとの感情的なつながりを重視したデザインを取り入れたいと考えた方も多いでしょう。実際、感情に寄り添うデザインはユーザー体験の向上に直結します。
本記事では、エモーショナルデザインの基礎知識から構成要素、感情の輪、感情レベル、実施ステップ、実践ポイントまでを、具体例を交えながら解説しました。エモーショナルデザインは、喜びや愛着などのポジティブな感情を引き出し、ユーザー満足度やブランドロイヤリティを高めることを目指しています。
エモーショナルデザインを取り入れた製品の開発やサービスを改善するためには、まず、ユーザーの感情を深く理解することが大切です。そのためには、ユーザー調査を実施したり、ペルソナやカスタマージャーニーマップ、共感マップの作成が有効です。
また、感情の輪や3つの感情レベルを用いて、ユーザーの感情反応を分析し、デザインに反映させます。さらに、視覚要素などの具体的なデザイン要素や、パーソナライズなどの感情にアプローチする機能の検討も重要です。
エモーショナルデザインを取り入れることで、ただ機能的な製品やサービスを提供するだけでなく、ユーザーに深い印象を与え、感動を呼び起こすことができます。
まずはユーザーの感情反応をマップ化してみるなど、小さなステップから始めてはいかがでしょうか。アプリ開発やサービス改善にエモーショナルデザインを取り入れる際には、本記事をぜひ参考にしてください。
UX調査をご検討中の方へ
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。