UI/UXリサーチ / 戦略設計
ユーザビリティテストとは?目的や具体的な準備・方法、最適なテスト人数まで解説

ユーザビリティテストとは、対象ユーザーにその場で製品やサービス、Webサイトやアプリなどを使用してもらい、操作性の確認や評価を行う手法です。
客観的な観察によって潜在的なニーズや課題を深掘りできます。
ユーザビリティテストの基本的な知識や段取りの仕方をこの記事では解説していきます。
今までユーザビリティテストを実践したことがない方も、これから実践する予定の方もぜひ参考にしてみてください。
目次
1. ユーザビリティテストとは?
ユーザビリティテストを実施する目的
ユーザーがWebサイトやアプリなどを問題なく使用できるか検証し、ユーザビリティ上の問題点を見つけることが目的です。
UXデザインでは人間中心設計が重視されます。
人間中心設計とは、ユーザーの使いやすさを中心において設計する考え方です。
ユーザビリティテストはこの人間中心設計の観点で、UXが実現できているかどうか検証します。
ユーザビリティテストを実施するタイミング
ユーザビリティテストは、主に下記の2つのタイミングで実施されます。
1)新規立ち上げ時
新しいプロジェクトでUI/UXデザインに着手したら、リリース前のタイミングで何度かユーザビリティテストを実施すると良いでしょう。
多くの場合、プロトタイプを使いながら、完成形のイメージをすり合わせることができるようにテストを実施します。
2)プロダクトやサービスの改善時
リリース後のWebサイトやアプリのUI/UXデザインでは、運用におけるPDCAの中で小さなテストを繰り返すことが重要です。
ユーザビリティテストの種類(定量・定性)
ユーザビリティテストは、定性的な軸と定量的な軸それぞれで評価します。これらはテストの目的や状況に応じて適切に使い分けられています。
定性的ユーザビリティテスト
定性データとは、実際にサイトを使用しているユーザーが、スムーズに進む点や迷う点を観察した結果をデータにしたものです。
複数の観察結果から構成された定性データにより、直感的に使えるデザインになっているか、その要因や課題がどこにあるかを特定します。
UI/UXデザインを変更している最中や、既に最終版ができあがっている段階でも、必要に応じて実施できます。
定量的ユーザビリティテスト
1つ以上の指標(タスク達成率やタスク時間などの数値)の形式で表された定量データにより、タスクの実行のしやすさを示します。
UI/UXデザインが完成した最終段階などに、調査条件を厳密に設定して実施します。
この記事では、よく用いられる定性的なユーザビリティテストについて説明しています。
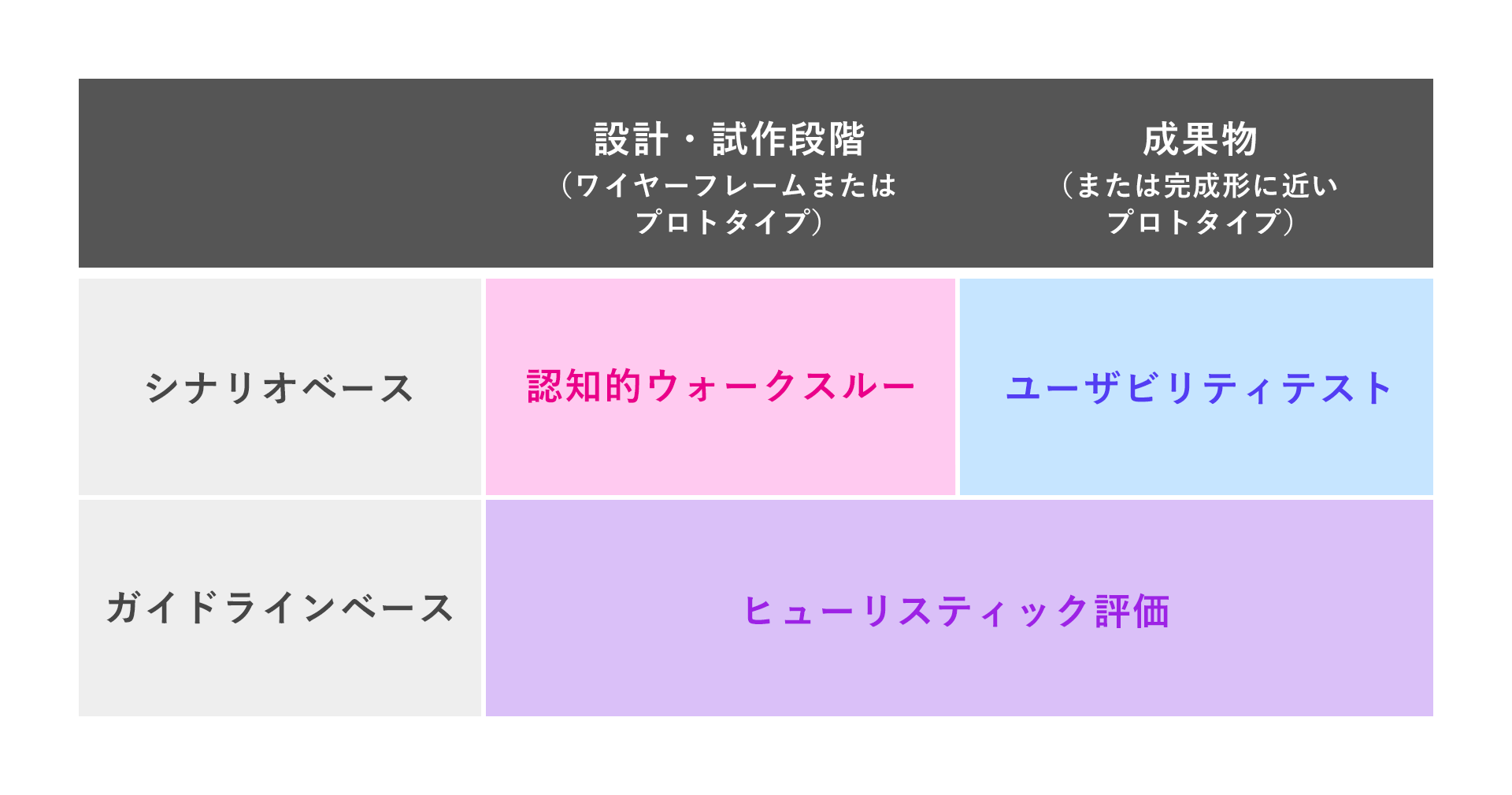
ユーザビリティテスト・ヒューリスティック評価・認知的ウォークスルーの比較

ユーザビリティを評価する手法には、ユーザーからフィードバックを得る「ユーザビリティテスト」の他に、専門家が評価を行う「ヒューリスティック評価」や「認知的ウォークスルー」という方法もありますが、それぞれ「手法」や「目的」が異なります。状況に応じて評価方法を選択したり、併用して評価を実施することで効果的な分析結果を導き出すことができます。
手法の比較
ユーザビリティテストは、実際の想定ユーザーがインターフェースを操作するのを観察して評価します。一方、ヒューリスティック評価は、専門家がUXやユーザビリティの原則、ガイドラインに基づいて問題点を洗い出す方法です。
また、認知的ウォークスルーは、人間の認知モデルに基づき、ユーザーの利用の流れを想定したシナリオやタスクに沿ってインターフェース上の課題を見つけ出します。
目的の比較
ユーザビリティテストは、成果物に対して行うことが多く、既存のインターフェースのユーザビリティやユーザー体験における問題点を洗い出すことが主な目的です。
一方、認知的ウォークスルーは、設計や開発の初期段階で行うことが多く、設計の意図とユーザー体験の間にズレが起きていないか、初めて使うユーザーにもわかりやすいかなどを確かめることが主な目的です。
なお、ヒューリスティック評価は、設計開発段階でも成果物段階でも行うことができ、インターフェースのユーザビリティに関する一般的な問題を評価し、改善点を見つけます。
ヒューリスティック評価や認知的ウォークスルーについて詳しく知りたい方は、下記のページも合わせてご覧ください。
2. ユーザビリティテスト実施までの準備
目標を設定する
まず「スムーズに商品検索できるか」「エラーを起こさずに問い合わせフォームを送信できるか」など、ユーザビリティテストで調査したい内容を明確にし、具体的な目標を設定します。
事前に目標を設定しないと的確な指示が出せず、その後の検証や作業効率などが変動し評価が困難になります。
仮説を設定する
次に、目標に基づいて、ユーザーが実際に取りうる操作や感情に関する仮説を立てます。
例えば「トップページのグローバルメニューから『商品一覧』ページに飛び、そのページ内の絞り込み機能で欲しい商品を検索する」といった形で、設計意図に沿って仮説を立てることで、実際のユーザーの行動とのギャップを明確にできます。
ユーザビリティテストを評価する際の課題には、一般的な3つの重要度があります。
- 効果問題(できなかった)
- 効率問題(困った)
- 満足度問題(不満だった)
仮説を設定する際にもこの重要度を念頭に入れておくことが重要です。
実行してもらうタスクを設定する
テスト対象者に具体的な行動の指示を出すために、シナリオとタスクを設定します。
どのような場面(シナリオ)で何をしてほしいか(タスク)など、できるだけ具体的な設定を行うことで、実際のユーザーに近い行動を観察できます。
質問事項を作成する
事前に質問をいくつか洗い出し、それに基づいて必要なタスクを実施してもらいます。
テスト時には状況に応じて追加の質問が必要になることもあるため、事前に用意するのは1タスクにつき最大3問程度に留めるのが適切とされています。
例えば、「特に難しいと感じたポイントはありますか?」「〜〜の説明は一読して十分に理解できましたか?」などの質問は事前に用意しておくことができます。
協力者を確保する
テスト当日までに必要なものを準備しておきましょう。
-
テスト機材
対象者のサービスの利用の仕方を録画機器で一部始終を記録(オンラインで行う場合はZoomなどの録画機能を利用しても良い) -
インタビュアー
対象者に質問をしファシリテーションを行う役割 -
記録係
対象ユーザーの発言を記録する役割 -
オブザーバー
中立的な立場で対象ユーザーの発言以外の行動を記録する役割 -
テストガイド
テストの流れや必要なタスク、質問項目などを記載したガイド(インタビュアーと対象ユーザーの分を用意し、ガイドに沿って進行) -
ストップウォッチ
時間配分の目安調整や、タスク達成時間を計測するために使用 -
ICレコーダー
いざという時のために録音
3. ユーザビリティテストの実践の流れ
ここではユーザビリティテストの一般的な実践の流れをご紹介します。
パイロットテスト(リハーサル)を実施する
ユーザビリティテスト当日をスムーズに進行させるため、リハーサルとしてパイロットテストを行います。
社内やプロジェクトのメンバーを対象に通しでテストを行い、当日の流れの通りにテストを実施します。
その結果を受けて、進め方や質問の仕方などをブラッシュアップして本番に備えましょう。
実際に協力者にテストを実施する
環境の設定
テスト対象者が操作する様子を録画して記録します。
録画は、タスク実施後のインタビューの中で用いられ、録画を再生してタスク実施時の操作の様子を確認します。
タスクの説明
実施の目的と操作してもらうタスクの説明や確認を行います。
タスクの実施
インタビュアーを含めた観察者は話に割り込まないようにして、タスクの遂行を自力で操作してもらいましょう。
また、テスト中の対象ユーザーの思考や感情は観察だけでは汲み取れないので、対象ユーザーには「どこをクリックすれば良いんだろう?」「このエラーはどういうときに表示されるのかな?」など、考えたことや感じたことを話しながら操作してもらいます。
この手法は「思考発話法」と呼ばれます。
インタビュー
全てのタスクが完了したら、タスクを実施する際に迷っていた部分やできなかった部分を中心に、なぜ迷っていたのか、そのときはどんな気持ちだったのかなどについて質問します。
結果内容を分析する
テスト対象者からの評価とテスト中に記録した言動を分析します。
結果内容の抽出
対象者がタスクを遂行する際の行動、発話を記録・観察し、分析時の判断材料とします。
タスクを遂行する中で達成できなかった操作や迷ってしまった行動、また、発話の内容から客観的に問題点を捉え具体的に洗い出します。
問題点の具体的な抽出方法として、まず問題点を付箋に書き出す方法があります。
そしてWebサイト・アプリのスクリーンショットに問題点(付箋)を貼るなどして視覚化します。
結果内容の分類
具体的に問題点を洗い出した後は、その深刻度や頻出度を推測して情報を分類します。
深刻度と頻出度の高いものから改善の優先度を上位に設定し、効率的に改善を図りましょう。
問題点の洗い出しに限らず、失敗の原因や不満に思った理由も整理しておくことで、改善のヒントになることがあります。
4. ユーザビリティテストを実施する際の注意点
テストの目的はあくまで「人」ではなく「製品やサービス」
ユーザビリティテストは、日本語に翻訳すると「使いやすさ」と「検証」を組み合わせた言葉であり、対象ユーザーの協力のもとで操作性を検証します。
対象者が操作ミスをしたりタスクを達成できなかった場合、その方の操作能力や理解度が悪いのではなく、製品やサービスのユーザビリティに何かしらの問題があると考えられます。ユーザビリティテストは対象者を評価するためのものではなく、あくまでも製品やサービス(Webサイトやアプリ)に対して検証するものであるという視点を常に持つことが重要です。
分析・仮説・検証を繰り返しながら、ユーザー視点を重視して製品やサービスの課題を捉えることで、UI/UXの向上や改善につながります。
テストの際は「思考発話法」で実施
ただ操作状況を見ているだけでは、対象者がどのような思考や感情で操作しているか分かりません。そのため、対象者には操作しながら「思考発話法」を実践してもらいます。
「思考発話法」とは、操作時に生じる思考や感情などを言葉にしてもらい、それを記録する方法です。対象者が悩んだり迷ったりした箇所には課題が隠されており、その行動の背景や理由を知る手がかりとなります。
インタビュアーは意識的に配慮を
有益なテスト結果を得て、問題点の抽出につなげるには、インタビュアーが下記の点を意識しながら進行することが重要です。
- できるだけ口を挟まない
- 誘導的にならないよう、中立的な立場で質問する
インタビュアーは対象者にシナリオとタスクのみを伝えて、自分の力でタスクを実施してもらいます。
対象者からの質問があっても、テスト自体に関する質問や進行上やむをえない場合を除いては、インタビュアーが回答することは差し控える必要があります。
操作方法などについての質問に答えてしまうと、テストの十分な結果が得られず問題点を抽出できない可能性があるため、意識的な配慮が必要です。
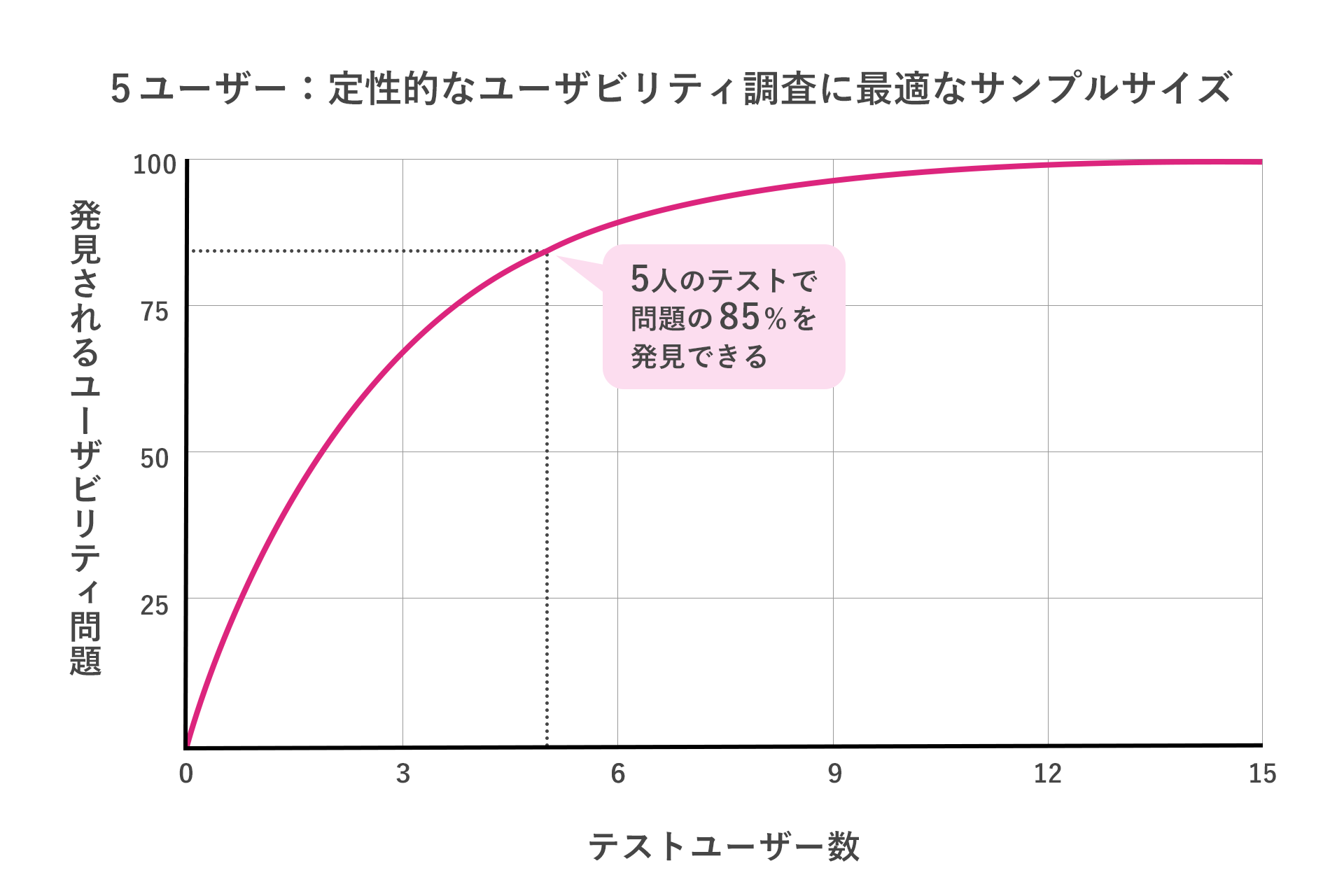
5. ユーザビリティテストに最適な人数として「5人」を推奨する理由
DESIGN αではユーザビリティテストの被験者数に「5人」を推奨しています。理由は、ニールセン・ノーマン・グループが「ユーザビリティテストでは、わずか5人のユーザーで問題の約85%を発見できる」と示しているからです。これは、トム・ランドーアーとヤコブ・ニールセンによる実験結果から導き出されたもので、ユーザビリティテストの効率性を表しています。
*引用:
トム・ランドーアーと私は、n人のユーザーによるユーザビリティテストで発見されるユーザビリティの問題の数が次の通りであることを明らかにしました。
N(1-(1-L)n)
Nはデザインにおけるユーザビリティ問題の総数であり、Lは一人のユーザーテスト中に発見されたユーザビリティの問題の割合です。私たちが調査した数多くのプロジェクトで、典型的なLの値は平均して31%でした。
L = 31%の曲線をプロットしたグラフが以下です。この実験で、テスト被験者数が増えるにつれて新たに発見される問題の割合が減っていくことが確認されました。

この数式モデルが描く曲線によって1人目のユーザーがテストを行えば、全体の約3分の1の問題を発見できることが読み取れます。また、2人目のユーザーは、1人目の観察結果を裏付けると同時に、新たな問題の発見や改善のヒントをもたらします。 3人目以降では既出の問題が繰り返される傾向が強まりますが、それでも新たな発見が得られる可能性は残されています。
ユーザーの数が増えるにしたがって、発見できる問題は減っていきます。最初の数人で多くの課題が見つかるため、5人を超えると新たな発見は減り、効率が下がっていきます。
確かに15人にテストを行えば得られる情報の精度は高まりますが、それにかかるコストも大きく、費用対効果が悪くなります。最もコストパフォーマンスが良いとされているのが「5人」であり、この人数でおおよその主要な課題を発見できるというのがユーザビリティテストにおける定説です。
ユーザビリティテストをより効果的に実施するためのポイント
ユーザビリティテストは一度行えば終わりというものではありません。潜在的な課題の発見や継続的なUI/UX改善をしていくためには、テストの規模、対象ユーザーの選定、実施のタイミングを適切に設計することが重要です。本節では、これらの観点からユーザビリティテストをより効果的に実施するためのポイントを紹介します。
小規模にテストとデザインを繰り返す
大規模なテストを1回行うよりも、小規模なテストを複数回繰り返す方が効率的です。例えば問題発見の精度を上げるため、15人に対して1回テストするよりも、5人のユーザーを対象にしたテストを3回繰り返すことで、デザインを段階的に改善できます。
最初のテスト結果を基にデザインを改善しても問題が解消されていなかったり新たな問題が発生することもあります。そのため、再テストを通じて、問題が解消されたかを検証することが重要です。複数回テストを繰り返すことで、最終的には1回の大規模調査よりも優れたユーザー体験が得られます。
テスト被験者が複数人必要な理由
1人に何度もテストするより、最低でも3人の異なるユーザーから1回ずつフィードバックを得る方が、再現性のある課題が見つかりやすく、判断の信頼性も高まります。バラバラな視点の中に共通点が現れることで、改善の方向性が明確になるためです。準備や実施のコストを考えても、3〜5人のテストが最も費用対効果に優れた実施方法とされています。
より多くのユーザーをテストするタイミング
異なるユーザー層(例:子どもと親、営業と購買など)には、それぞれ異なる視点やニーズがあるため、個別にユーザビリティテストを行う必要があります。ただし、実際には共通する課題も多く見られるため、各グループから少人数ずつの参加でも、十分なインサイト(自分でも気づいていない本音や無意識の動機)を得ることが可能です。
ニールセン・ノーマン・グループによれば、推奨される人数の目安は、以下の通りです。
*引用:
・ 2つのユーザーグループをテストする場合は、各カテゴリから3~4人のユーザー
・ 3つ以上のユーザー グループをテストする場合は、各カテゴリから3人のユーザー (グループ内の行動の多様性をカバーできるように、常に少なくとも3人のユーザーが必要です)
6. ユーザビリティテストで効率よく問題点を抽出
DESIGN αでは、ユーザビリティテストの結果を評価して問題点を抽出し、以下のように分析・改善を進めます。
- タスク達成状況を一覧表にまとめる
- 問題点を書き出して、画面上にマッピングする
- プロブレムマトリクスを作成し、発生頻度を可視化する
- 問題点の質ごとに分類する
- 発生頻度と問題の質をマトリクス化し、課題の優先順位を設定める
- 再設計案を検討する
ユーザビリティテストのポイントを理解して改善に活かすことで、更なるユーザビリティの向上が期待できます。
ユーザーに選ばれるWebサイトやアプリを作るためには、ユーザー視点で問題の本質を捉えて改善していくことが大切です。
DESIGN αでも、ユーザビリティテストの実施から分析・改善までをトータルでサポートしております。
UX調査をご検討中の方へ
「ユーザーの声や潜在ニーズが知りたい」「自社には調査部門がないから専門家に相談したい」「何社か調査会社を比較検討したい」というお客様のために、無料相談会やサービス案内資料をご用意しました。
調査に関する個別オンライン相談をご希望の方や、サービスラインナップや費用感が分かる資料のダウンロードをご希望の方は、こちらよりお気軽にお申し込みください。