UI/UXリサーチ / 戦略設計
ギャレットの5段階モデルとは?UXデザインで欠かせないプロセスモデルを解説!

UXデザインは、単に使いやすい製品やサービスを生み出すだけでなく、事業改善にも直結する戦略的要素でもあります。UXデザインでは、ユーザーニーズを深く理解し、体系的なアプローチの導入が求められます。そこで役立つのが「ギャレットの5段階モデル」です。
本記事では、ギャレットの5段階モデルのメリットや、活用しない場合のよくある失敗と教訓などを交えながら、どのように事業改善へとつながるかを解説します。
目次
1. ギャレットの5段階モデルとは?
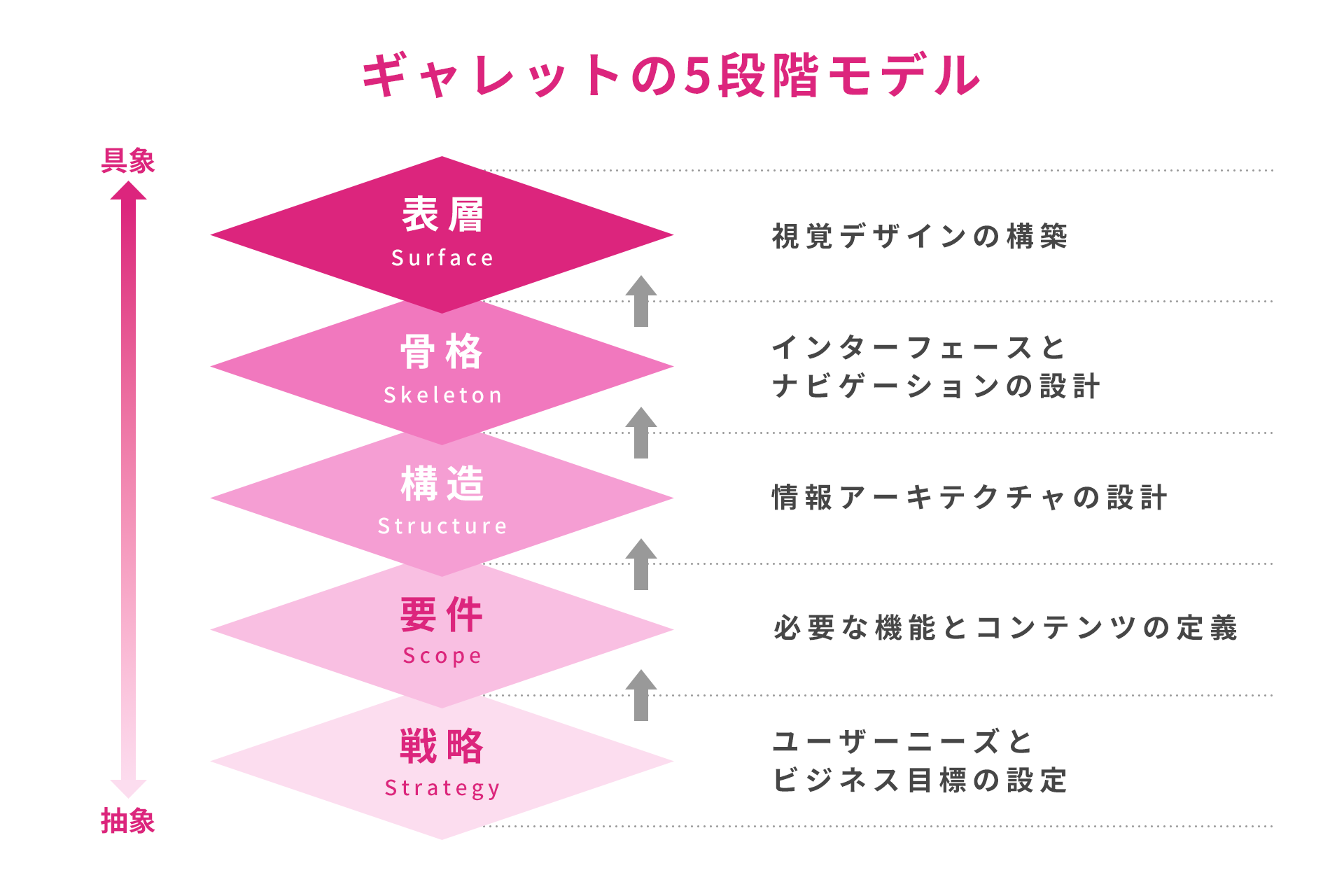
ギャレットの5段階モデルは、製品やサービスがもたらすユーザー体験(UX)を「戦略」「要件」「構造」「骨格」「表層」の5つの段階に分けて整理し、段階的に具体化していくフレームワークです。
このモデルを活用し、各段階における必要なアウトプットを順を追って進めることで、より良いユーザー体験を提供できます。
ギャレットの5段階モデルの概要
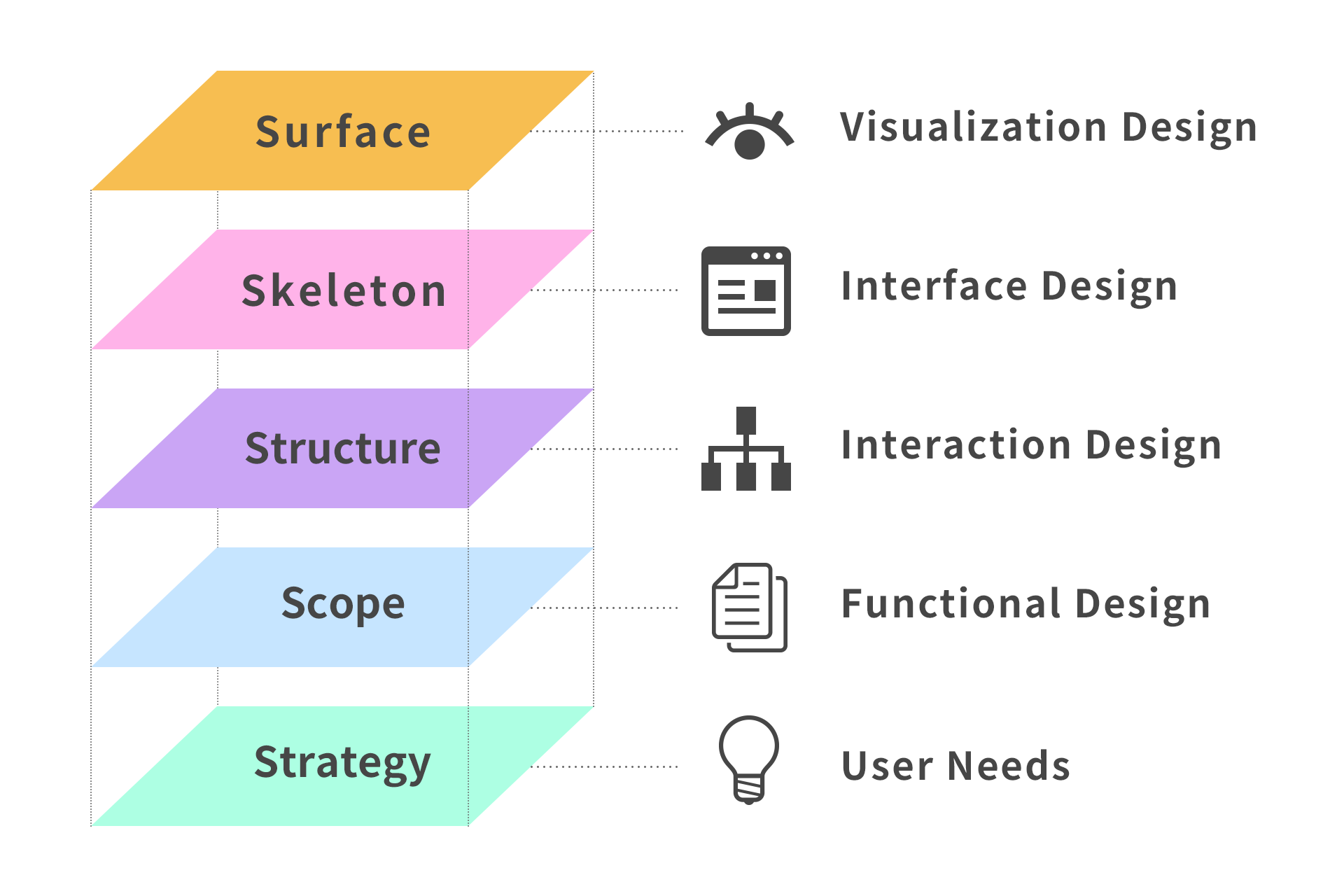
ギャレットの5段階モデルは、抽象的な段階から具体的な段階へ、以下の5つの階層で構成されています。

戦略(Strategy):ユーザーニーズとビジネス目標の設定
戦略(Strategy)段階では、ユーザーが誰で、どのようなニーズを持っているのかを調査・分析し、ビジネスの達成目標を明確にします。ユーザーニーズとビジネス目標を理解し、明確に定義することで、プロジェクト全体の方向性が定まります。
要件(Scope):必要な機能とコンテンツの定義
要件(Scope)段階では、戦略段階で明確にしたユーザーニーズとビジネス目標に基づいて、製品やサービスに必要な機能とコンテンツを具体的に洗い出します。この段階で重要なのは、ユーザーニーズを満たす機能や、ビジネス目標に貢献するコンテンツを詳しく検討することです。
構造(Structure):情報アーキテクチャの設計
構造(Structure)段階では、要件段階で決定した機能やコンテンツを、ユーザーにどのように提供するかを検討します。この段階では、ユーザーが目的の情報にたどり着けるよう、サイトマップや情報構造の整理、ユーザーシナリオなどの作成を通して情報アーキテクチャを策定します。
骨格(Skeleton):インターフェースとナビゲーションの設計
骨格(Skeleton)段階では、構造段階で定義した情報アーキテクチャに基づき、インターフェースやナビゲーションを設計します。この段階では、ユーザーが直感的に操作できるように、画面レイアウト、ボタン配置、メニュー構成などを検討し、ワイヤーフレームやプロトタイプ(試作品)を作成します。
表層(Surface):視覚デザインの構築
表層(Surface)段階は、ギャレットの5段階モデルの最終段階であり、ユーザーが実際に目に触れる視覚デザインを設計します。この段階では、配色、フォント、画像などを用いて、ユーザーに魅力的で分かりやすいデザインを提供し、ブランドイメージの一貫性を保ちながら、ユーザーに好印象を与えるUI(ユーザーインターフェース)を構築します。
ギャレットの5段階モデルの歴史
ギャレットの5段階モデルは、2002年にアメリカのUXデザイナーであるジェシー・ジェームズ・ギャレットが著書『The Elements of User Experience』で提唱しました。このモデルは、ユーザー体験全体を体系的に捉え、段階を踏むことでプロジェクトの目的を見据えながら進行できるため、UX分野における画期的なフレームワークとして広く認知されるようになりました。
また、2022年には『The Elements of User Experience 〜5段階モデルで考えるUXデザイン』という第二版が日本語版で発表されました。ご興味のある方はぜひご覧ください。
2. ギャレットの5段階モデルと実践方法
ギャレットの5段階モデルは、プロジェクトを抽象的な概念から具象化するまでのプロセスを体系的に整理するフレームワークです。各段階には異なる目的が設定されており、目的に応じた手法を取り入れ、最終的な成果物に落とし込みます。
戦略(Strategy):ユーザー調査とビジネスゴールの明確化
戦略段階では、プロジェクトの方向性を決定するために、ユーザー調査とビジネスゴールの明確化に焦点を当てます。
ユーザー調査
まず、ユーザーのニーズを把握するために、インタビュー調査やアンケート調査などを行い、ペルソナ(具体的なユーザー像)を作成します。
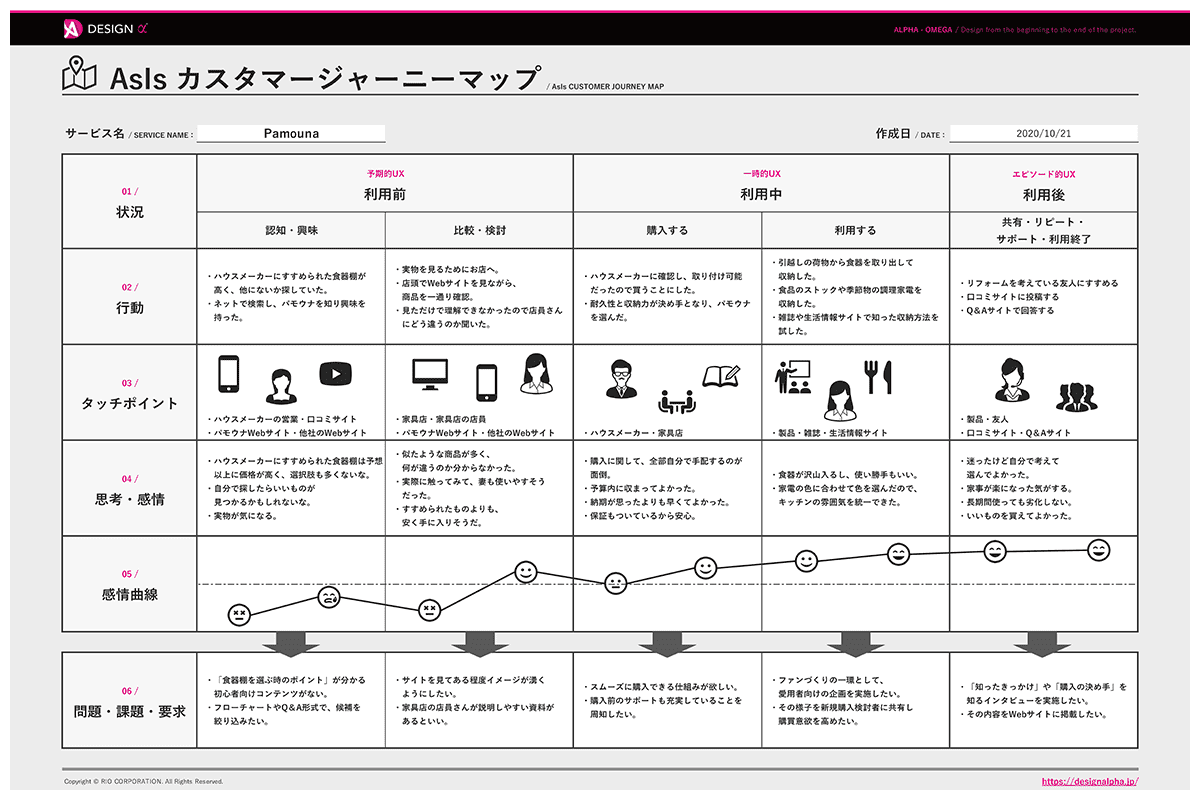
さらに、カスタマージャーニーマップを作成することで、ユーザーの利用経験や期待、課題を視覚的に把握できます。これらの手法を組み合わせて調査することで、ユーザーニーズや行動、心理を深く理解します。
ペルソナやカスタマージャーニーマップ、ユーザー調査について詳しく知りたい方は、下記のページもご覧ください。
【無料テンプレート付】ペルソナやカスタマージャーニーマップの作り方
マーケティングに活かせるペルソナやカスタマージャーニーマップの具体的な作り方を解説しています。
また、DESIGN αではペルソナやカスタマージャーニーマップのテンプレート資料を用意しています。ぜひダウンロードして課題抽出や改善アイデア出しにご利用ください。
【関連記事】さまざまなユーザー調査の手法を解説
ユーザー調査について基礎知識から具体的な実施方法まで詳しく解説しています。
ビジネスゴールの明確化
次に、ユーザー調査を基にプロジェクトのビジネス面での目標を明確にすることが重要です。以下のような目標を設定することで、プロジェクトの成功を測る指標を定められます。
KGI(Key Goal Indicator:重要目標達成指標)
<例>
- 売上高
- 市場シェア
- 顧客満足度 など
KPI(Key Performance Indicator:重要業績評価指標)
<例>
- Webサイトの訪問者数
- 商品詳細ページの閲覧率
- 無料トライアルへの申込数 など
要件(Scope):機能要件とコンテンツ要件の策定
要件段階では、製品やサービスの具体的な仕様を定義します。ここでは、特に重要な機能要件とコンテンツ要件について詳しく見ていきましょう。
機能要件
ユーザーが製品やサービスを利用する際に必要とされる機能要件を定義します。例えばECサイトの場合、以下のような機能があります。
<例>
- 商品検索機能
- カート機能
- 決済機能 など
コンテンツ要件
ユーザーに提供する情報の内容を定義します。これによって、必要な情報が適切に整えられ、効果的に提示されるようになります。
<例>
- ブログ記事
- 商品情報
- FAQ(よくある質問) など
構造(Structure):サイトマップユーザーシナリオの作成
構造段階では、Webサイト全体の構造を設計します。情報の配置やページ同士の関係を整理することで、ユーザーが目的の情報にスムーズにたどり着けるサイトを目指します。この段階で重要となるのが、サイトマップとユーザーシナリオの作成です。
サイトマップ
サイトマップとは、Webサイト内のページ構成や階層関係、各ページの役割や機能、ナビゲーションの流れなどを俯瞰して把握できるよう視覚的に表したものです。ユーザーがサイト内で迷わないよう、明確でわかりやすいサイトマップを作成することが重要です。
ユーザーシナリオ
ユーザーシナリオとは、ユーザーがある目的を達成するまでの行動や思考の流れを、物語のように時系列で描いたものです。製品やサービスを利用する場面を具体的に想定することで、よりユーザー目線に立ったUX設計が可能になります。
シナリオ例)
- トップページの「テイクアウト」カテゴリーにアクセス
- GPS連動で近隣店舗一覧を取得
- 気になるカフェを選択し、メニューを確認
- 商品をカートに入れる
- 「事前注文する」ボタンから受け取り時間を指定
- 注文確定 → 受取番号を画面で確認
骨格(Skeleton):ワイヤーフレームとプロトタイピングの作成
骨格段階では、ワイヤーフレームを作成しUIを決定します。さらに、プロトタイピングを通じて、製品やサービスの具体的な形を作り上げていきます。
ワイヤーフレーム
ワイヤーフレームとは、Webページのレイアウトを線画で表現した設計図です。コンテンツの配置やナビゲーションなどを検討し、ユーザーに最適な画面構成を設計します。
プロトタイピング
プロトタイピングとは、実際に動作するモデルを作成し、評価し、改善するプロセスです。プロトタイピングには、以下のような目的があります。
- UIデザインの操作性や問題点の早期発見
- 開発チーム内での共通理解や合意形成の促進
プロトタイプを用いてヒューリスティック評価や認知的ウォークスルーを実施し、改善に向けた初期のフィードバックを収集します。
ヒューリスティック評価や認知的ウォークスルーについて詳しく知りたい方は、下記のページもご覧ください。
【関連記事】さまざまなUI評価・検証の手法を解説
UI評価・検証について基礎知識から具体的な実施方法まで詳しく解説しています。
表層段階(Surface):ビジュアルデザインとブランド表現の一貫性の確保
表層段階では、ビジュアルデザインとブランド表現の一貫性を確保することに焦点を当てます。
ビジュアルデザイン
ビジュアルデザインは、製品やサービスの印象を決定づける重要な要素です。以下の要素を適切に組み合わせることで、ユーザーに魅力的でわかりやすいインターフェースを提供します。ビジュアルデザインを構成する主な要素には、以下のようなものがあります。
<例>
- 配色(ブランドカラーの活用)
- タイポグラフィ(フォントの階層と可読性)
- イメージ画像(写真、イラスト、アイコン) など
ブランドエクスペリエンス
ブランドエクスペリエンスとは、顧客がブランドとのあらゆる接点で得られる体験の総合的な価値を指します。本来は戦略段階で検討されるものですが、表層段階では、それを視覚や感覚的な表現としてユーザーに伝える役割を担います。色、フォント、レイアウト、言葉遣いなどの細部にブランドの個性や世界観を反映させることで、ユーザーに一貫したブランド体験を提供することができます。表層段階でブランドエクスペリエンスを表現することで、以下のような効果が期待できます。
<例>
- ブランドカラーやロゴの統一による印象づけ
- フォントや語調を工夫し、ブランドの「らしさ」を表現
- 写真やアイコンのスタイルを統一することで世界観を創出 など
ユーザビリティテスト
ユーザビリティテストとは、実際のユーザーにその場でWebサイトやアプリなどの製品を操作してもらい、その使いやすさを確認し評価する手法です。成果物が完成したタイミング(あるいは完成に近いタイミング)で実施し、ユーザーの行動や発言を観察することで、どこで迷っているのか、どんな課題があるのかを明らかにします。そして、得られたフィードバックをもとに、UIや導線などの改善につなげていきます。
例えば、以下のような気づきが得られることがあります。
<例>
- 購入ボタンの位置が分かりづらく、途中で離脱してしまうユーザーが多い
- 会員登録フォームの入力項目が多すぎて、完了前に面倒になりやめてしまう
- スマホ表示でメニューが隠れていて、目的のページにたどり着けない
ユーザビリティテストについて詳しく知りたい方は、下記のページもご覧ください。
3. ギャレットの5段階モデルを活用するメリット
ギャレットの5段階モデルを活用することで、主に以下のようなメリットが期待できます。
プロジェクトの見通しと計画性の向上
全体を5つの段階に明確に分けることで、プロジェクト全体の工程がわかりやすくなり、各段階での成果物やリソース配分などを明確にし、計画的に進めることができます。
チーム間の共通理解と組織全体へのUXデザインの浸透
ギャレットの5段階モデルはデザイナーやエンジニアだけでなく、マーケティング担当や経営層も含め、全社的に理解・活用することで真価を発揮します。共通のフレームワークを用いることで、異なる専門性を持つチームメンバー間で共通認識を形成できます。
ユーザー中心のデザインプロセスの確立
各段階でユーザーニーズを起点としたデザインプロセスを構築することで、ユーザーにとって本当に価値のある製品やサービスを提供できます。
4. ギャレットの5段階モデルを活用しない場合のよくある失敗と教訓
納期が迫っているなどの理由でギャレットの5段階モデルを十分に活用せずに開発を進めた場合どのようなことが起こり得るでしょうか。以下によくある失敗例と教訓をご紹介します。
ユーザーニーズの見落とし
戦略段階でのユーザー調査が不十分だったため、実際のユーザーニーズを捉えきれませんでした。十分な時間をかけてユーザー調査を行い、ニーズを正確に把握することが重要だということがわかりました。
使い勝手の悪いシステム
構造段階と骨格段階での検討が不十分だったため、直感的に操作できない設計になってしまいました。情報アーキテクチャとUIデザインの検討に十分な時間を割く必要がありました。
時間とコストの増加
初期段階での不備を後から修正することになり、追加の開発時間とコストが発生しました。短期的な納期達成よりも、長期的な視点で進めるべきでした。
5. まとめ
ギャレットの5段階モデルは、UXデザインにおいて非常に重要なフレームワークであることが理解できたのではないでしょうか。このモデルは、戦略・要件・構造・骨格・表層の5段階で構成されており、段階を踏むごとにデザインプロセスを進めることで、ユーザー満足度を高められます。
近年、テクノロジーの進化やユーザーニーズの変化に伴い、UXデザインの手法も常に進化しています。ギャレットの5段階モデルを基に、最新の技術やトレンドを取り入れながら、より優れたUXデザインの実現が求められます。
ギャレットの5段階モデルを指針とすることで、単に「見た目が良い」だけでなく、ユーザーが求める本質的な価値を提供し、持続的な顧客満足と事業成長につなげることが期待できます。変化の激しいデジタル時代において、UXを経営戦略の一環として位置づけ、組織横断的に取り組むことこそが、これからの企業にとって大きな差別化要因となるでしょう。
本記事をきっかけに、皆様のプロジェクトにも、ぜひギャレットの5段階モデルを活用してみてはいかがでしょうか。
UX調査をご検討中の方へ
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。