UI/UXリサーチ / 戦略設計
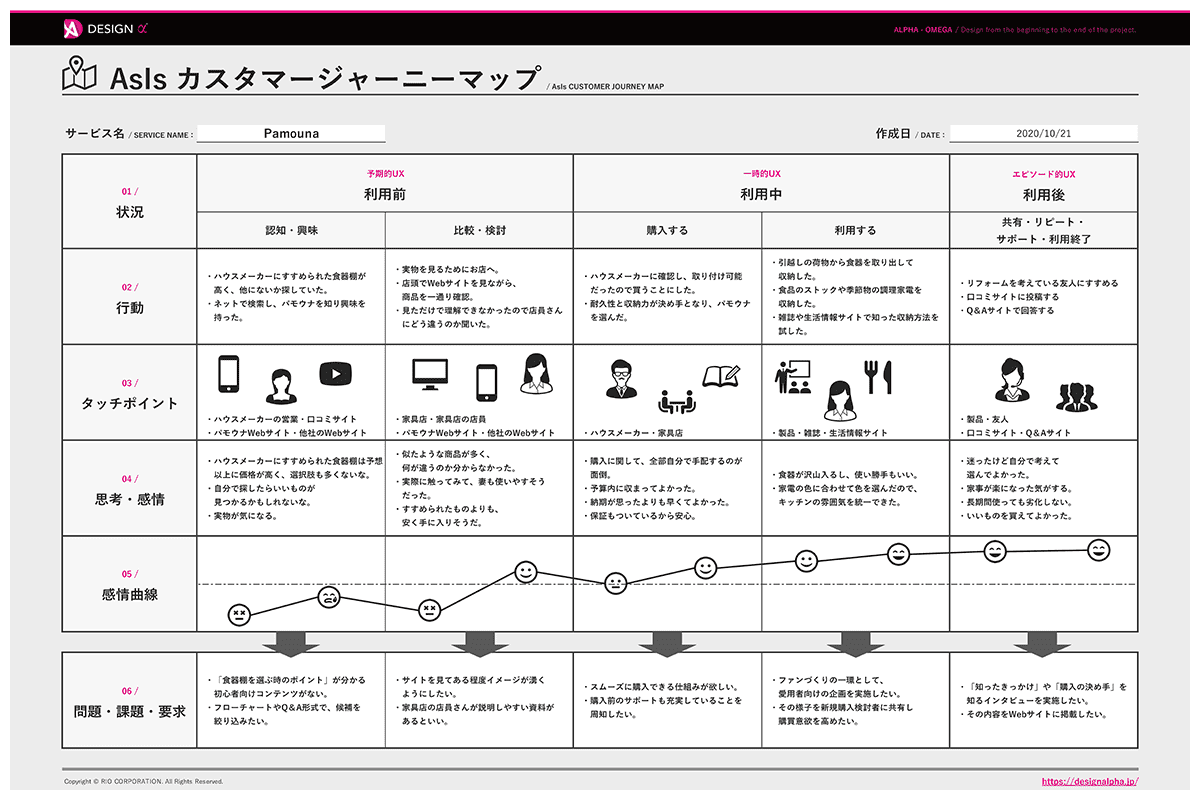
【基礎編】UI/UXの専門家評価であるヒューリスティック評価とは?『ニールセンの10原則』を事例付で解説

ヒューリスティック評価とは、UXやユーザビリティの原則に基づいて、Webサイトやアプリのデザイン、操作性を専門家の視点でレビューすることで、UI/UXの質の向上を図る評価・分析手法の一つです。
今回はこの「ヒューリスティック評価」について、代表的なガイドラインである『ニールセンの10原則』に触れながら解説します。
目次
- 1. UI/UX改善に欠かせない「ヒューリスティック評価」とは
- 2. ヒューリスティック評価と『ニールセンの10原則』
- 原則1)システムの状態の可視化
- 原則2)実世界とシステムの一致
- 原則3)ユーザーに制御の自由を提供
- 原則4)一貫性と標準性の保持
- 原則5)エラーの防止
- 原則6)ユーザーの記憶に頼らず認識させる
- 原則7)柔軟性と効率性
- 原則8)最小限で無駄のないデザイン
- 原則9)ユーザー自身でエラーを認識、診断、回復ができる
- 原則10)ヘルプとマニュアルの用意
- 3. UI/UXを効率的に改善するためのヒューリスティック評価の方法と手順
- 4. ヒューリスティック評価のメリットと実施する際の注意点
- 5. ヒューリスティック評価を実施してUI/UXを改善!
1. UI/UX改善に欠かせない「ヒューリスティック評価」とは
ヒューリスティック評価とは?
「ヒューリスティックス(heuristics)」とは、「発見的手法」の意味を持つ心理学用語です。
人が本能的・直感的に感じることや経験や先入観から確率論で答えを導き出すための思考法であり、行動経済学者のダニエル・カーネマン氏と共同研究者のエイモス・トベルスキー氏によって提唱されました。
そして、このヒューリスティックを用いたユーザビリティの評価手法を「ヒューリスティック評価」と呼びます。
ヒューリスティック評価とは、過去の仮説・検証・学習によって生み出された原則やガイドラインに基づいて、専門家がUXやユーザビリティをチェックする手法です。 一般ユーザーへの聞き取りが必要なユーザビリティテストやユーザーインタビューと比べ、時間をかけずに効率的に課題解決を行う必要がある場面に適しています。
なお、ヒューリスティック評価は、数量化されたデータを収集する定量調査とは異なり、操作性の検証など主観的な体験に対して実施する定性調査にあたります。
【関連記事】さまざまな定性調査の手法を解説
定性調査について基礎知識から具体的な実施方法まで詳しく解説しています。
ヒューリスティック評価の目的
ヒューリスティック評価の目的は、UI/UXにおける課題をユーザー視点で迅速に抽出し、ユーザビリティを向上させることです。
ユーザビリティが改善することでユーザーに望むようなアクションを起こしてもらいやすくなり、CVR(コンバージョン率)にも好影響をもたらします。
「操作方法がわかりやすいか」「使い勝手が良いか」「ユーザーニーズに合ったコンテンツを提供しているか」などを評価することで、ユーザーが目的を達成する上で妨げとなっている問題点を洗い出し、改善につなげます。
特にWebサイトやアプリが成果に直結する事業において、ヒューリスティック評価はビジネス課題の解決につながる有用な評価手法です。
2. ヒューリスティック評価と『ニールセンの10原則』
ヒューリスティック評価で広く用いられている『ニールセンの10原則』について、その原則と具体的な内容と事例を紹介します。
『ニールセンの10原則』は、ユーザビリティ研究の第一人者であるヤコブ・ニールセン氏が、UIデザインの経験則に基づいて提唱したユーザビリティに関する基本原則をまとめたものです。この原則はヒューリスティック評価のチェックリストやガイドラインを作成する際に評価軸として広く活用されています。
参考:
『ニールセンの10原則』の原文(英文)がご覧になりたい方はこちら
原則1)システムの状態の可視化
「システムの状態の可視化 (Visibility of system status)」とは、システムが現在どのような状況にあるかを可視化して、ユーザーに伝わるように示すことです。
ユーザーの行動に対してタイムリーなフィードバックを返すことが非常に重要です。
適切なフィードバックがない場合、システムが自分のアクションを正しく解釈しているかどうか判断できず、ユーザーが不信感を抱くことになります。そのため、「システムの状態の可視化」はUI設計やインタラクション(ユーザーの行動に対して返す反応)を設定する際、基本として押さえるべき要素と言えます。
事例:

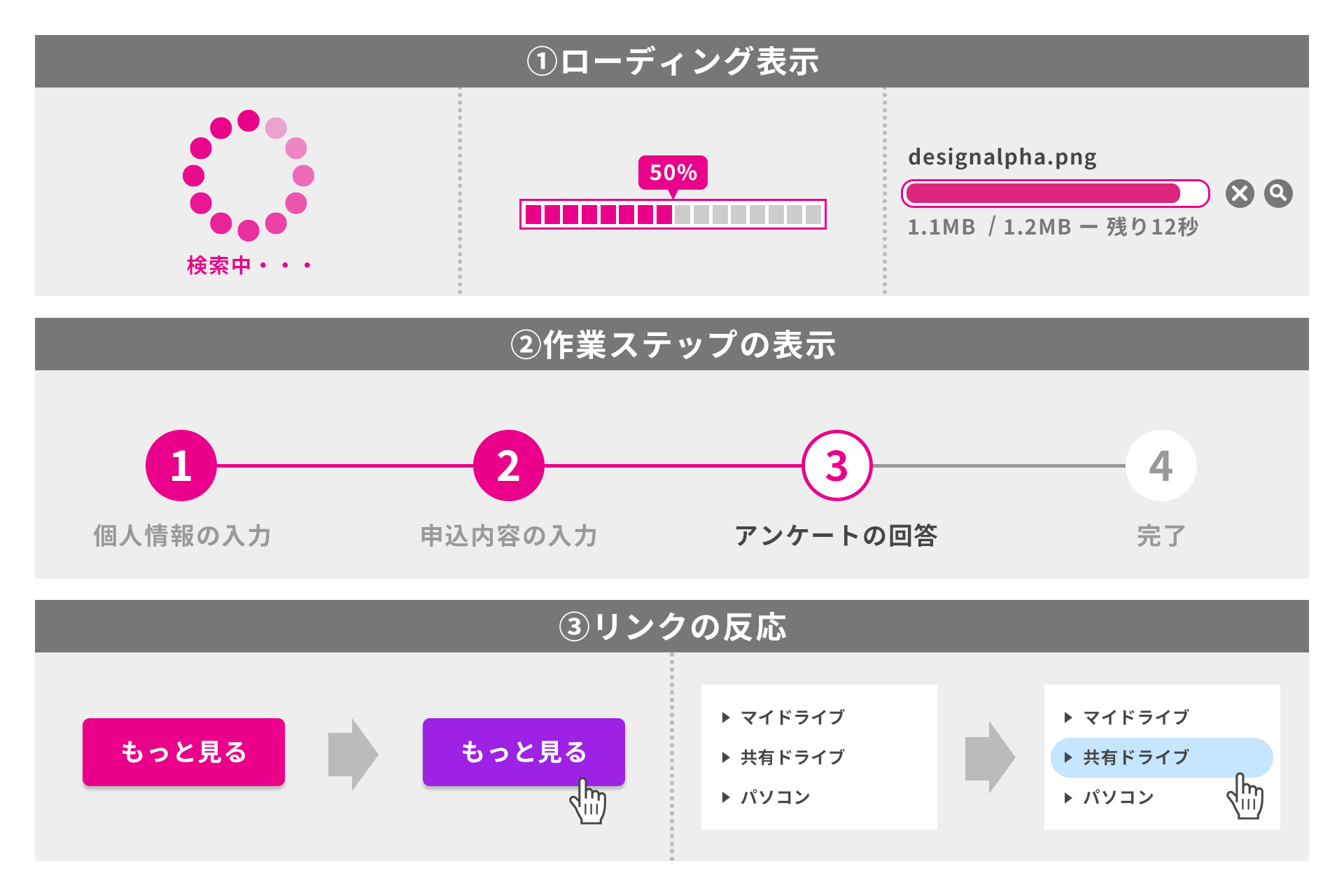
①ローディング表示
画面上でユーザーを待たせる際は、『システムが停止したのでは?』と不安に感じさせないよう、進行状況を伝えるインジケーターなどを表示するのが一般的です。
<例>
「検索中・・・」「50%まで読み込み中」「ダウンロード完了まであと12秒」など
②作業ステップの表示
メールフォームなどでステップ数が多い場合は、ステップバーを表示し、行程数や進行状況(完了したステップ・現在のステップ・残りのステップ)を示す方法があります。
<例>
「個人情報の入力 → 申込内容の入力 → アンケートの回答 → 完了」など
③リンクの反応
ボタンや選択肢などは、ユーザーがマウスオーバー(またはタップ)した際に色や大きさに変化をつけるだけでも、「押せている」「選択できている」ことを端的に伝えることができます。
<例>
- ボタンにカーソルを合わせると、ボタンの色が変わる
- テキストリンクにマウスカーソルを乗せるとクリッカブルエリア(マウスやタップ操作でクリックできる領域)が表示される など
原則2)実世界とシステムの一致
「実世界とシステムの一致(Match between system and the real world)」とは、ユーザーにとって馴染みのある一般的な言葉や概念をUIデザインに反映させることです。
ユーザーが普段使っている言葉を無視して、業界の専門用語や社内用語、IT用語やビジネス用語などを使うと、理解度の低下や混乱を招く原因となります。
また、ユーザーが普段目にする表現や配置に合わせて設計することで、直感的に理解しやすくなります。
事例:

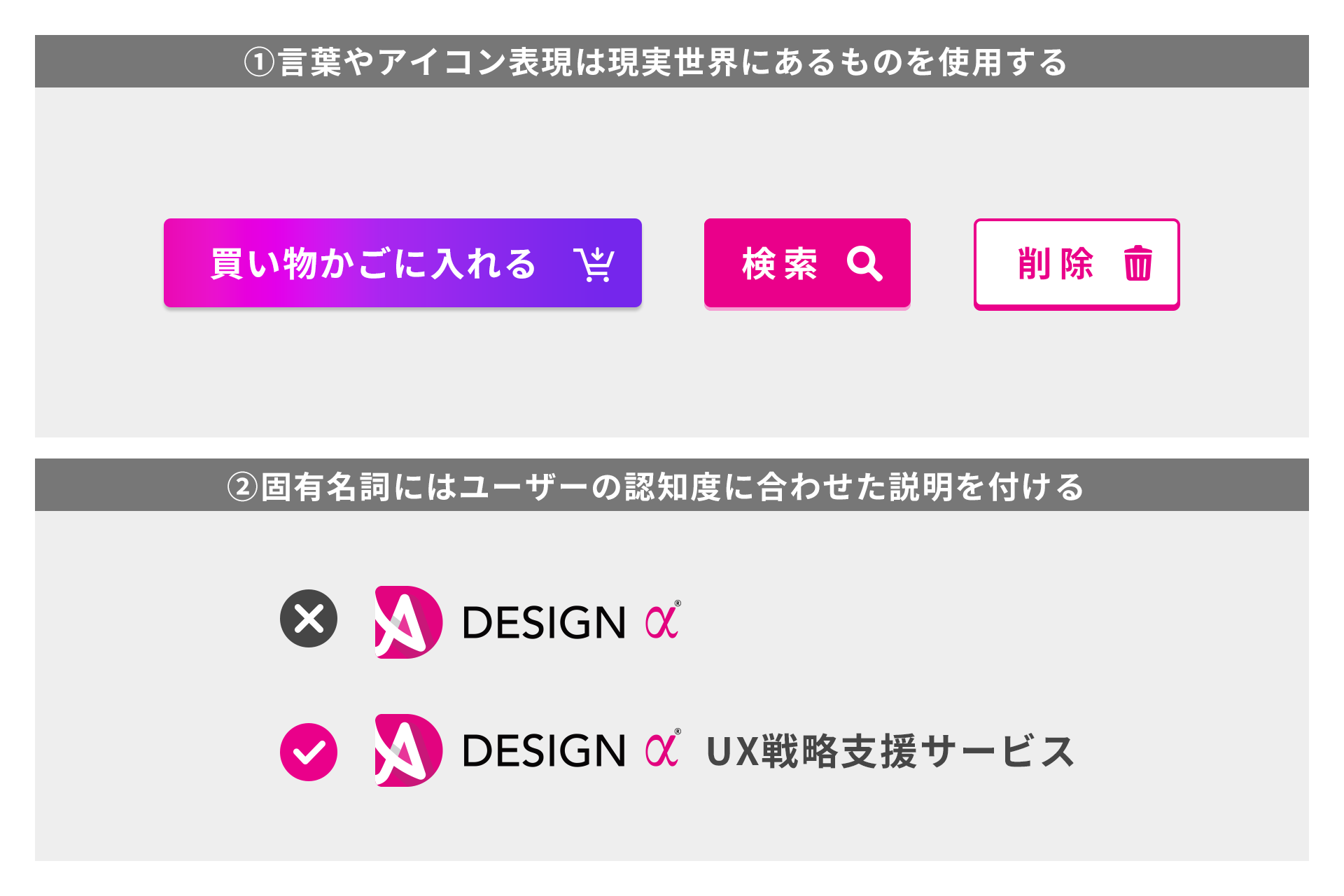
①言葉やアイコン表現は現実世界にあるものを使用する
<例>
- 購入する商品を記録することを「買い物かごに入れる」と表現する
- 検索ボタンに虫眼鏡アイコン、削除ボタンにゴミ箱アイコンを配置する など
②固有名詞にはユーザーの認知度に合わせた説明を付ける
自社の商品名を並べたリンクを見てユーザーは適切に選べるでしょうか?
認知度の低い製品やサービスの場合、それがどのような内容かも補足説明すると良いでしょう。
原則3)ユーザーに制御の自由を提供
「ユーザーに制御の自由を提供(User control and freedom)」とは、ユーザーが誤操作をしても取り消しや中断ができるように設計することです。
ユーザーを迅速にコンバージョンへと導きたい事業者の意向から、操作の取り消しや中断の手段は軽視して設計されがちです。
しかし、ユーザーが操作を間違えることはよくあります。
もし、誤りに気づいたのにやり直す方法がわからなかったり、中断したためにデータが消えてしまったりしたら、ユーザーはサービスに不信感を持ったり、操作自体をやめてしまったりする原因となります。
できるだけ手間なく訂正できるよう、復旧や取り消しが可能な手段をあらかじめ設け、明確な文言でナビゲートすることが大切です。
事例:

①カートの中の商品を取り消すことができる
②前の画面に戻らなくても注文数を確認・訂正できる
③入力途中のデータを自動保存し、復元できるようにする など
原則4)一貫性と標準性の保持
「一貫性と標準性の保持(Consistency and standards)」とは、使用する言葉や表現をWebサイトやアプリ内で統一することです。
機能の名称やデザインが統一されていないと、ユーザーは「同じ内容を意味しているのか?」と混乱を招く恐れがあります。
また、製品やサービスの業界内で慣例化している表現やユーザーに広く浸透している言葉なども踏襲して設計に反映させることが理想的です。
事例:

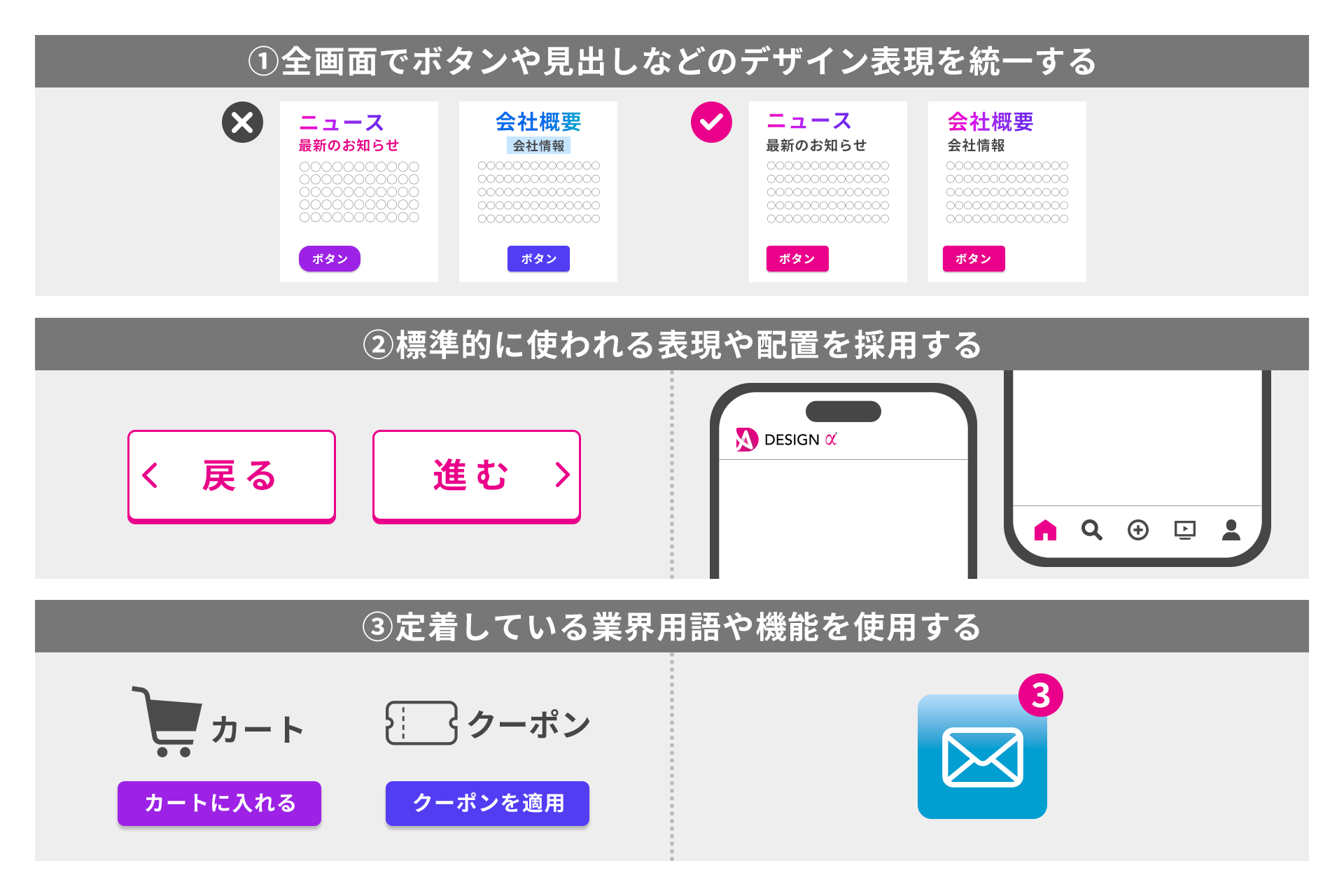
①全画面でボタンや見出しなどのデザイン表現を統一する
②標準的に使われる表現や配置を採用する
- ボタンの「戻る」は左側(左向き)、「進む」は右側(右向き)に配置
- ホーム(TOPページ)に戻るボタンは、ヘッダー内の左に配置されたロゴかフッター内の左に配置されたホームのナビゲーション など
③定着している業界用語や機能を使用する
- ネットショップの「カート」「クーポン」
- 新着情報に赤いバッジをつける など
原則5)エラーの防止
「エラーの防止(Error prevention)」とは、そもそもエラーをできるだけ発生させないように設計することです。
エラーが起きてからの対処ももちろん大切ですが、エラーが発生しやすい状態を取り除き、事前に防止する仕組みを整備して、ユーザーがストレスなく使えるような環境を提供することが重要です。
事例:

①入力フォーム
- 入力内容や入力の仕方を明確にするための入力例を添える
- 電話番号の入力は11桁以上入力できない仕様にする
- リアルタイムで入力エラー内容を表示する
- 閉じるボタン押下時、「入力内容が破棄されますが、画面を閉じてもよろしいですか?」とアラートを表示する など
②オンラインショップ
- 注文フローが長い場合「まだ注文は完了していません」と表示する
- 売り切れている商品には「売り切れ」と表示し、選択不可にする など
原則6)ユーザーの記憶に頼らず認識させる
「ユーザーの記憶に頼らず認識させる(Recognition rather than recall)」とは、操作にあたってユーザーの記憶に頼らずに済むよう設計することです。
一度見たり操作したりしたサイトやアプリであっても、ユーザー側にその内容を覚えておいてもらうことを前提とした設計は、良いUIとは言えません。
そのため、ユーザーがメニュー項目や操作内容を記憶しなくても済むように設計することが重要です。
事例:

①商品名と一緒に商品画像を配置する
- 商品名を覚えなくても見た目で認識できるようにする
②メニューアイコンに説明ラベルを添える
- アイコンの意味を覚えなくても済むようにする
③閲覧履歴やお気に入り保存機能を付ける
- 気になった商品を記憶を頼りに探し直す必要をなくす
④必要時にヘルプを参照できるようにする
- 長いチュートリアルを覚えなくても済むようにする
原則7)柔軟性と効率性
「柔軟性と効率性(Flexibility and efficiency of use)」とは、ユーザーの経験や知識のレベルに合わせて、提供するコンテンツをカスタマイズしたり、インターフェースを変更して操作性を高めることです。ユーザーが自分に合った操作方法を選択できることも重要です。
事例:

①初心者にのみガイダンスメニューを表示する
②コンテンツをパーソナライズして表示する
③ON/OFFや機能追加を選べるようにする など
原則8)最小限で無駄のないデザイン
「最小限で無駄のないデザイン(Aesthetic and minimalist design)」とは、ユーザーの目的に沿った本質的な部分に焦点を当て、無駄を省き、洗練されたコンテンツやデザイン構成にすることです。
無関係または不要な情報を入れてしまうと、可読性が損なわれる恐れがあります。
不必要な視覚要素によって、ユーザーの注意が必要な情報から逸れないよう、必要最低限の情報に絞った無駄のない設計が求められます。
事例:

①悪い例
- 色が多すぎる
- 文字量が多い など
②良い例
- 必要最小限の色使い
- 十分な余白が取られている など
原則9)ユーザー自身でエラーを認識、診断、回復ができる
「ユーザー自身でエラーを認識、診断、回復ができる(Help users recognize, diagnose, and recover from errors)」とは、ユーザーが気づきやすい表現でエラー内容を表示し、起きた問題に対してユーザーが適切に対応できるよう支援することです。
例えば、エラーを認識しやすくするためにはメッセージを太字の赤いテキストで表示し、専門用語を避けた平易な言葉を使うと効果的です。
ユーザーが自らエラーを解決できるようにするには、方法を記したページへのショートカットなど、解決策に誘導する設計などが考えられます。
事例:

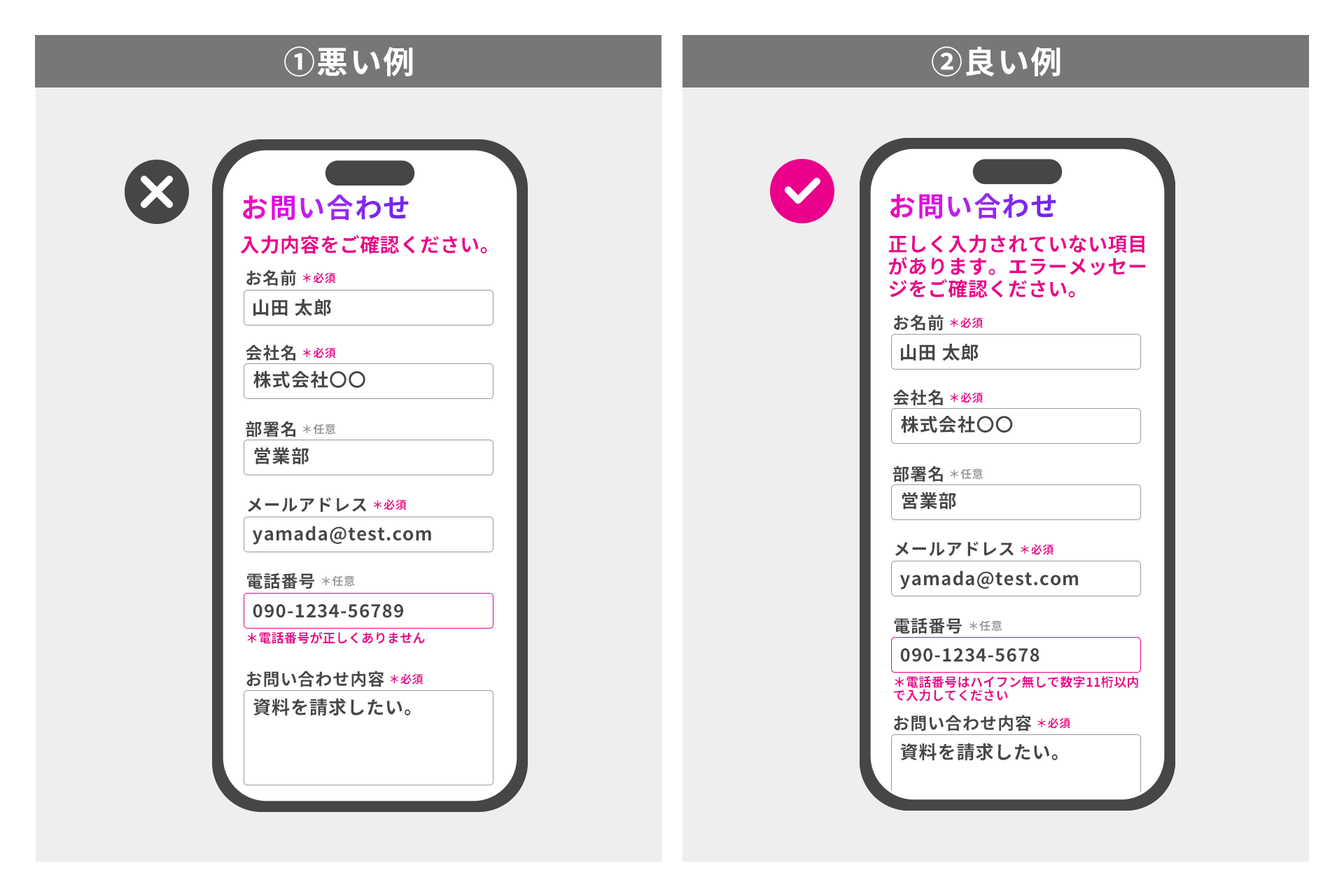
①悪い例
「電話番号が正しくありません」というエラーの表示では、ユーザーは何が間違っていたのかわからない
②良い例
「電話番号はハイフンなしで数字11桁以内で入力してください」というエラーの表示では、ユーザーはハイフンを入力したことが間違いだったと気づき、すぐに修正できる
原則10)ヘルプとマニュアルの用意
「ヘルプとマニュアルを用意 (Help and documentation)」とは、ユーザーが必要なときにすぐに探し出せるよう、FAQや使い方ガイドなどのサポートコンテンツをわかりやすい場所に用意しておくことです。
ユーザーの状況に応じたドキュメントを提示し、必要な操作手順を具体的に示すことで、ユーザーの抱える問題の解決を適切な場面でサポートできるようにします。
事例:

①ヘルプ
ユーザーが操作中に困ったとき、瞬時に課題を解決するための情報やサポート
②マニュアル
製品やサービスの全体的な使い方や仕様を体系的・網羅的にまとめたページ
3. UI/UXを効率的に改善するためのヒューリスティック評価の方法と手順
調査の前提条件を整理・把握
まず評価をするにあたって、判断基準となる条件を設定することが必要です。以下の4点を前提として整理、把握します。
Webサイト・アプリの目的の整理
評価後に目指す状態を明確にする。
ターゲットの定義
ターゲットの属性・行動パターン・価値観・利用シナリオなどを整理したペルソナを共有し、評価者間でターゲットの認識を合わせる。
評価対象
設定した目的の成果につながるページ、課題があると推測されるページを選定する。
競合の選定
自社サイトやアプリの問題を発見するため、比較対象として競合他社のWebサイトやアプリを確認する。
評価指標を設定
前提条件を整理した後は、先述した『ニールセンの10原則』を参考にして評価指標を決めていきます。
ユーザーがスムーズにストレスなく操作できるか、サイトの状態がすぐにわかるか、次のアクションへスムーズに進めるかどうかなどの観点で、指標を設定していきます。
ヒューリスティック評価を実施
実際にヒューリスティック評価を実施します。あらかじめチェック項目をリスト化しておくことで、評価がしやすくなります。
分析自体は1人でも可能ですが、分析者の主観に偏る可能性があるため、できるだけ複数人で評価を行うのが理想的です。
問題点を抽出して改善案を作成
チェックリストを基に、各評価者が実際にWebサイトやアプリを操作しながら動作を確認します。
問題があると判断した箇所は、リスト化します。
競合サイトも同じ条件で操作し、評価対象と比較してみてください。
抽出された問題点や競合サイトとの比較結果を踏まえて、評価対象の改善案を策定します。
4. ヒューリスティック評価のメリットと実施する際の注意点
メリット
ユーザビリティの専門家が経験則(原則やガイドライン)に基づいてUIの評価を行うことから、事業者が見落としがちな問題を発見できます。
定量データからは見えない問題点を発見できる点も大きなメリットです。
また、対象となるユーザーの協力を得て実施するユーザビリティテストに比べ、少ない工数と予算で評価を行うことができます。
ワイヤーフレームやプロトタイプなどの初期段階で実施することも可能なので、活用できる場面が多く、必要に応じて手軽に実施することが可能です。
実施する際の注意点
ヒューリスティック評価で抽出された問題点は専門家による評価であるため、ユーザー目線とは異なる視点からの問題点が含まれる可能性があることを認識しておく必要があります。
また、専門家視点の分析・評価であるため、専門家の知見や主観に左右される可能性があります。
そのため、ヒューリスティック評価で素早く基本的なユーザビリティ課題を抽出し、後日ユーザビリティテストを実施して、ユーザーによる操作の結果と組み合わせて調査することで、より実効性の高いUI改善につながります。
さらに、初回利用時の利用シナリオを想定して迷いやすい箇所を確認する「認知的ウォークスルー」を組み合わせると、初めてのユーザーがつまずくポイントを把握できます。
加えて、複数人で行うことも、より詳細な分析をする上で重要です。
5. ヒューリスティック評価を実施してUI/UXを改善!
本記事では、UI/UXの改善に欠かせない「ヒューリスティック評価」について、『ニールセンのユーザビリティ10原則』に触れながら解説してきました。
ヒューリスティック評価を実施する場合には高度な知見や経験を持つ専門家に依頼し、評価の目的や前提条件を明確にすることが重要です。
そして、ユーザビリティテストや認知的ウォークスルーなど他の手法も合わせて実施することが、効率的なサイト分析につながります。
ユーザーに選ばれるWebサイトやアプリを実現するためには、ユーザー視点で問題点を発見し、継続的に改善することが大切です。
UX戦略に取り組む際には、ヒューリスティック評価も有効に活用しましょう。
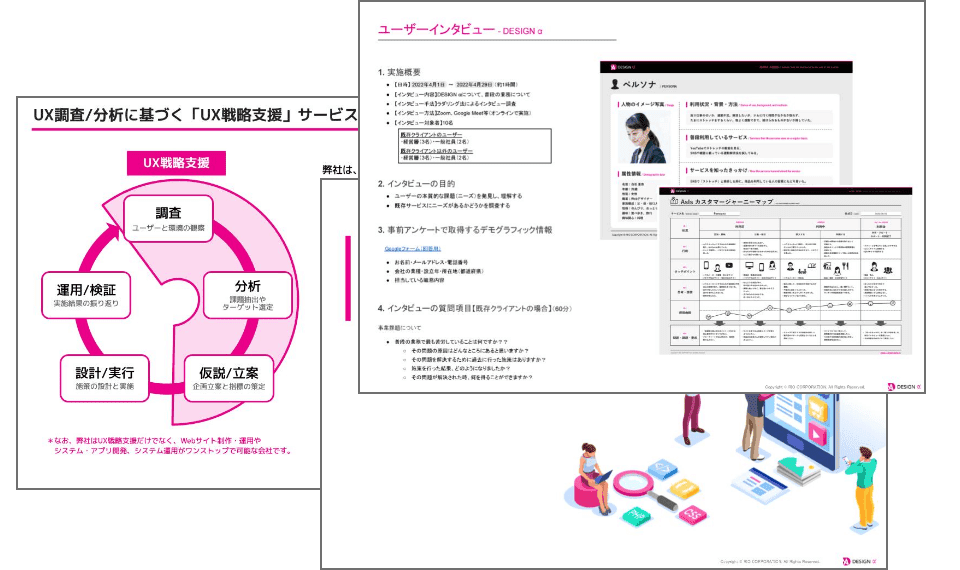
UX調査をご検討中の方へ
DESIGN αではヒューリスティック評価以外にも、インタビュー調査やユーザビリティテストなどのユーザー調査も行なっています。
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。